1、超链接美化

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>超链接美化</title> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ list-style: none; } .nav{ width: 960px; /*height: 40px;*/ overflow: hidden; margin: 100px auto ; background-color: purple; /*设置圆角*/ border-radius: 5px; } .nav ul li{ float: left; width: 160px; height: 40px; line-height: 40px; text-align: center; } .nav ul li a{ display: block; width: 160px; height: 40px; color: white; font-size: 20px; text-decoration: none; font-family: 'Hanzipen SC'; } /*a标签除外,不继承父元素的color*/ .nav ul li a:hover{ background-color: red; font-size: 22px; } </style> </head> <body> <div class="nav"> <ul> <li> <a href="">网站导航</a> </li> <li> <a href="">网站导航</a> </li> <li> <a href="">网站导航</a> </li> <li> <a href="">网站导航</a> </li> <li> <a href="">网站导航</a> </li> <li> <a href="">网站导航</a> </li> </ul> </div> </body> </html>
2、背景图片repeat

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>超链接美化</title> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ list-style: none; } body{ background-image: url(./images/timg2.jpeg); } .nav{ width: 960px; /*height: 40px;*/ overflow: hidden; margin: 100px auto ; background-color: purple; /*设置圆角*/ border-radius: 5px; } .nav ul li{ float: left; width: 160px; height: 40px; line-height: 40px; text-align: center; } .nav ul li a{ display: block; width: 160px; height: 40px; color: white; font-size: 20px; text-decoration: none; font-family: 'Hanzipen SC'; } /*a标签除外,不继承父元素的color*/ .nav ul li a:hover{ background-color: red; font-size: 22px; } </style> </head> <body> <div class="nav"> <ul> <li> <a href="">网站导航</a> </li> <li> <a href="">网站导航</a> </li> <li> <a href="">网站导航</a> </li> <li> <a href="">网站导航</a> </li> <li> <a href="">网站导航</a> </li> <li> <a href="">网站导航</a> </li> </ul> </div> </body> </html>
3、通天bar图

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>超链接美化</title> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ list-style: none; } body{ /*background-image: url(./images/banner.jpg);*/ /*background-repeat: no-repeat;*/ /*水平居中通天banner图*/ /*background-position: center top;*/ /*综合属性设置*/ background: red url('./images/banner.jpg') no-repeat center top; } .nav{ width: 960px; /*height: 40px;*/ overflow: hidden; margin: 100px auto ; background-color: purple; /*设置圆角*/ border-radius: 5px; } .nav ul li{ float: left; width: 160px; height: 40px; line-height: 40px; text-align: center; } .nav ul li a{ display: block; width: 160px; height: 40px; color: white; font-size: 20px; text-decoration: none; font-family: 'Hanzipen SC'; } /*a标签除外,不继承父元素的color*/ .nav ul li a:hover{ background-color: red; font-size: 22px; } </style> </head> <body> <div class="nav"> <ul> <li> <a href="">网站导航</a> </li> <li> <a href="">网站导航</a> </li> <li> <a href="">网站导航</a> </li> <li> <a href="">网站导航</a> </li> <li> <a href="">网站导航</a> </li> <li> <a href="">网站导航</a> </li> </ul> </div> </body> </html>
4、固定导航栏

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>固定导航栏</title> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ list-style: none; } a{ text-decoration: none; } body{ /*给body设置导航栏的高度,来显示下方图片的整个内容*/ padding-top: 49px; } .wrap{ width: 100%; height: 49px; background-color: #000; /*设置固定定位之后,一定一定要加top属性和left属性*/ position: fixed; top: 0; left: 0; } .wrap .nav{ width: 960px; height: 49px; margin: 0 auto; } .wrap .nav ul li{ float: left; width: 160px; height: 49px; text-align: center; } .wrap .nav ul li a{ width: 160px; height: 49px; display: block; color: #fff; font: 20px/49px "Hanzipen SC"; background-color: purple; } .wrap .nav ul li a:hover{ background-color: red; font-size: 22px; } </style> </head> <body> <div class="wrap"> <div class="nav"> <ul> <li> <a href="#">网页开发</a> </li> <li> <a href="#">网页开发</a> </li> <li> <a href="#">网页开发</a> </li> <li> <a href="#">网页开发</a> </li> <li> <a href="#">网页开发</a> </li> <li> <a href="#">网页开发</a> </li> </ul> </div> </div> <img src="./bojie.jpg" alt=""> <img src="./bojie.jpg" alt=""> <img src="./bojie.jpg" alt=""> <img src="./bojie.jpg" alt=""> <img src="./bojie.jpg" alt=""> <img src="./bojie.jpg" alt=""> <img src="./bojie.jpg" alt=""> <img src="./bojie.jpg" alt=""> <img src="./bojie.jpg" alt=""> <img src="./bojie.jpg" alt=""> <img src="./bojie.jpg" alt=""> <img src="./bojie.jpg" alt=""> </body> </html>
5、父相子绝

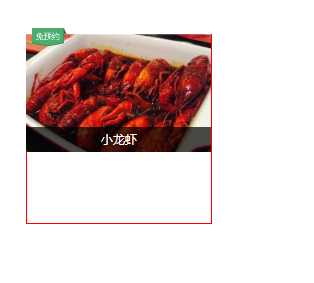
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ padding: 0; margin: 0; } .box{ width: 277px; height: 284px; border: 1px solid red; margin: 100px; position: relative; } .box img{ width: 277px; height: 177px; } .box .dtc{ width: 52px; height: 27px; background: url(./images/common.png) no-repeat -54px 0; position: absolute; top: -9px; left: 9px; } .box .zhegai{ width: 277px; height: 38px; color: #fff; line-height: 38px; text-align: center; background-color: rgba(0,0,0,.7); position: absolute; top: 139px; left: 0; } </style> </head> <body> <div class="box"> <img src="./images/longxia.jpg" alt=""> <span class="dtc"></span> <div class="zhegai">小龙虾</div> </div> </body> </html>
6