1.高级知识点包括:
- 静态文件处理
- 中间件
- 上传图片
- Admin站点
- 分页
- 使用jquery完成ajax
2.管理静态文件
- 项目中的CSS、图片、js都是静态文件
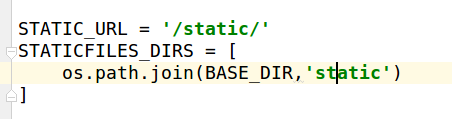
(1)settings文件 配置静态文件
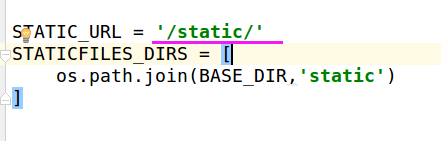
- 在settings 文件中定义静态内容
STATIC_URL = '/static/' #逻辑上 模板中静态文件的目录 STATICFILES_DIRS = [ #物理上 文件路径 os.path.join(BASE_DIR, 'static'), ]


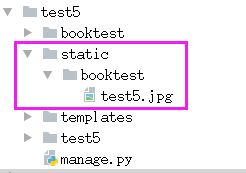
(2)在项目根目录下创建static目录,再创建当前应用名称的目录

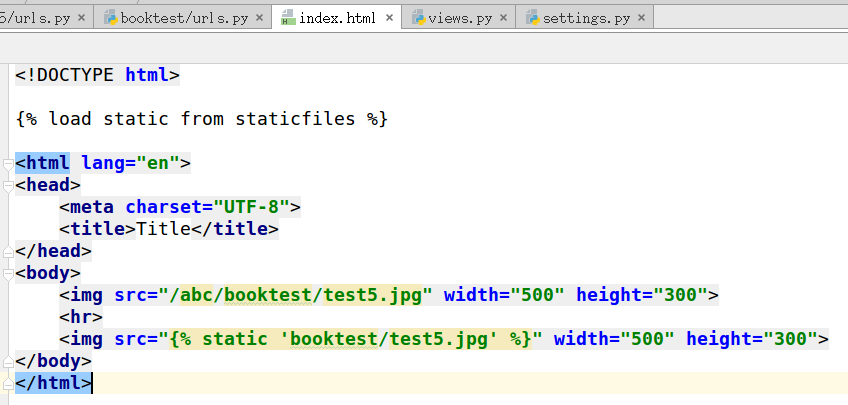
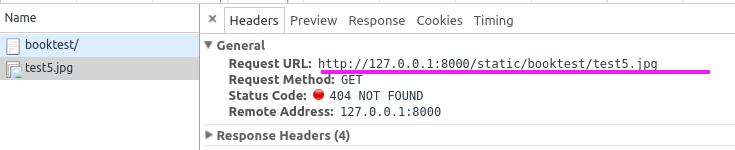
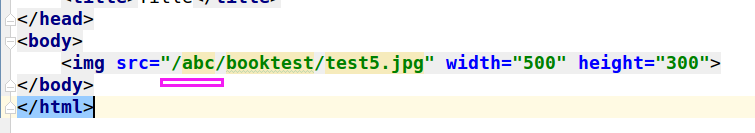
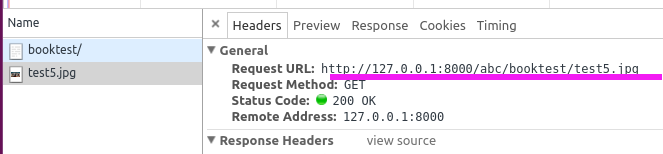
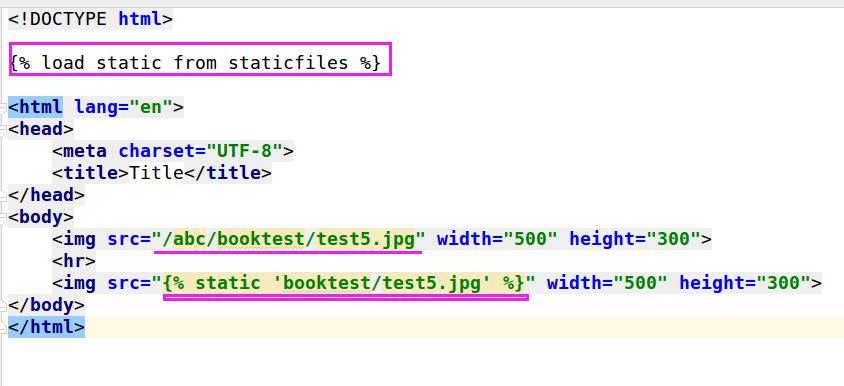
(3) 在模板中可以使用硬编码
<img src="/abc/booktest/test5.jpg" width="500" height="300">
(4)在模板中可以使用static编码
{% load static from staticfiles %}
<img src="{% static 'booktest/test5.jpg' %}" width="500" height="300">

3.静态文件实例
修改逻辑上的模板路径



逻辑显示路径和磁盘存储路径可以不一样



static编码







4.中间件
参考博客:https://www.cnblogs.com/linxiyue/p/8207050.html
https://www.cnblogs.com/andy6163/p/Andy.html
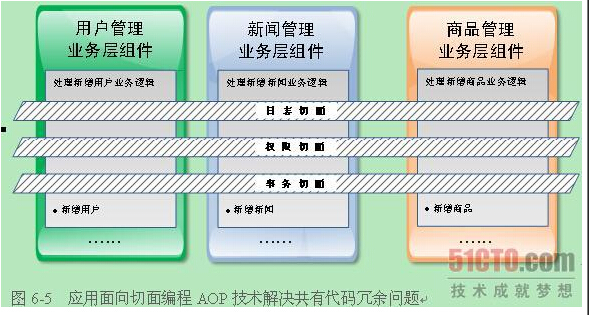
面向切面编程AOP技术就是为解决这个问题而诞生的,切面就是横切面,如图6-5所示,代表的是一个普遍存在的共有功能,例如,日志切面、权限切面及事务切面等:

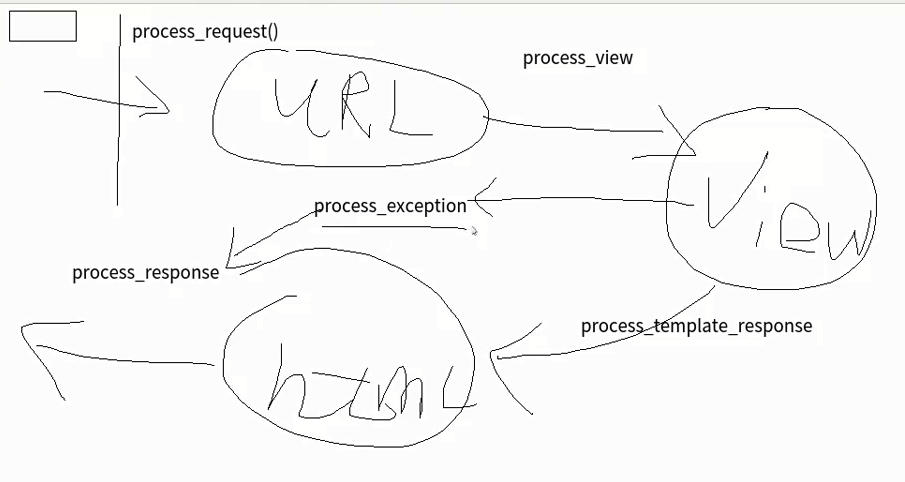
中间件是面向切面编程的好例子,它是一个可以介入Django的request和response处理过程的钩子框架,一个轻量级、底层的“插件”系统,用于在全局修改Django的输入或输出。
要使用中间件,首先要在settings中设置:
# spring框架
IOC inversion of control 控制反转
DI Dependency Injection 依赖注入
- 是一个轻量级、底层的插件系统,可以介入Django的请求和响应处理过程,修改Django的输入或输出
- 激活:添加到Django配置文件中的MIDDLEWARE_CLASSES元组中
- 每个中间件组件是一个独立的Python类,可以定义下面方法中的一个或多个
_init _:无需任何参数,服务器响应第一个请求的时候调用一次,用于确定是否启用当前中间件
process_request(request):执行视图之前被调用,在每个请求上调用,返回None或HttpResponse对象
process_view(request, view_func, view_args, view_kwargs):调用视图之前被调用,在每个请求上调用,返回None或HttpResponse对象
process_template_response(request, response):在视图刚好执行完毕之后被调用,在每个请求上调用,返回实现了render方法的响应对象
process_response(request, response):所有响应返回浏览器之前被调用,在每个请求上调用,返回HttpResponse对象
process_exception(request,response,exception):当视图抛出异常时调用,在每个请求上调用,返回一个HttpResponse对象
- 使用中间件,可以干扰整个处理过程,每次请求中都会执行中间件的这个方法

5.中间件实例:一个类
- 示例:自定义异常处理
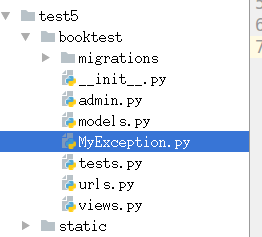
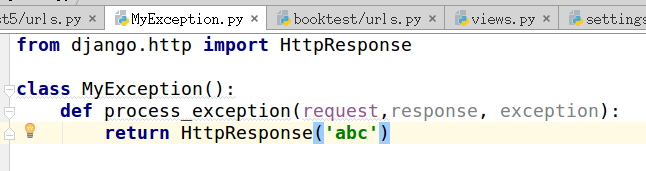
- 与settings.py同级目录下创建myexception.py文件,定义类MyException,实现process_exception方法
from django.http import HttpResponse class MyException(): def process_exception(request,response, exception): return HttpResponse(exception.message)
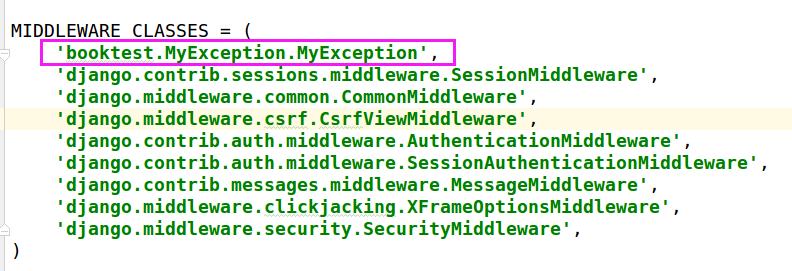
- 将类MyException注册到settings.py中间件中
MIDDLEWARE_CLASSES = ( 'test1.myexception.MyException', ... )
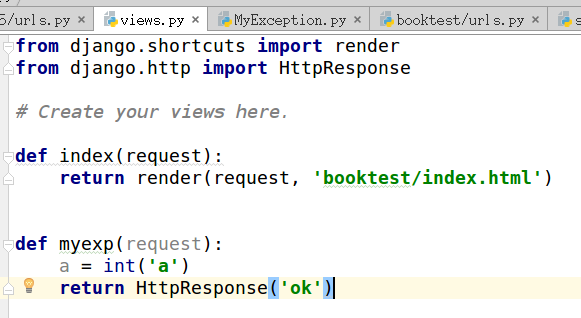
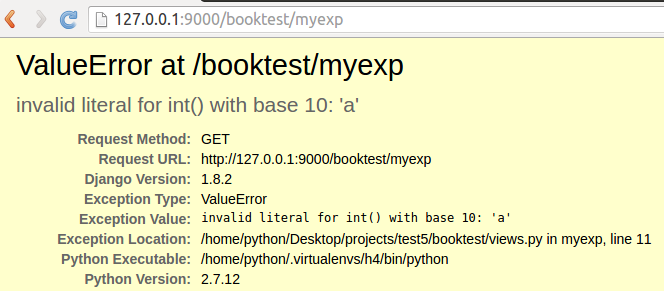
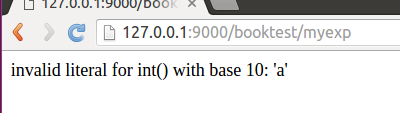
- 定义视图,并发生一个异常信息,则会运行自定义的异常处理
(1)添加异常,中间件类





(2)将MyException类加入中间件


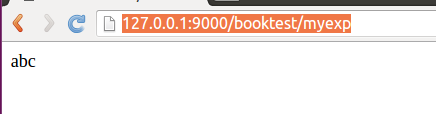
(3)修改类的返回响应


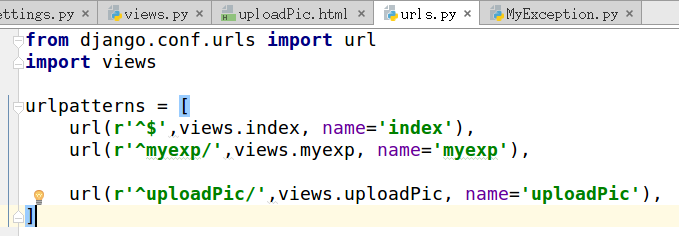
6.传图片
- 当Django在处理文件上传的时候,文件数据被保存在request.FILES
- FILES中的每个键为<input type="file" name="" />中的name
- 注意:FILES只有在请求的方法为POST 且提交的<form>带有enctype="multipart/form-data" 的情况下才会包含数据。否则,FILES 将为一个空的类似于字典的对象
- 使用模型处理上传文件:将属性定义成models.ImageField类型
pic=models.ImageField(upload_to='cars/')
- 注意:如果属性类型为ImageField需要安装包Pilow
pip install Pillow==3.4.1
- 图片存储路径
- 在项目根目录下创建media文件夹
- 图片上传后,会被保存到“/static/media/cars/图片文件”
- 打开settings.py文件,增加media_root项
MEDIA_ROOT=os.path.join(BASE_DIR,"static/media")
- 使用django后台管理,遇到ImageField类型的属性会出现一个file框,完成文件上传
- 手动上传的模板代码
<html>
<head>
<title>文件上传</title>
</head>
<body>
<form method="post" action="upload/" enctype="multipart/form-data">
<input type="text" name="title"><br>
<input type="file" name="pic"/><br>
<input type="submit" value="上传">
</form>
</body>
</html>
- 手动上传的视图代码
from django.conf import settings def upload(request): if request.method == "POST": f1 = request.FILES['pic'] fname = '%s/cars/%s' % (settings.MEDIA_ROOT,f1.name) with open(fname, 'w') as pic: for c in f1.chunks(): pic.write(c) return HttpResponse("ok") else: return HttpResponse("error")








7.Admin站点
- 通过使用startproject创建的项目模版中,默认Admin被启用
- 1.创建管理员的用户名和密码
python manage.py createsuperuser
然后按提示填写用户名、邮箱、密码
- 2.在应用内admin.py文件完成注册,就可以在后台管理中维护模型的数据
from django.contrib import admin from models import * admin.site.register(HeroInfo)
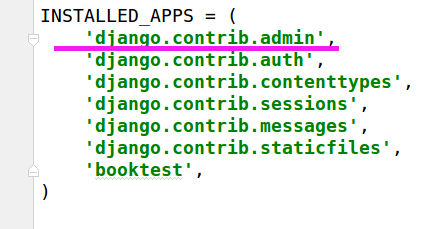
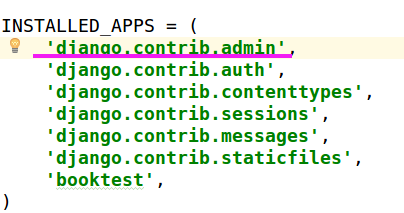
- 查找admin文件:在INSTALLED_APPS项中加入django.contrib.admin,Django就会自动搜索每个应用的admin模块并将其导入

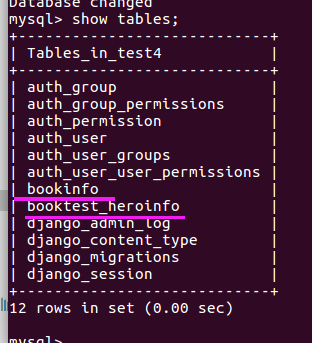
错误:无法生产新的表



删除数据库重新,


8.ModelAdmin对象
- ModelAdmin类是模型在Admin界面中的表示形式
- 定义:定义一个类,继承于admin.ModelAdmin,注册模型时使用这个类
class HeroAdmin(admin.ModelAdmin): ...
- 通常定义在应用的admin.py文件里
- 使用方式一:注册参数
admin.site.register(HeroInfo,HeroAdmin)
- 使用方式二:注册装饰器
@admin.register(HeroInfo) class HeroAdmin(admin.ModelAdmin):
- 通过重写admin.ModelAdmin的属性规定显示效果,属性主要分为列表页、增加修改页两部分
列表页选项
“操作选项”的位置
- actions_on_top、actions_on_bottom:默认显示在页面的顶部
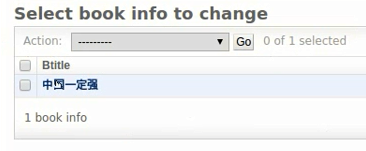
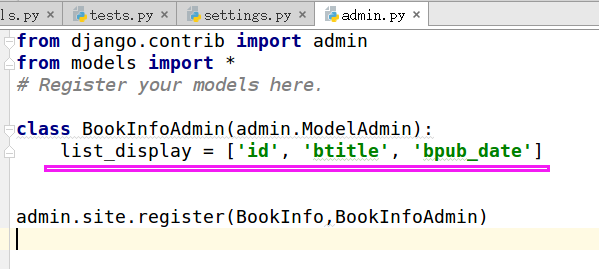
list_display
- 出现列表中显示的字段
- 列表类型
- 在列表中,可以是字段名称,也可以是方法名称,但是方法名称默认不能排序
- 在方法中可以使用format_html()输出html内容
在models.py文件中
from django.db import models
from tinymce.models import HTMLField
from django.utils.html import format_html
class HeroInfo(models.Model):
hname = models.CharField(max_length=10)
hcontent = HTMLField()
isDelete = models.BooleanField()
def hContent(self):
return format_html(self.hcontent)
在admin.py文件中
class HeroAdmin(admin.ModelAdmin):
list_display = ['hname', 'hContent']
- 让方法排序,为方法指定admin_order_field属性
在models.py中HeroInfo类的代码改为如下:
def hContent(self):
return format_html(self.hcontent)
hContent.admin_order_field = 'hname'
- 标题栏名称:将字段封装成方法,为方法设置short_description属性
在models.py中为HeroInfo类增加方法hName:
def hName(self):
return self.hname
hName.short_description = '姓名'
hContent.short_description = '内容'
在admin.py页中注册
class HeroAdmin(admin.ModelAdmin):
list_display = ['hName', 'hContent']
list_filter
- 右侧栏过滤器,对哪些属性的值进行过滤
- 列表类型
- 只能接收字段
class HeroAdmin(admin.ModelAdmin):
...
list_filter = ['hname', 'hcontent']
list_per_page
- 每页中显示多少项,默认设置为100
class HeroAdmin(admin.ModelAdmin):
...
list_per_page = 10
search_fields
- 搜索框
- 列表类型,表示在这些字段上进行搜索
- 只能接收字段
class HeroAdmin(admin.ModelAdmin):
...
search_fields = ['hname']
增加与修改页选项
- fields:显示字段的顺序,如果使用元组表示显示到一行上
class HeroAdmin(admin.ModelAdmin):
...
fields = [('hname', 'hcontent')]
- fieldsets:分组显示
class HeroAdmin(admin.ModelAdmin):
...
fieldsets = (
('base', {'fields': ('hname')}),
('other', {'fields': ('hcontent')})
)
- fields与fieldsets两者选一





9.InlineModelAdmin对象
- 类型InlineModelAdmin:表示在模型的添加或修改页面嵌入关联模型的添加或修改
- 子类TabularInline:以表格的形式嵌入
- 子类StackedInline:以块的形式嵌入
class HeroInline(admin.TabularInline): model = HeroInfo class BookAdmin(admin.ModelAdmin): inlines = [ HeroInline, ]
10.重写admin模板
- 在项目所在目录中创建templates目录,再创建一个admin目录
- 设置模板查找目录:修改settings.py的TEMPLATES项,加载模板时会在DIRS列表指定的目录中搜索
'DIRS': [os.path.join(BASE_DIR, 'templates')],
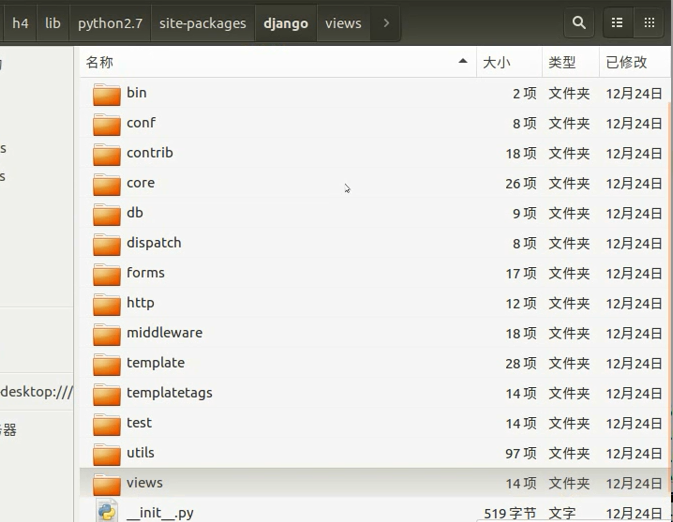
- 从Django安装的目录下(django/contrib/admin/templates)将模板页面的源文件admin/base_site.html拷贝到第一步建好的目录里
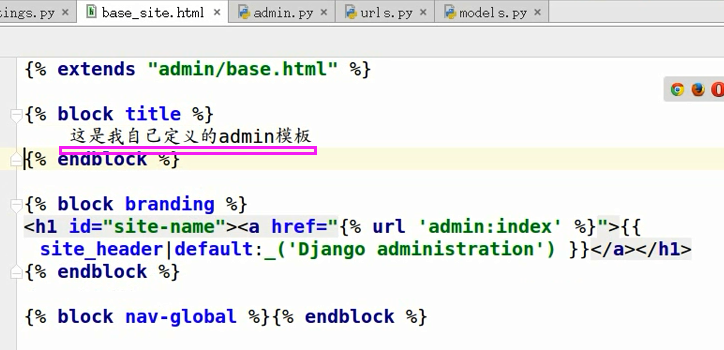
- 编辑base_site.html文件
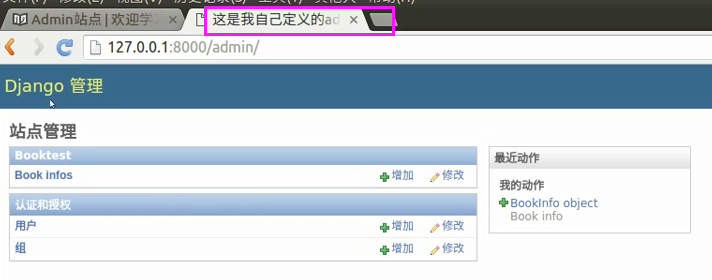
- 刷新页面,发现以刚才编辑的页面效果显示
- 其它管理后台的模板可以按照相同的方式进行修改