1



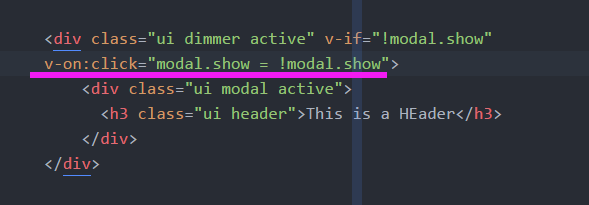
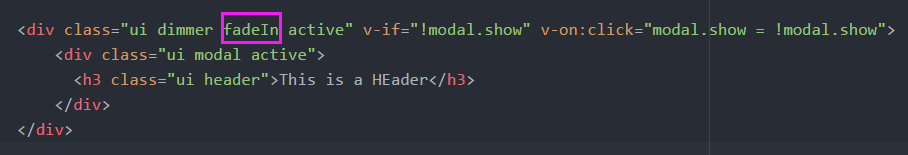
<div class="ui dimmer active"> #遮罩层
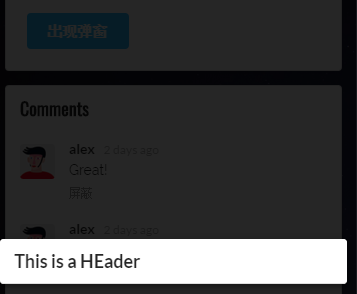
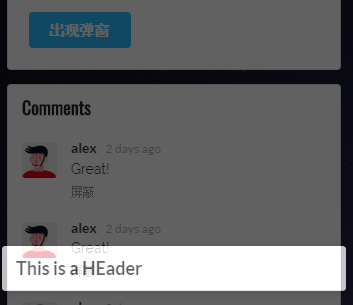
<div class="ui modal active"> # 弹出窗
<h3 class="ui header">This is a HEader</h3>
</div>
</div>


2
取消遮罩层


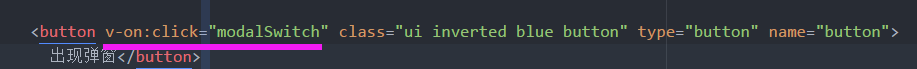
创建弹窗


弹窗点击


遮罩层点击

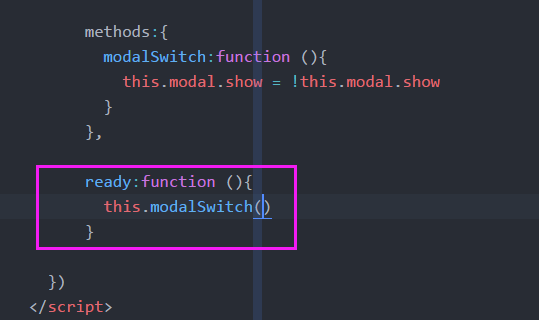
3

.

methods:{
modalSwitch:function (){
this.modal.show = !this.modal.show
}
}



4



5。柔和的效果
css样式:https://daneden.github.io/animate.css/






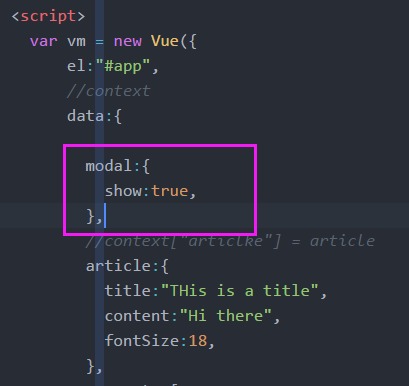
<!DOCTYPE html> {% load staticfiles%} <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="js/vue1.js"></script> <link rel="stylesheet" href="css/semantic.css" media="screen" title="no title" charset="utf-8"> <link rel="stylesheet" href="css/animate.css" media="screen" title="no title" charset="utf-8"> <link href="https://fonts.googleapis.com/css?family=Oswald|Raleway" rel="stylesheet"> </head> <body id="app"> <style type="text/css"> .ui.segment.container { width:700px; } p { font-family: 'Raleway', sans-serif; font-size:{{ article.fontSize }}px; } body { background:url(images/star_banner.jpg); background-size:cover; background-repeat:no-repeat; background-attachment:fixed } </style> <div class="ui dimmer fadeIn active" v-if="!modal.show" v-on:click="modal.show = !modal.show"> <div class="ui modal active"> <h3 class="ui header">This is a HEader</h3> </div> </div> <div class="ui segment padded container" > <button v-on:click="article.fontSize+=5" class="ui top left attached label" type="button" name="button">+</button> <h1 class="ui header" style="font-family:'Oswald', sans-serif;font-size:40px"> {{ article.title }} {{ article.fontSize }} </h1> <p> {{ article.content }} </p> <button v-on:click="modalSwitch" class="ui inverted blue button" type="button" name="button"> 出现弹窗</button> </div> <!-- Comments&Form's here --> <div class="ui segment container" style="700px;"> <h3 class="ui header" style="font-family:'Oswald', sans-serif;">Comments</h3> <div v-for="comment in comments" class="ui comments"> <div class="comment" v-if="comment.show"> <div class="avatar"> <img src="http://semantic-ui.com/images/avatar/small/matt.jpg" alt="" /> </div> <div class="content"> <a href="#" class="author">{{ comment.name}}</a> <div class="metadata"> <div class="date">2 days ago</div> </div> <p class="text" style="font-family: 'Raleway', sans-serif;"> {{ comment.said }} </p> <div class="actions"> <a v-on:click="comment.show = !comment.show">屏蔽</a> </div> </div> </div> <div class="comment" v-else> 已经被屏蔽 </div> </div> <div class="ui divider"></div> <h3 class="ui header"> 你还可以输入{{ 200 - message.length }}字</h3> <form class="ui form" action="" method="post"> <input v-model="message" type="text" > </form> </div> <script> var vm = new Vue({ el:"#app", //context data:{ modal:{ show:true, }, //context["articlke"] = article article:{ title:"THis is a title", content:"Hi there", fontSize:18, }, comments:[ {name:"alex",said:"Great!",show:true}, {name:"alex",said:"Great!",show:true}, {name:"alex",said:"Great!",show:true}, {name:"alex",said:"Great!",show:true}, ] }, methods:{ modalSwitch:function (){ this.modal.show = !this.modal.show } }, ready:function (){ this.modalSwitch() } }) </script> </body> </html>
