yuan的Blog:https://www.cnblogs.com/yuanchenqi/articles/8715364.html
alice的Blog:https://www.cnblogs.com/alice-bj/p/9227245.html#_label3
1.FBV与CBV
1.1 FBV
FBV(function base views) 就是在视图里使用函数处理请求。
在之前django的学习中,我们一直使用的是这种方式,所以不再赘述。
1.2 CBV
CBV(class base views) 就是在视图里使用类处理请求。
Python是一个面向对象的编程语言,如果只用函数来开发,有很多面向对象的优点就错失了(继承、封装、多态)。所以Django在后来加入了Class-Based-View。可以让我们用类写View。这样做的优点主要下面两种:
- 提高了代码的复用性,可以使用面向对象的技术,比如Mixin(多继承)
- 可以用不同的函数针对不同的HTTP方法处理,而不是通过很多if判断,提高代码可读性
1.3 CBV案例
1. urls
from django.contrib import admin from django.urls import path from app01 import views urlpatterns = [ path('admin/', admin.site.urls), path('login/', views.LoginView.as_view()), ]
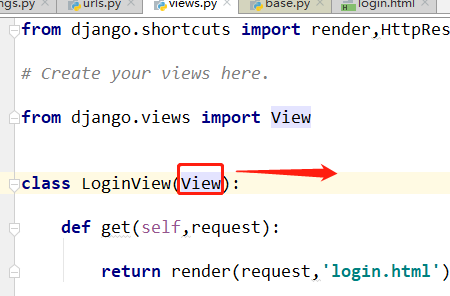
2. views
from django.shortcuts import render,HttpResponse # Create your views here. from django.views import View class LoginView(View): def get(self,request): return render(request,'login.html') def post(self,request): return HttpResponse("POST") def put(self,request): pass
3.login.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CBV</title> </head> <body> <form action="" method="post"> {% csrf_token %} <input type="submit"> </form> </body> </html>
4. 效果


2.CBV源码剖析
2.1 实质
Django的url是将一个请求分配给可调用的函数的,而不是一个class。
针对这个问题,class-based view提供了一个as_view()静态方法(也就是类方法),调用这个方法,会创建一个类的实例,然后通过实例调用dispatch()方法,
dispatch()方法会根据request的method的不同调用相应的方法来处理request(如get() , post()等)。
到这里,这些方法和function-based view差不多了,要接收request,得到一个response返回。如果方法没有定义,会抛出HttpResponseNotAllowed异常。
2.2 源码剖析
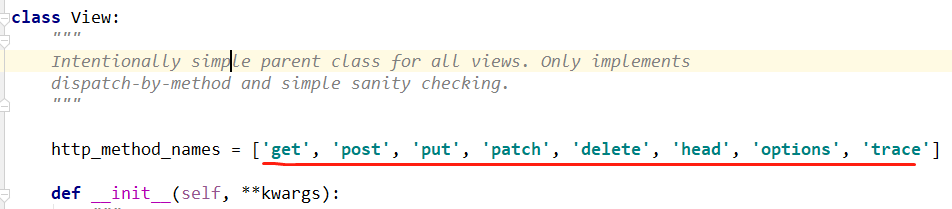
1. 请求方式(http协议的)


更新data
put 整个对data更新一次
patch 只更新局部的一部分
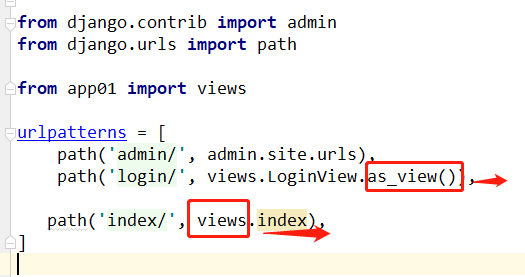
2. as_view()方法如何来的?
实质: 类下的反射做的分发
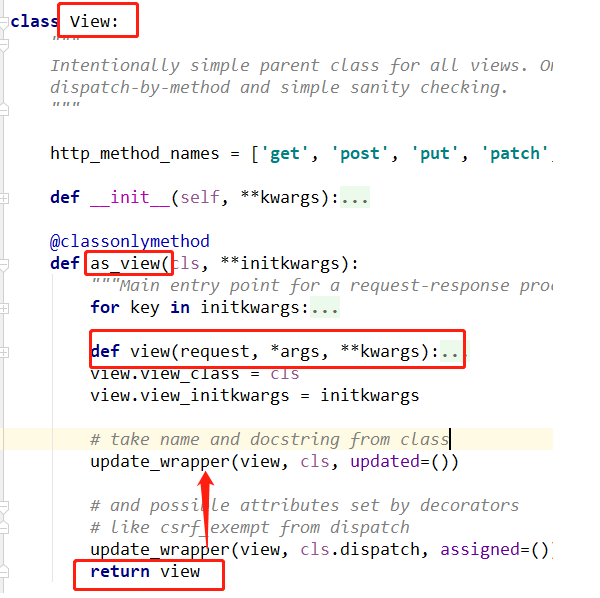
(1)as_view()的本质就是执行view

(2)源码



(3)什么时候调用view?实质是dispatch方法
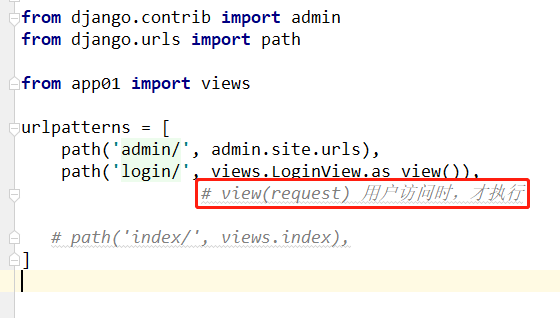
当url中用户访问时,才调用

dispatch分发,派遣
dispath执行,就是请求方式方法的执行,就是开发人员写的方法
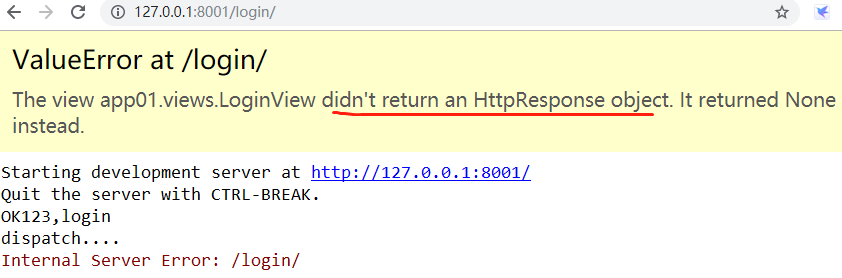
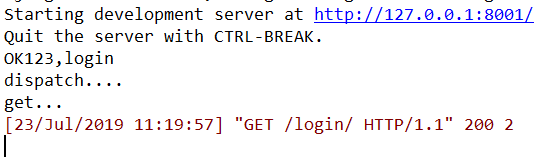
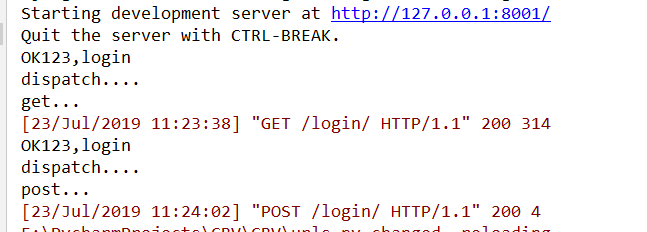
(4) 结果验证




永远执行不到 get post方法,
如何执行父类的dispatch方法,从而执行handle反射,执行get,post方法
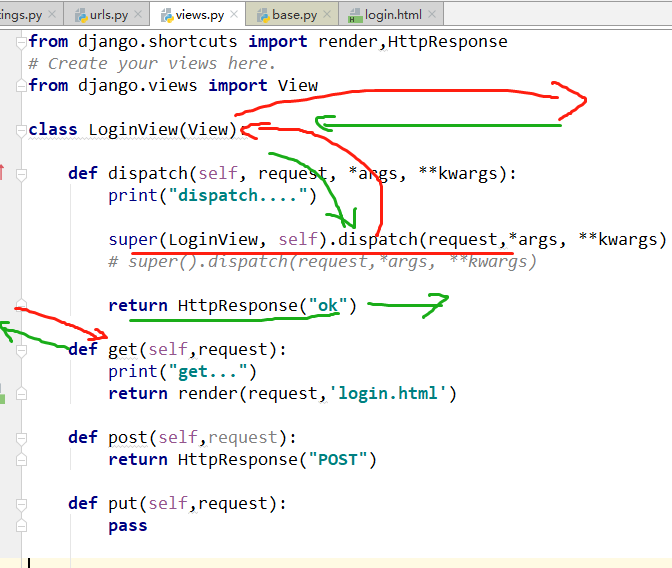
2.3 dispatch()方法
执行父类的dispatch方法:super()


没有人接这个 login.html页面

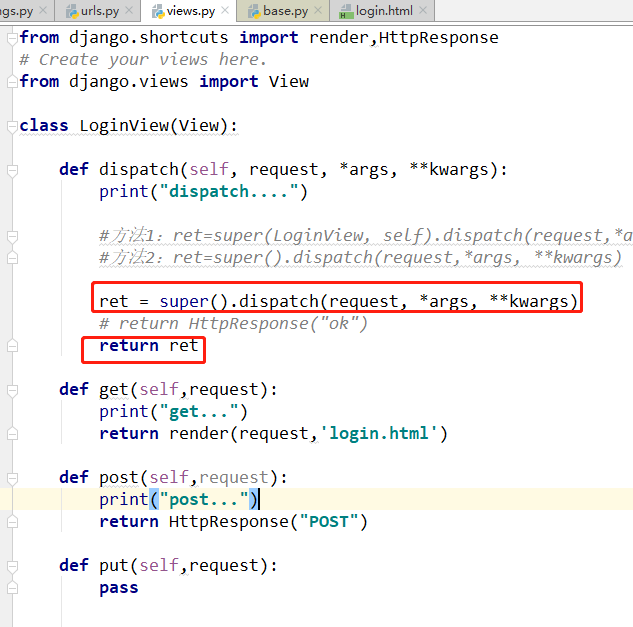
修改后




2.4 知识点:CBV实质and 代码
0.CBV实质
#view(request)====>dipatch()====>找‘handle’()方法,反射===>self.get/post/dispath()
1.url
from django.contrib import admin from django.urls import path from app01 import views urlpatterns = [ path('admin/', admin.site.urls), path('login/', views.LoginView.as_view()), #view(request)====>dipatch()====>找‘handle’()方法===>执行get/post/dispath方法 # view(request) 用户访问时,才执行 #view(request)====>dipatch()====>self.get() # path('index/', views.index), ]
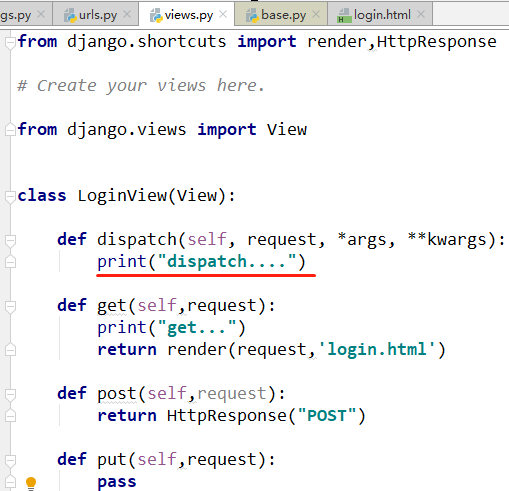
2.view
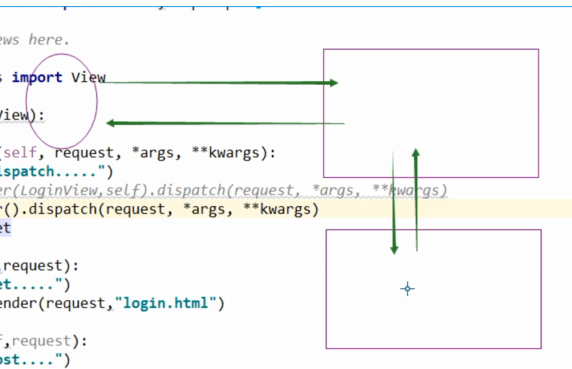
from django.shortcuts import render,HttpResponse # Create your views here. from django.views import View class LoginView(View): def dispatch(self, request, *args, **kwargs): print("dispatch....") #方法1:ret=super(LoginView, self).dispatch(request,*args, **kwargs) #方法2:ret=super().dispatch(request,*args, **kwargs) ret = super().dispatch(request, *args, **kwargs) # return HttpResponse("ok") return ret def get(self,request): print("get...") return render(request,'login.html') def post(self,request): print("post...") return HttpResponse("POST") def put(self,request): pass
3.login
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CBV</title> </head> <body> <form action="" method="post"> {% csrf_token %} <input type="submit"> </form> </body> </html>
3. 前后端分离
3.1 什么是前后端分离

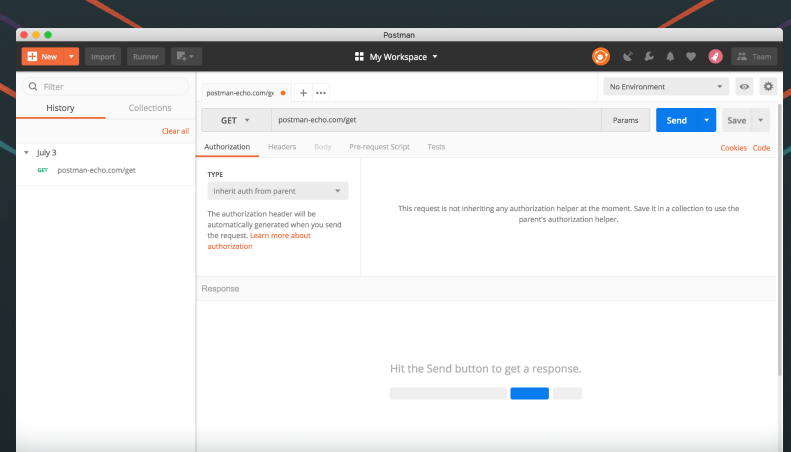
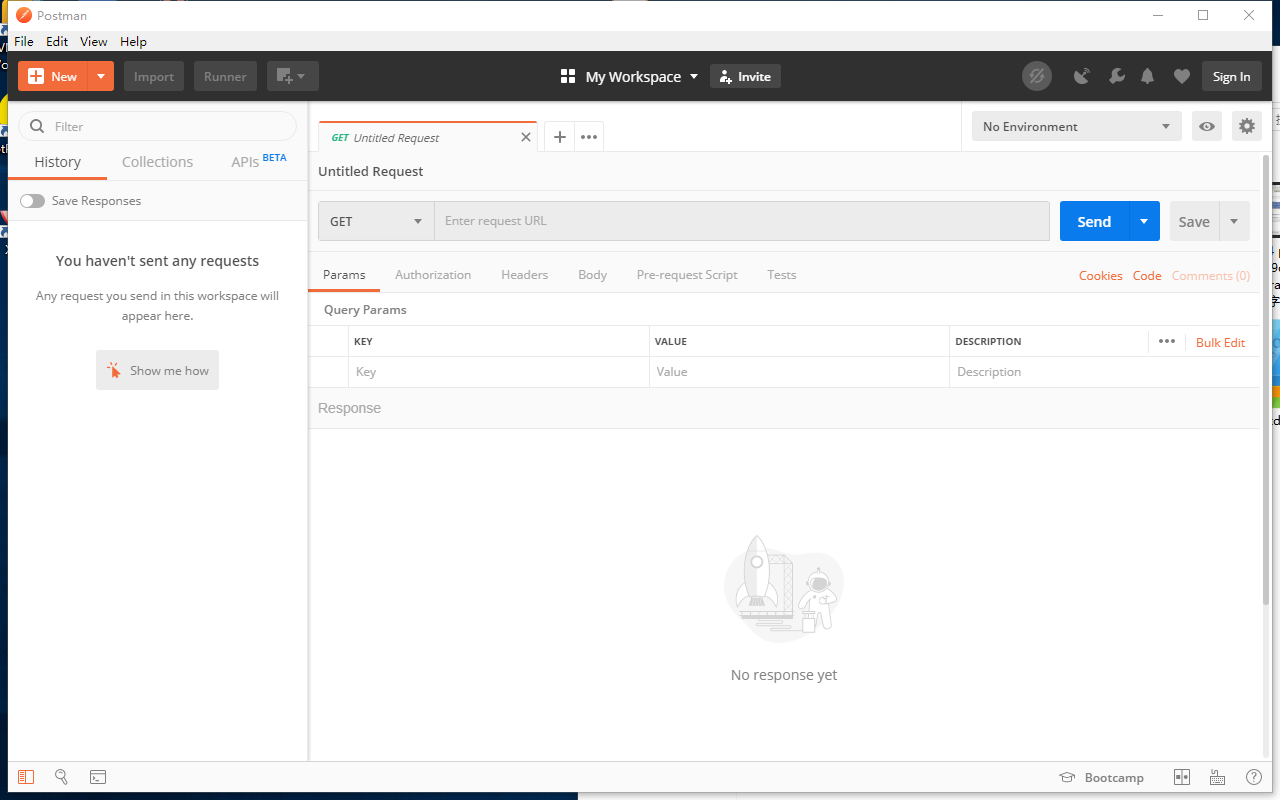
3.2 postman
谷歌的一个插件,模拟前端发get post put delete请求,下载,安装。
https://www.getpostman.com/apps