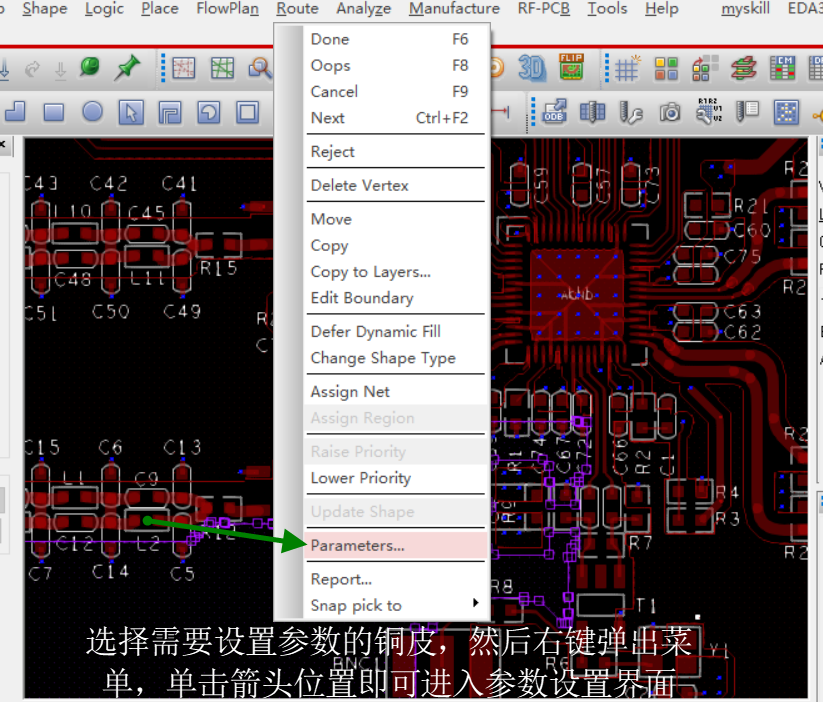
使用Allegro的人都知道,Allegro的铜分为静态和动态,我的设计习惯是需要满足载流地方一般使用静态铜皮,避免设计过程中因为打孔把铜皮割裂,这是静态铜皮的一个特性,不会自动避让,强制打孔或者走线在静态铜上会产生DRC报错,我们就很方便的看出这边不能打孔,但是我们也可以手动去进行避让。;相反动态铜皮最大的优势就是自动避让,但是这样就容易造成我们需要满足载流的地方的铜皮被割裂。下面我们先来看看什么事动态铜皮和静态铜皮吧。
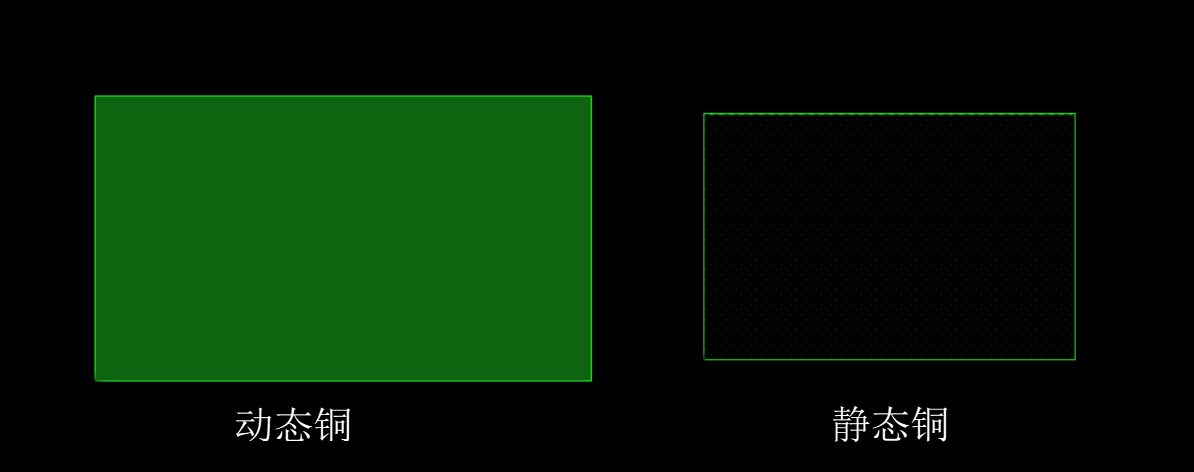
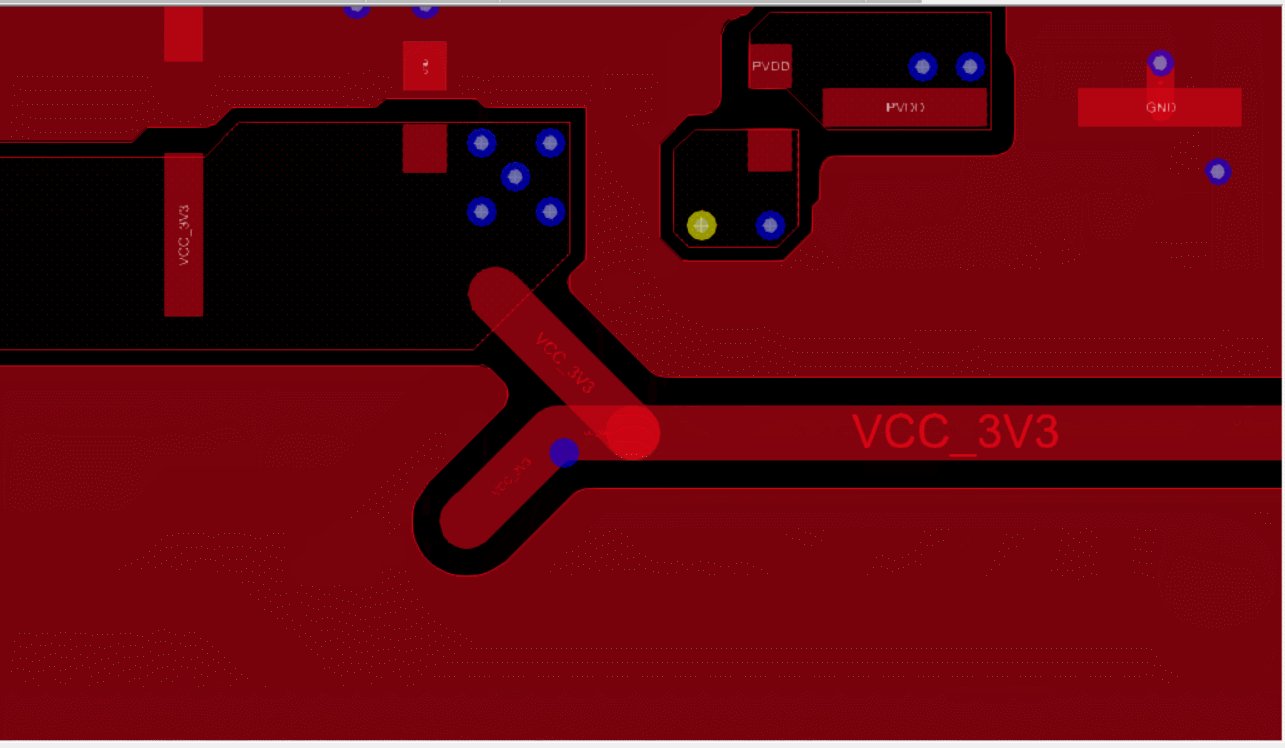
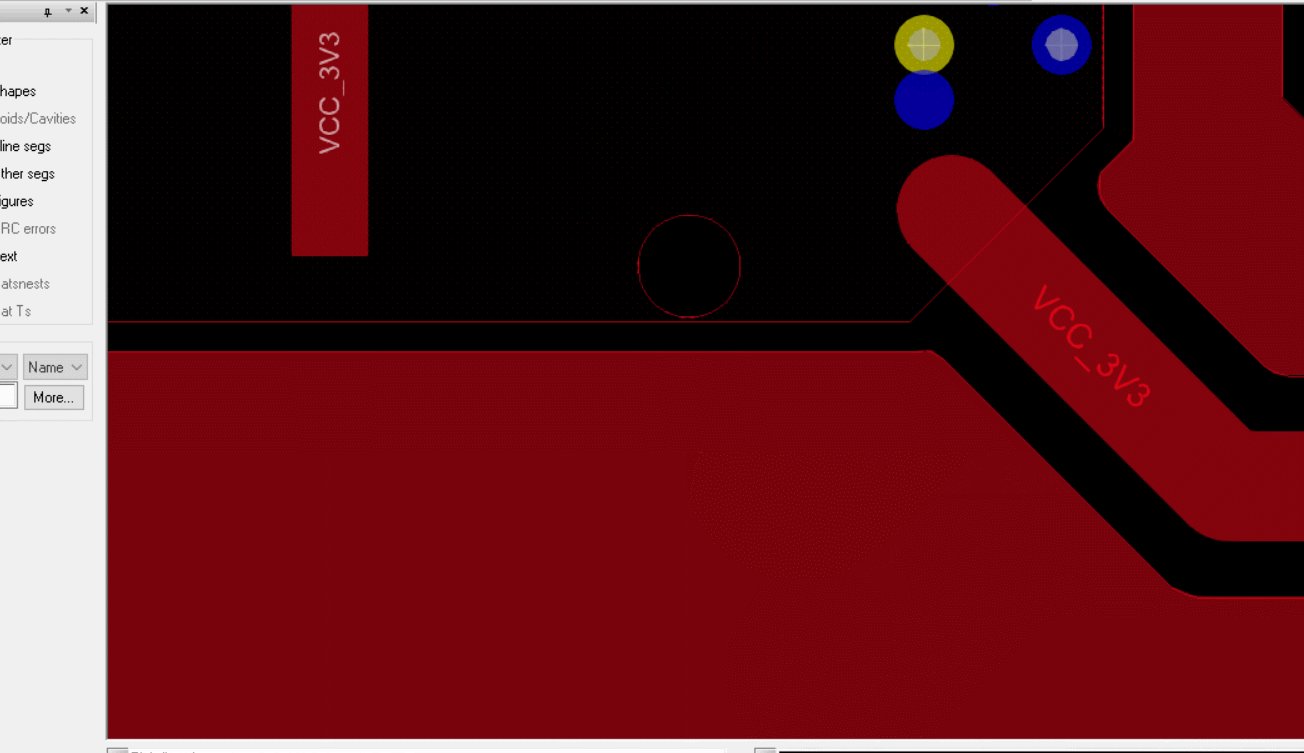
在默认显示设置下,动态铜皮和静态铜显示效果如下,一个显示为实心颜色较深(动态),一个为格点装颜色较浅(静态),这边辨别的方法描述可能不是很恰当,仅供参考。
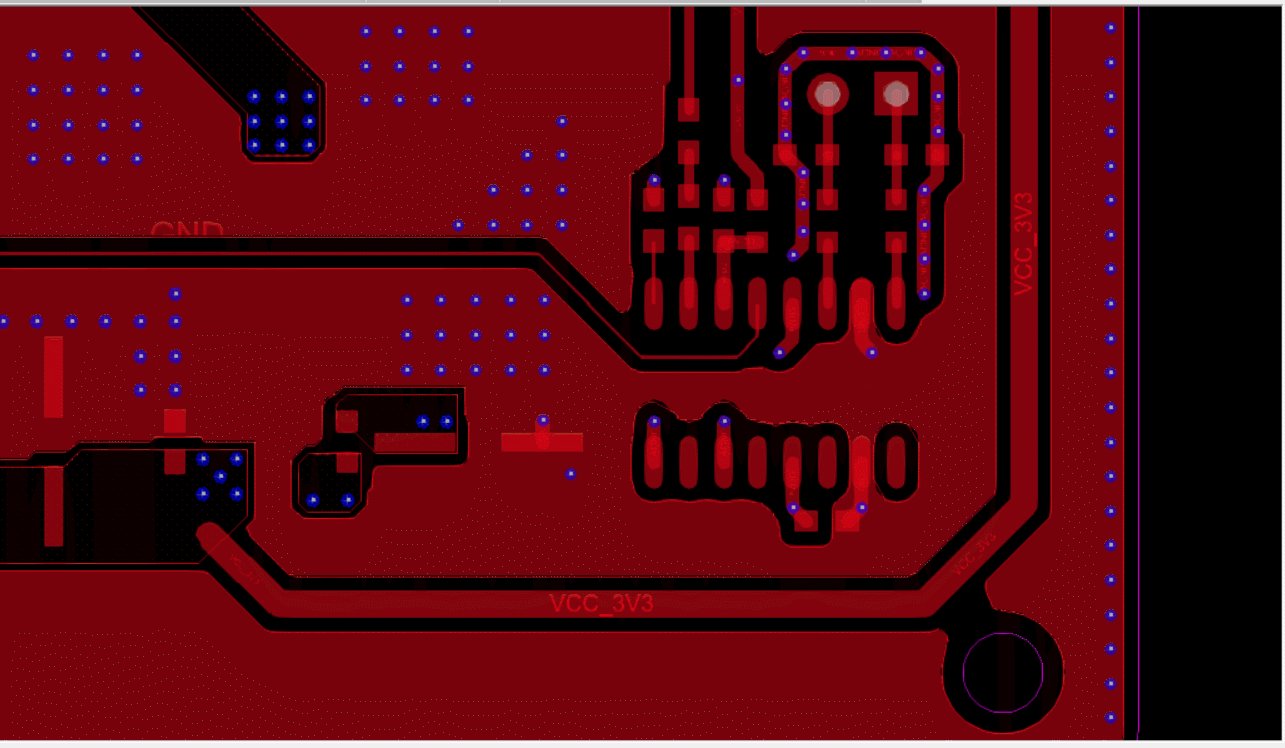
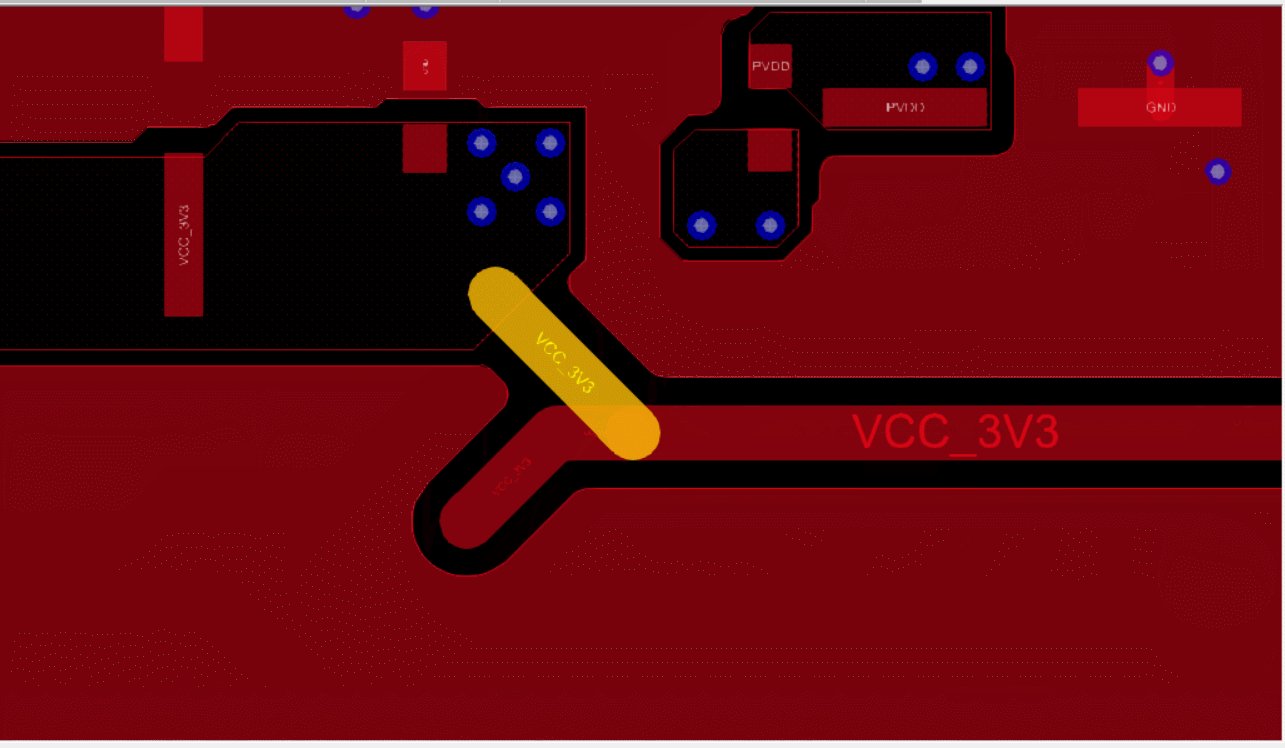
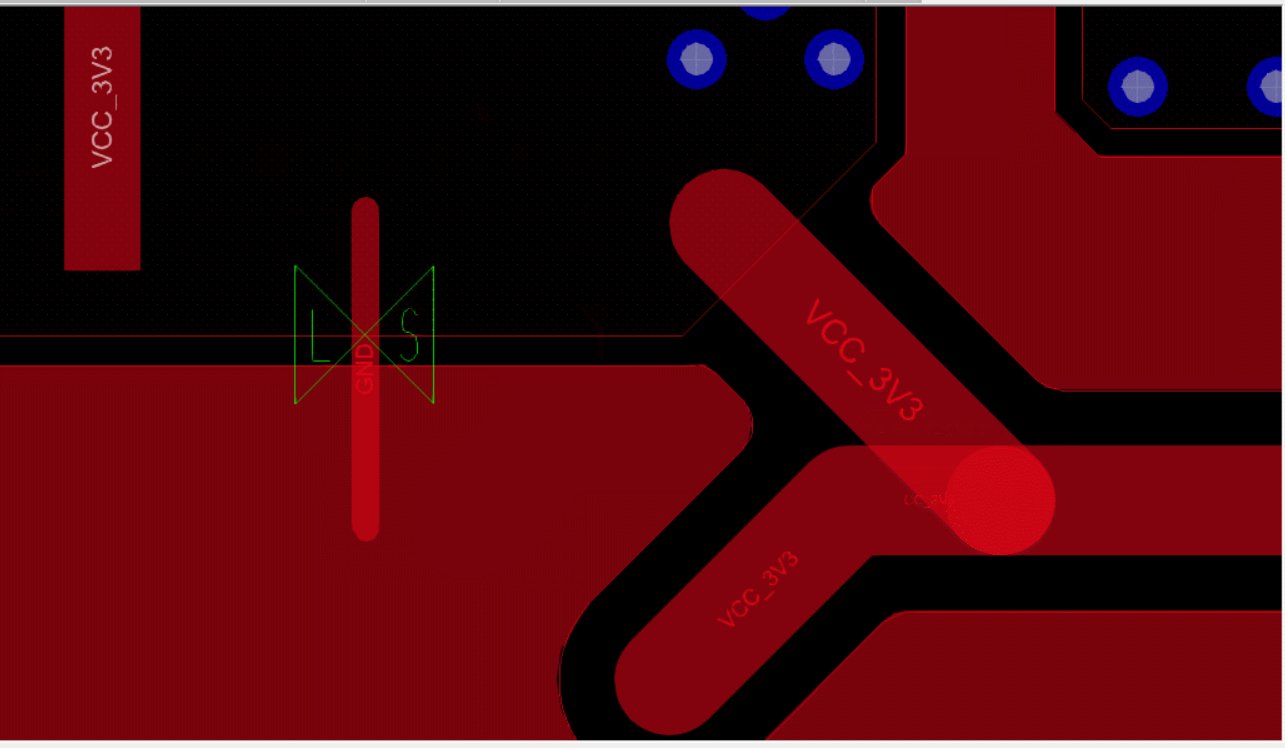
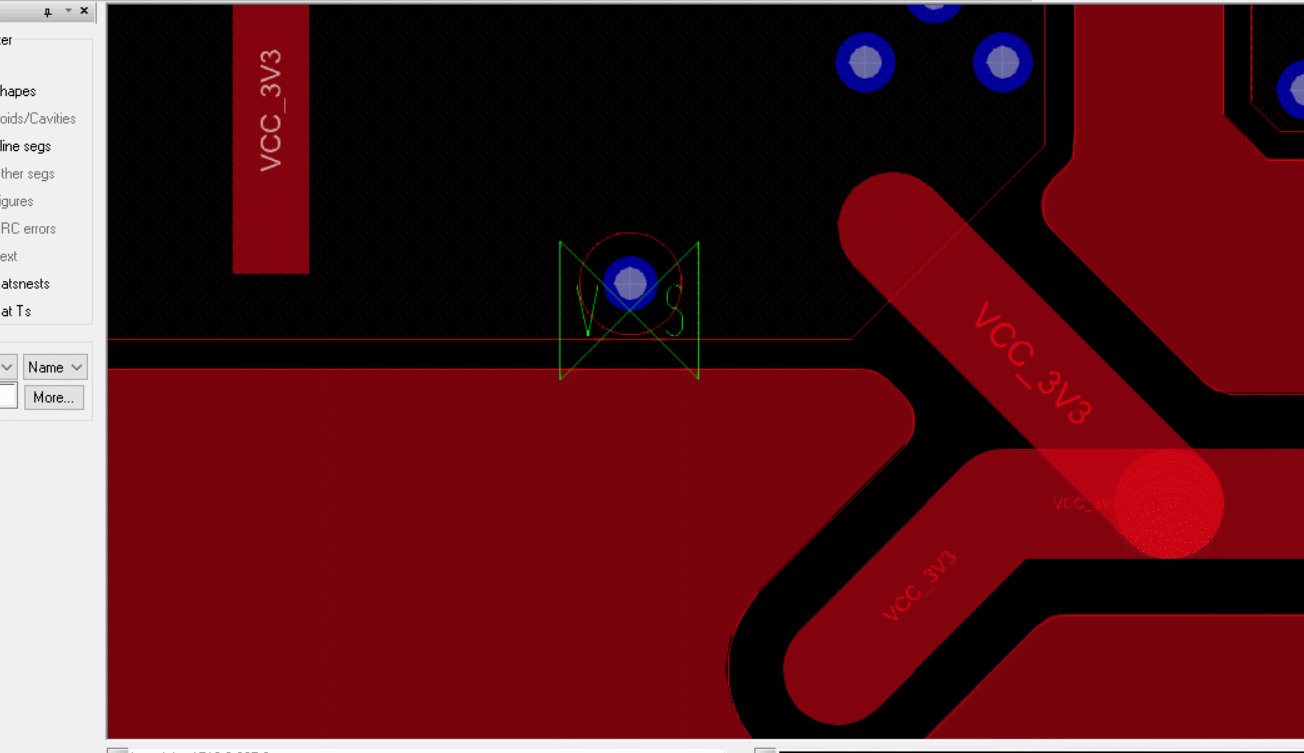
 从下图可以看出,当在动态铜皮上走线时,动态铜会自动避让,而在静态铜上走线时,默认会产生DRC。
从下图可以看出,当在动态铜皮上走线时,动态铜会自动避让,而在静态铜上走线时,默认会产生DRC。

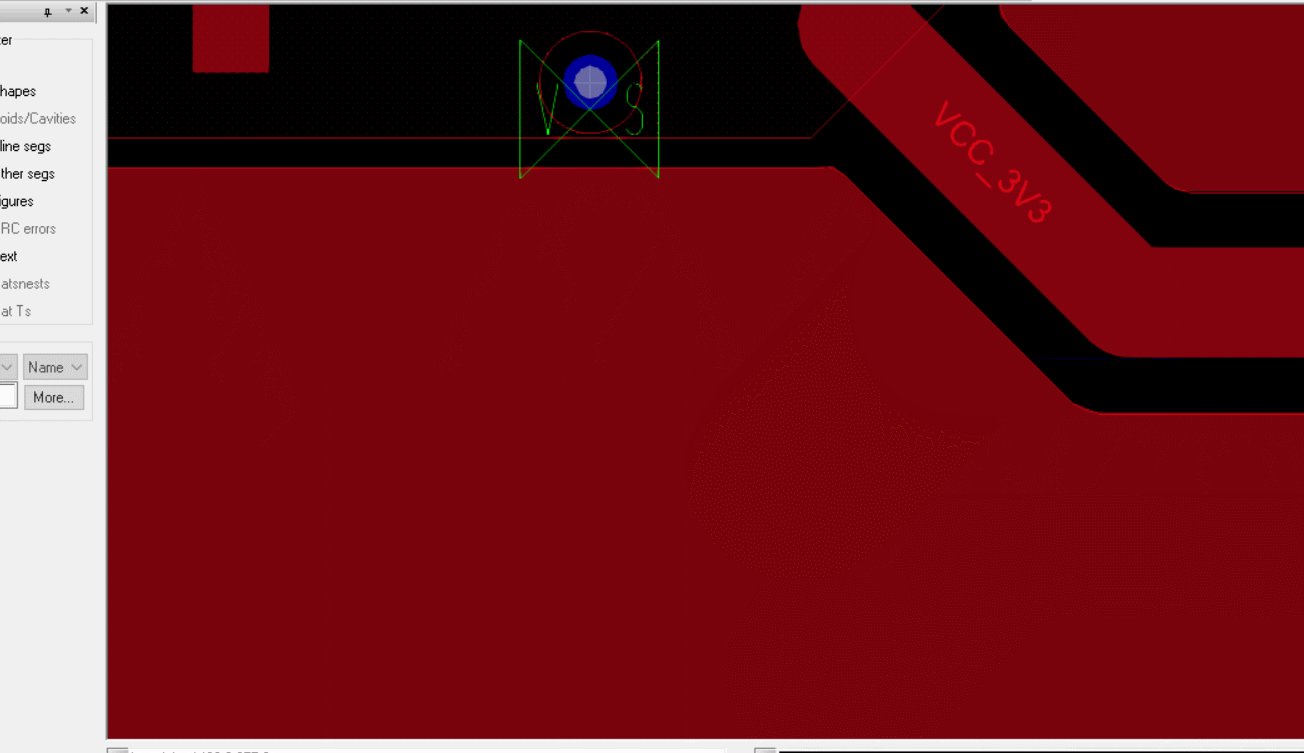
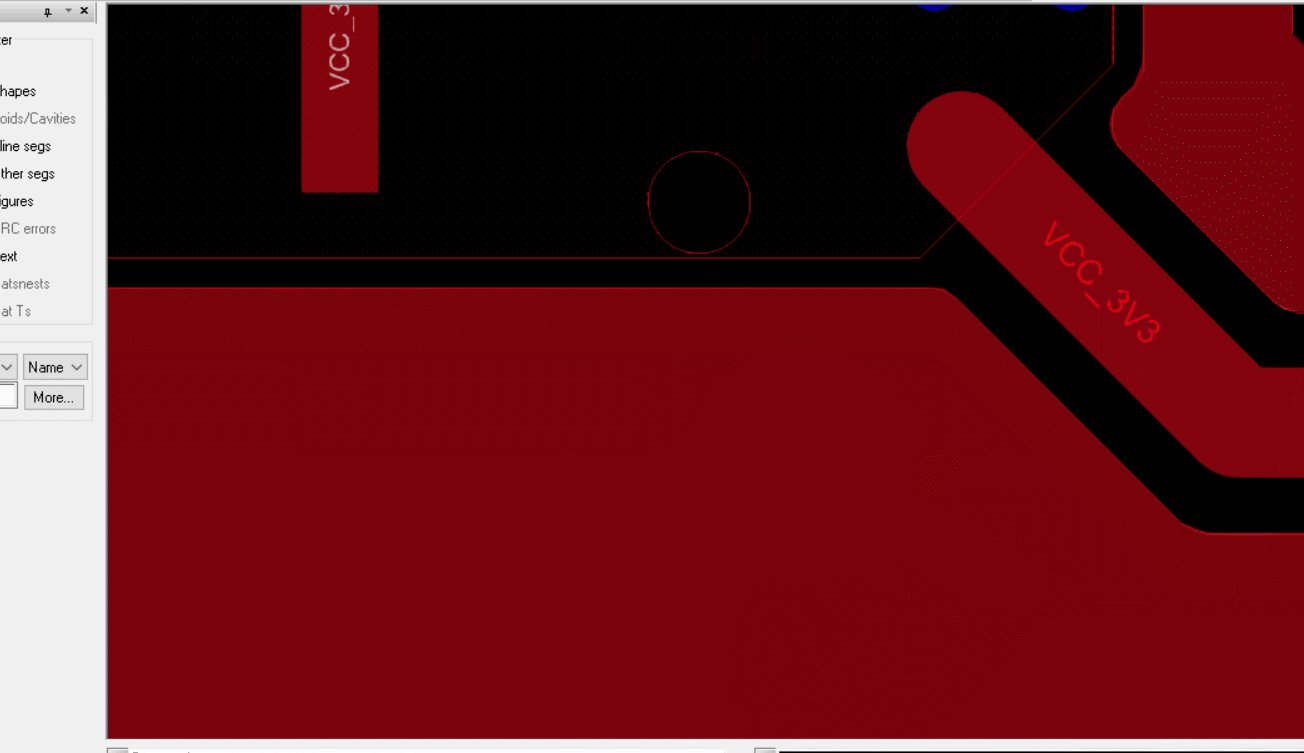
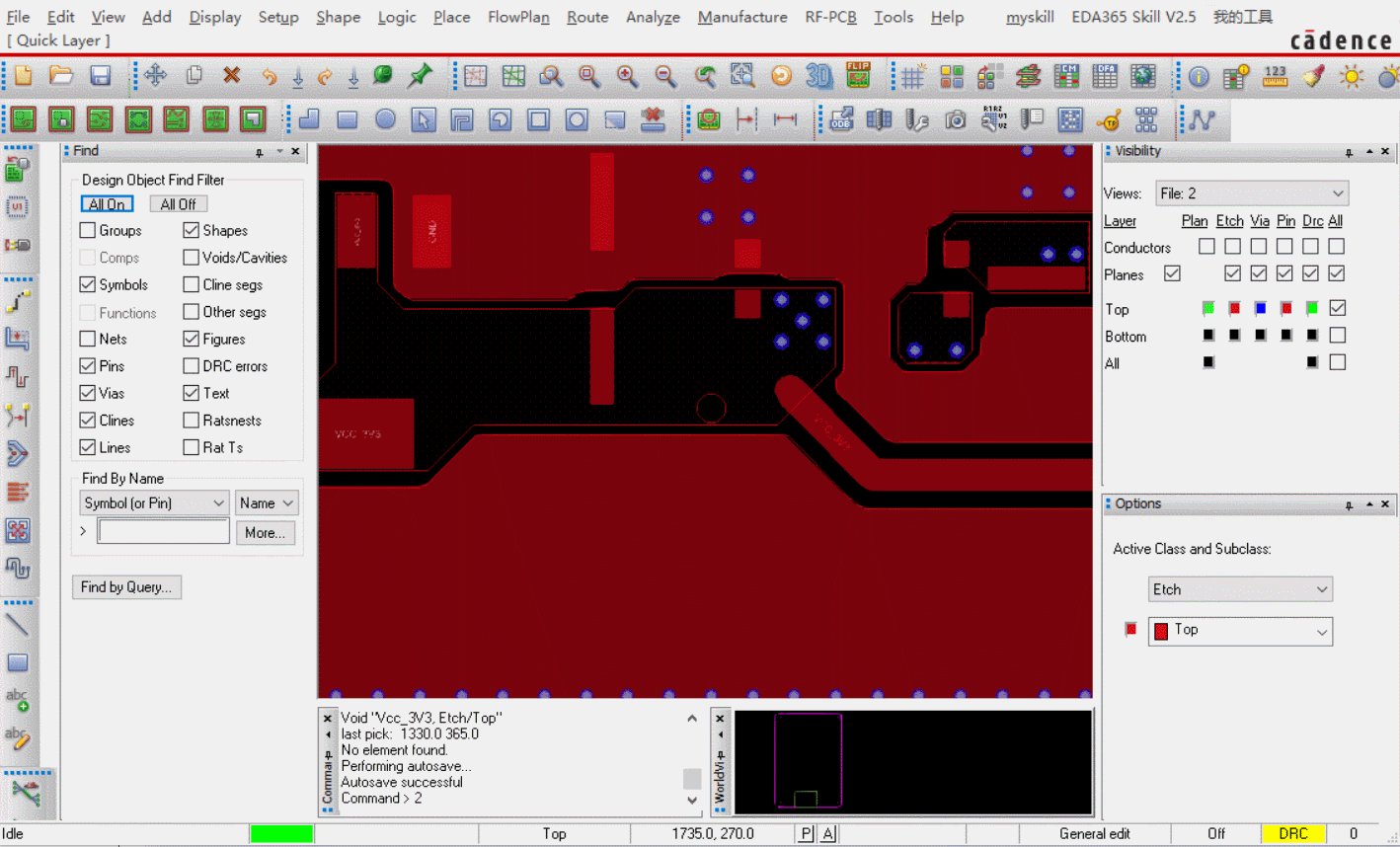
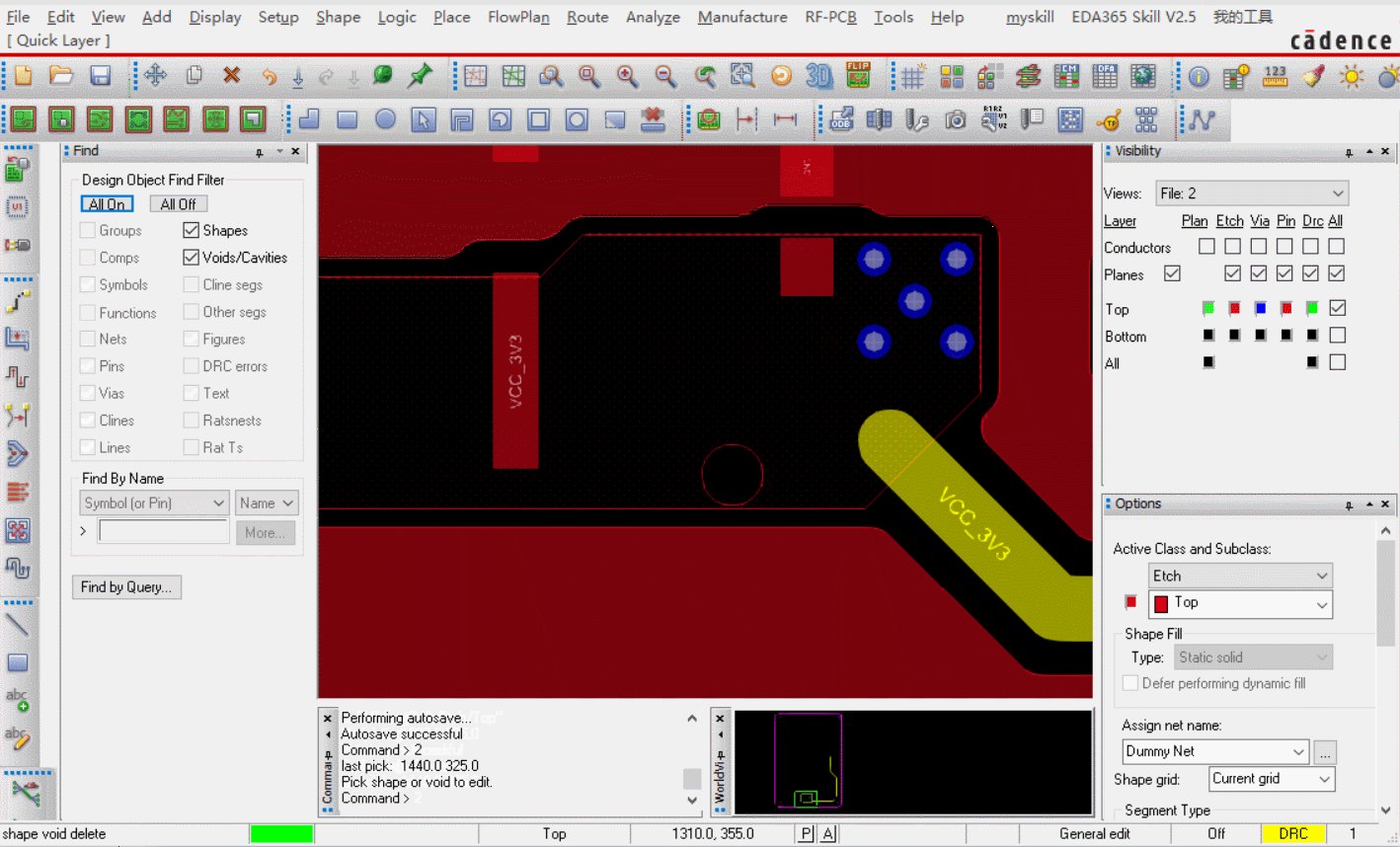
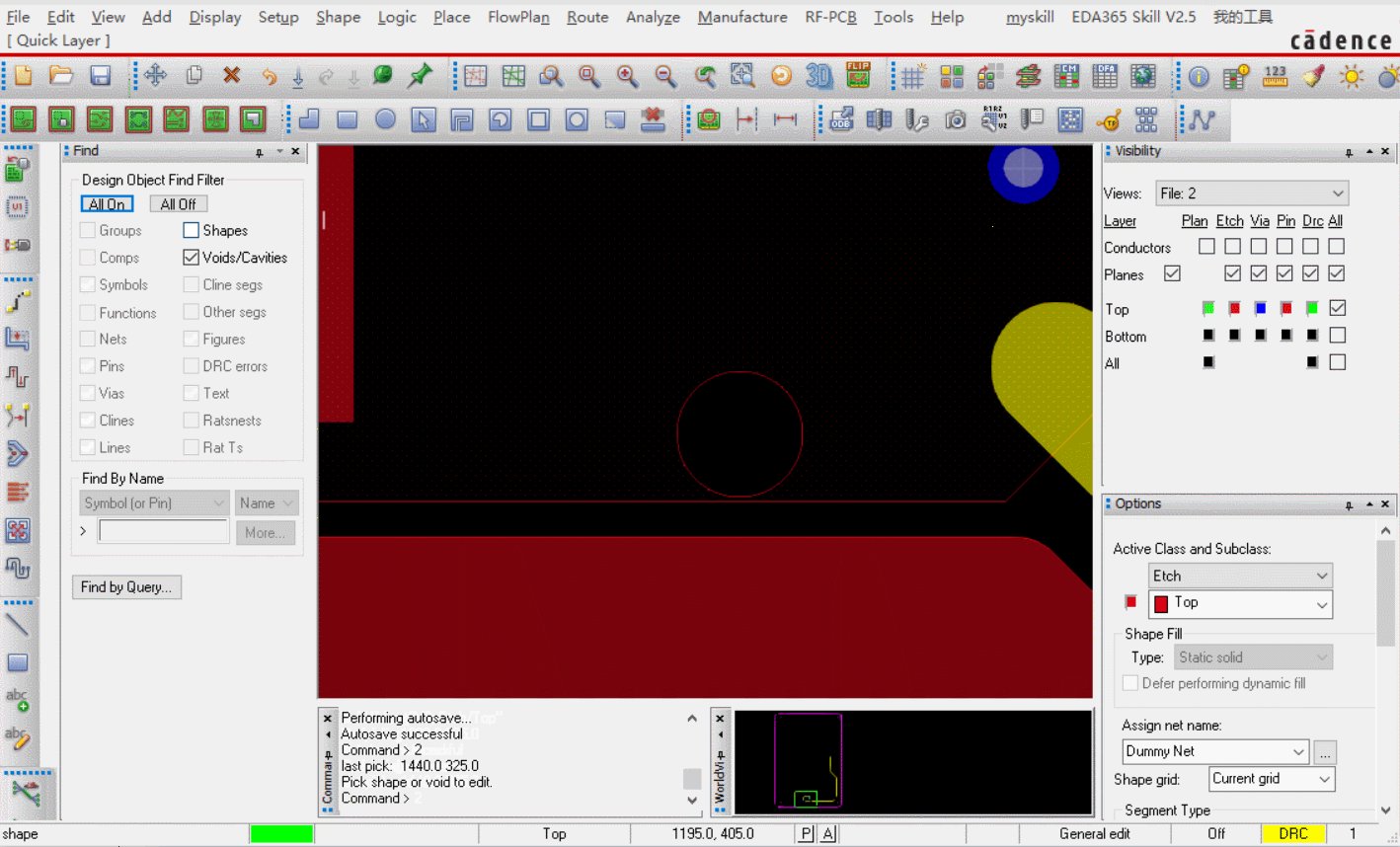
从下图可以看出动态铜皮在你删除了走线后会把原来避让的区域重新填充,而静态铜皮则会留下个窟窿。

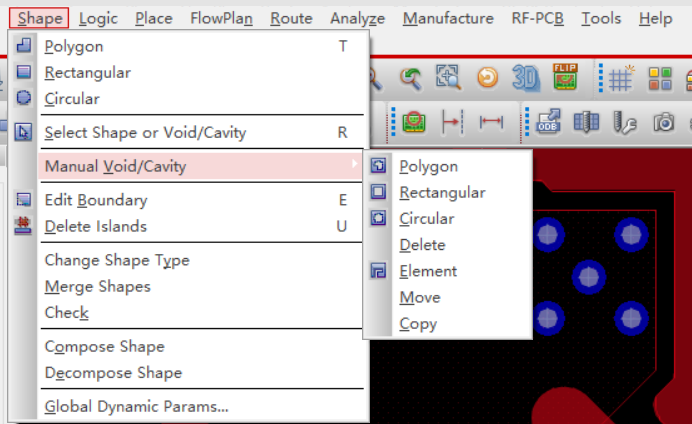
感觉不会自动避让也是静态铜的一大区别和缺点,有些人会选择把静态铜重新转为动态铜,把改填补和避让的地方都变正常后,再转为静态铜,这样做对于局部的静态铜是可以的,但是对于多个区域的静态铜,缺点自然就会暴露出来了;当你有整版铺设地铜皮后,设计完你保存为了静态铜,某一天你要重新修改一小部分,你只能一块块改,或者重新放置一个动态铺铜。为了不出现一些尴尬的情况,我们可以手动选择静态铜皮的避让。下面我们来看看静态铜皮编辑的菜单选项吧。

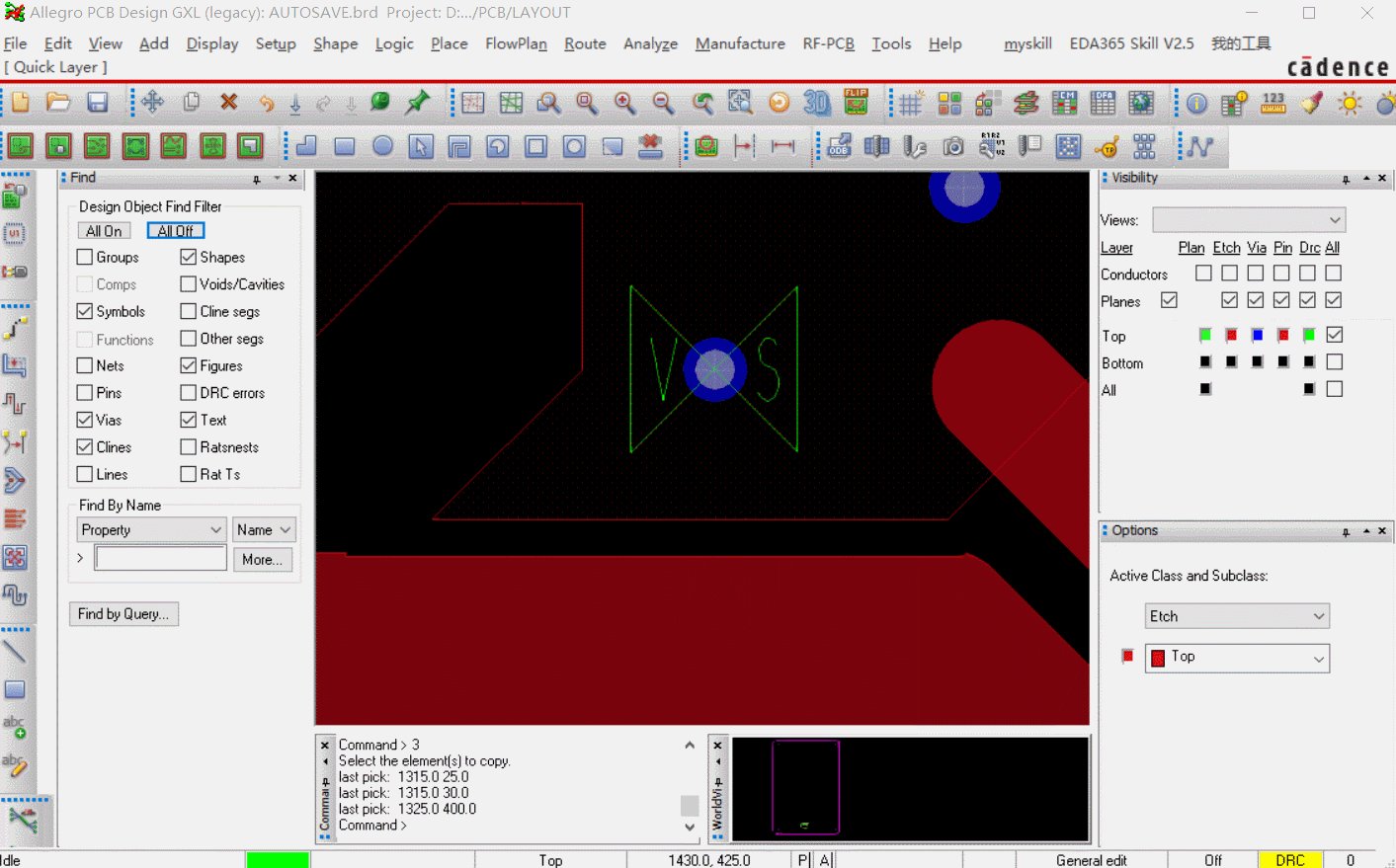
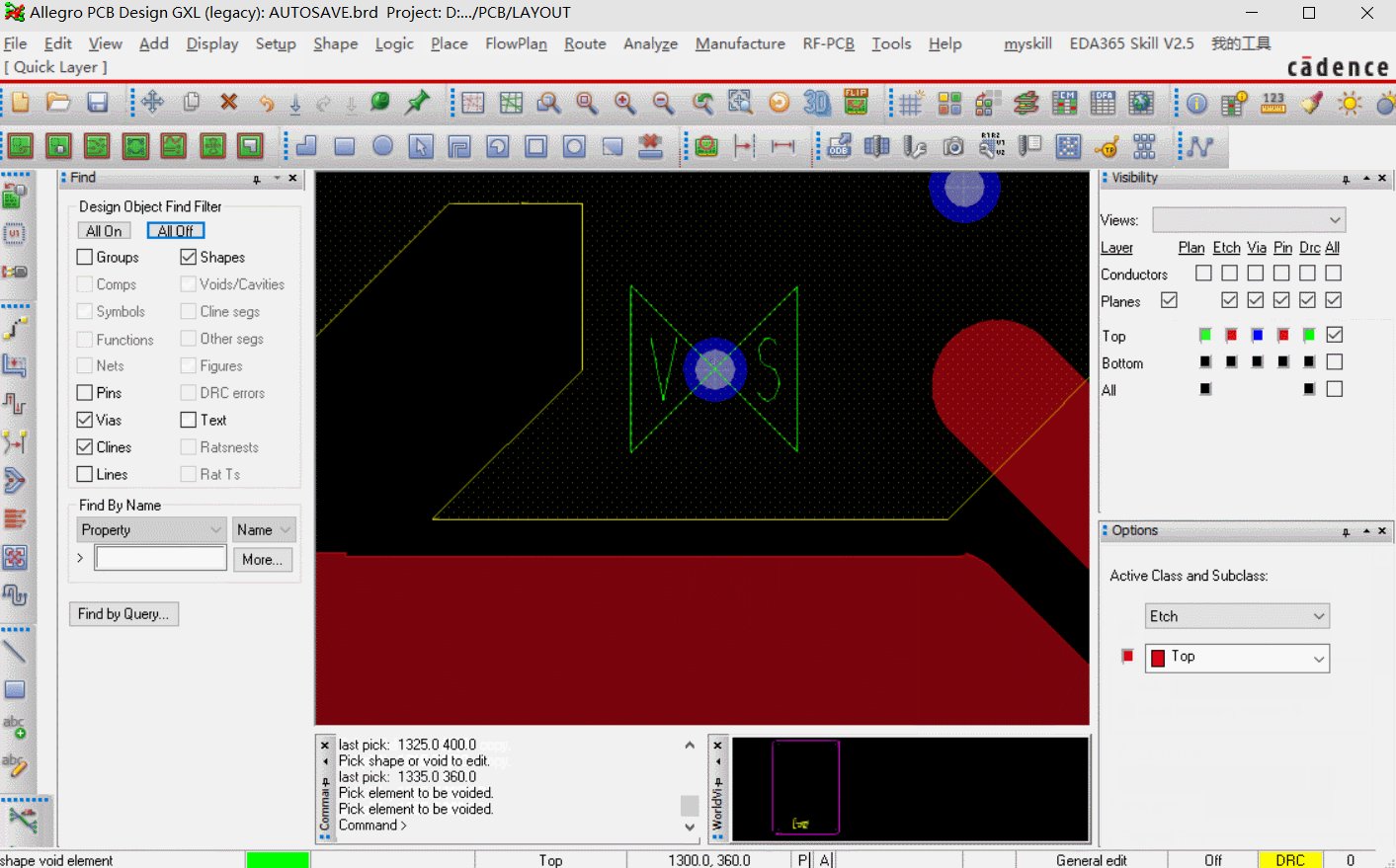
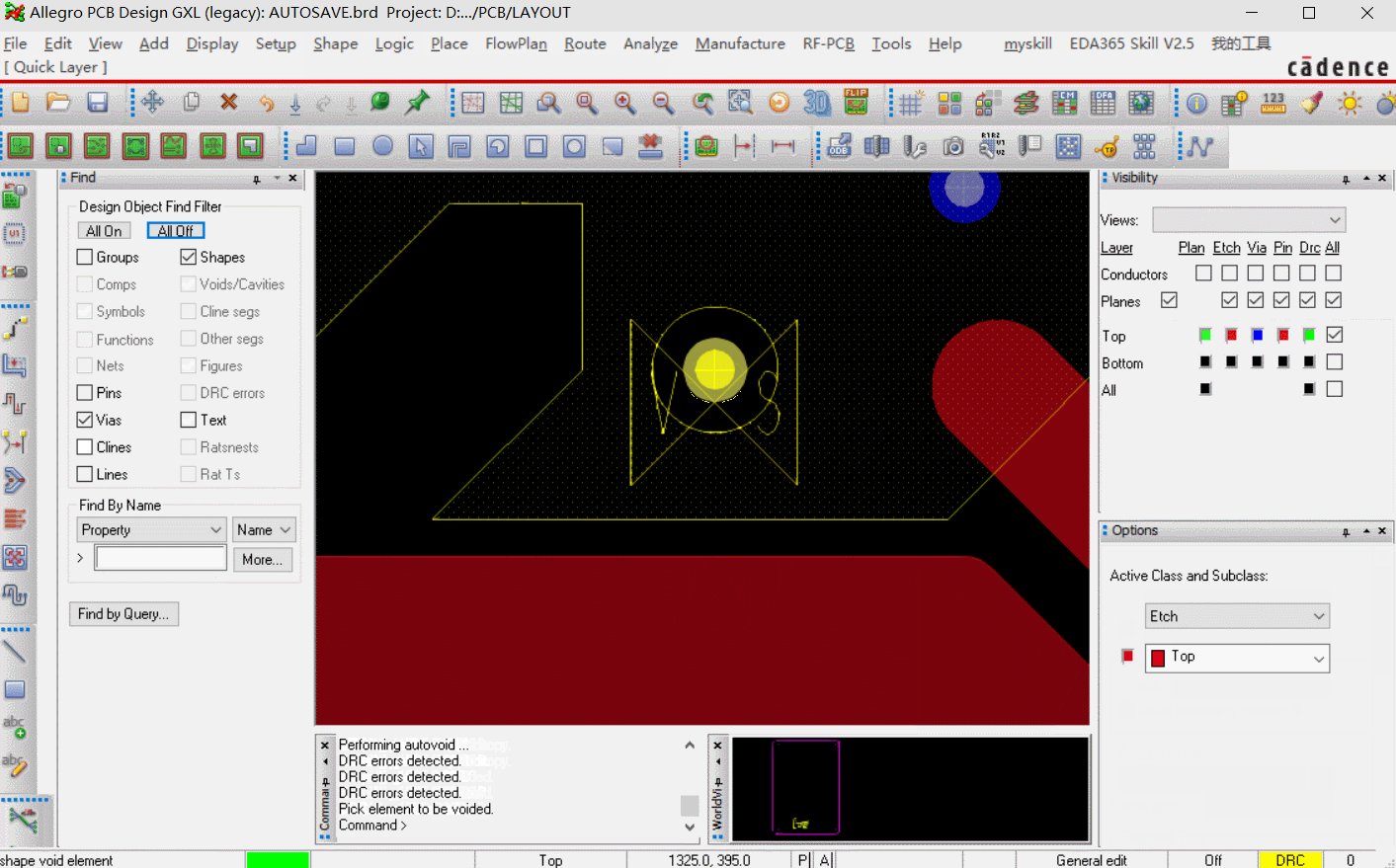
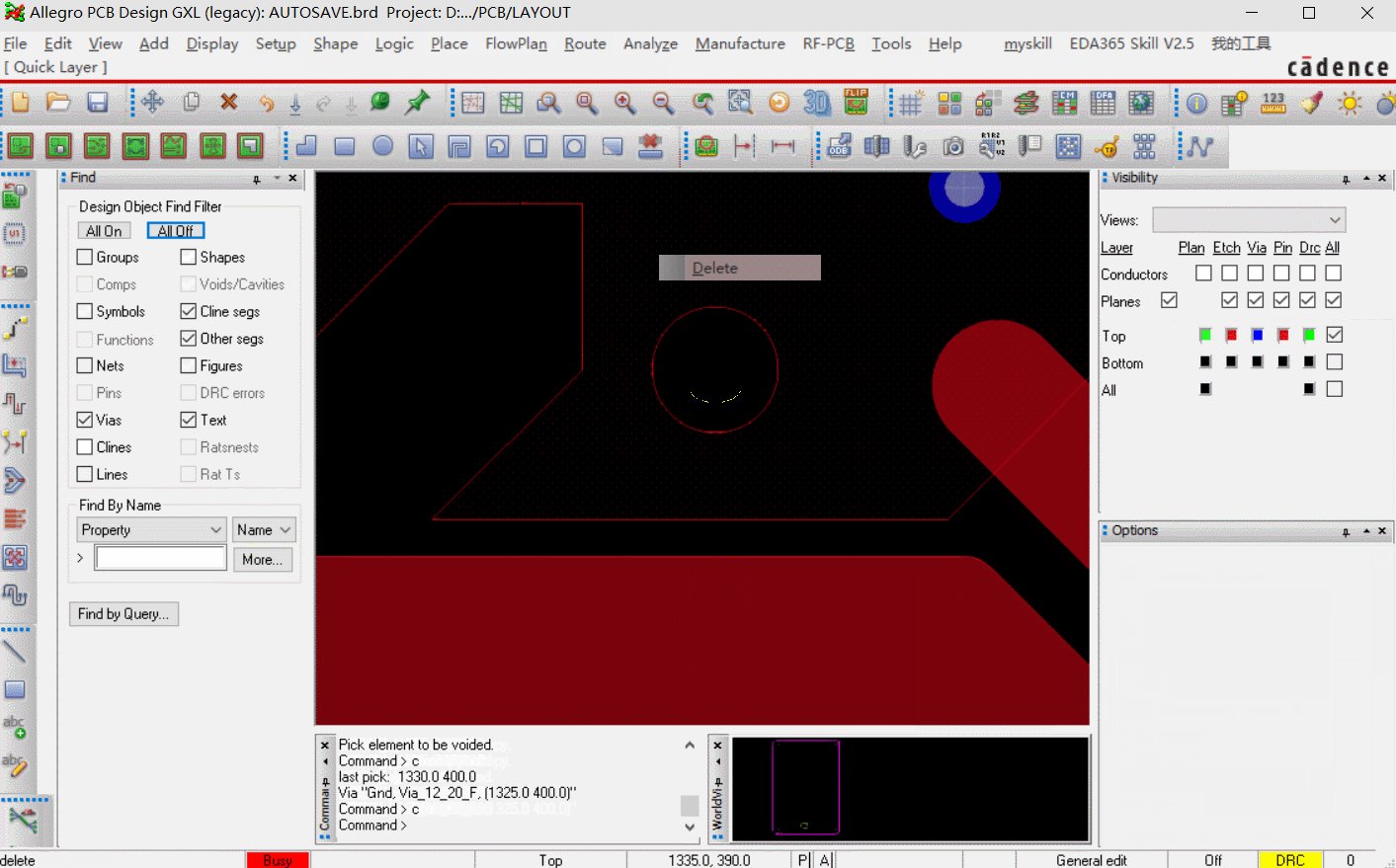
上图的菜单中的选项是对静铜皮避让的一些操作,这里只介绍最常用的Element和Delete命令,Element选项是进行避让,结合Find选择需要避让的对象,然后点击对应的对象即可,简单来说就是要避让谁就点击谁;而Delete就是用于删除留下的空洞和一些痕迹;下面看我分别演示这两个命令。
Element命令演示:

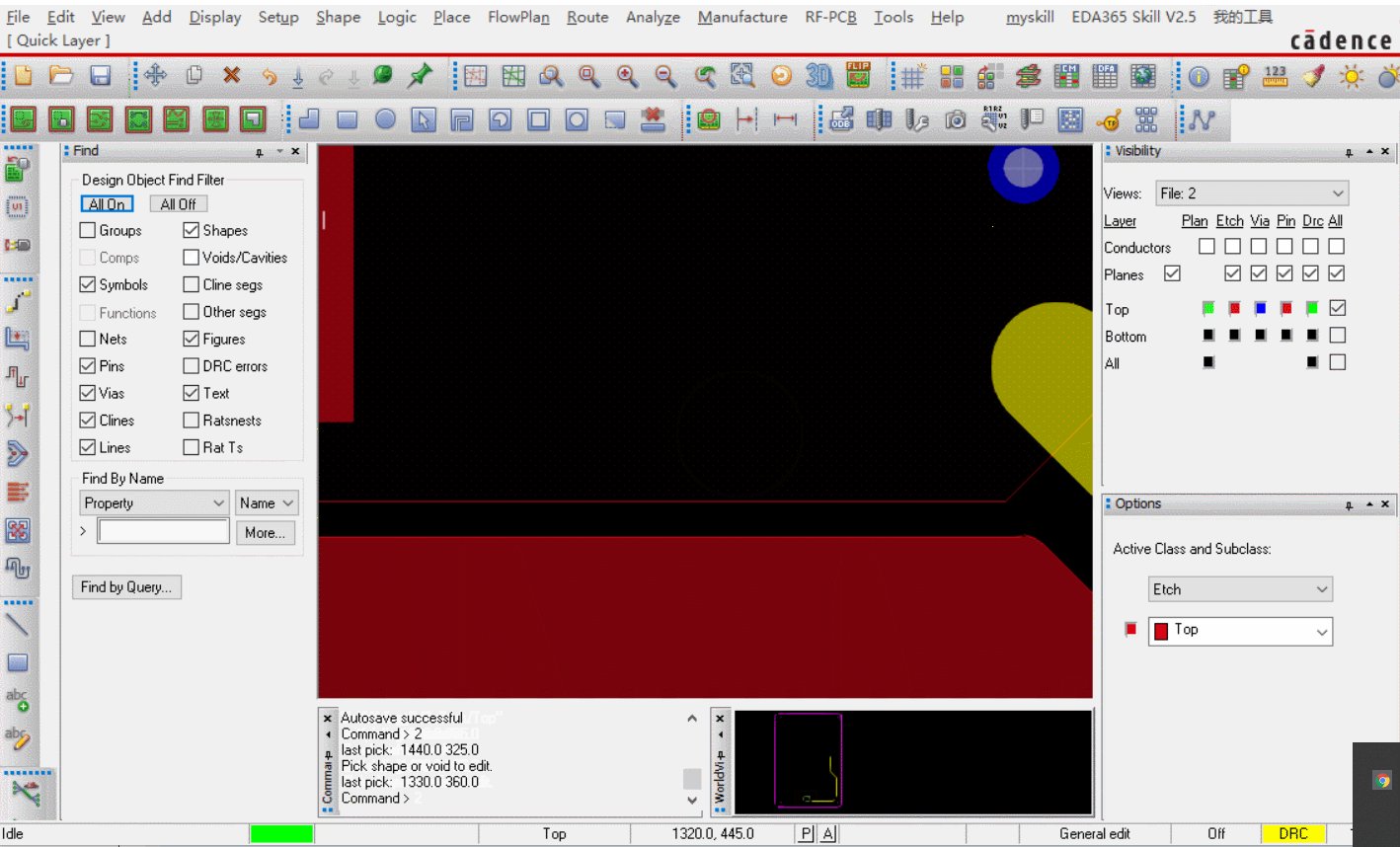
Delete命令演示:

我们还可以设置静态铜皮的避让参数(如下图),具体参数含义和动态铜皮一样,这里就不阐述了。