本文地址: https://www.cnblogs.com/veinyin/p/15608723.html
摘要:
canvas 画布大小和元素渲染大小是俩东西,以及大片废话。
CSS 设置的是元素渲染尺寸,DOM 或 JS 给属性赋值的是画布尺寸
正文:
最近工作量比较小,打算补补可视化这块,首当其冲就是 canvas
毕竟图表地图这些都已经玩过了,虽说不是大牛,实现需求还是没问题的
扯偏了,回到 canvas,最初是想着写几个小 demo,先熟悉熟悉属性和方法
要实操的第一步就是布局,想要个窗口宽高 100% 的画布,于是在 CSS 里直接给 canvas 了俩 100%
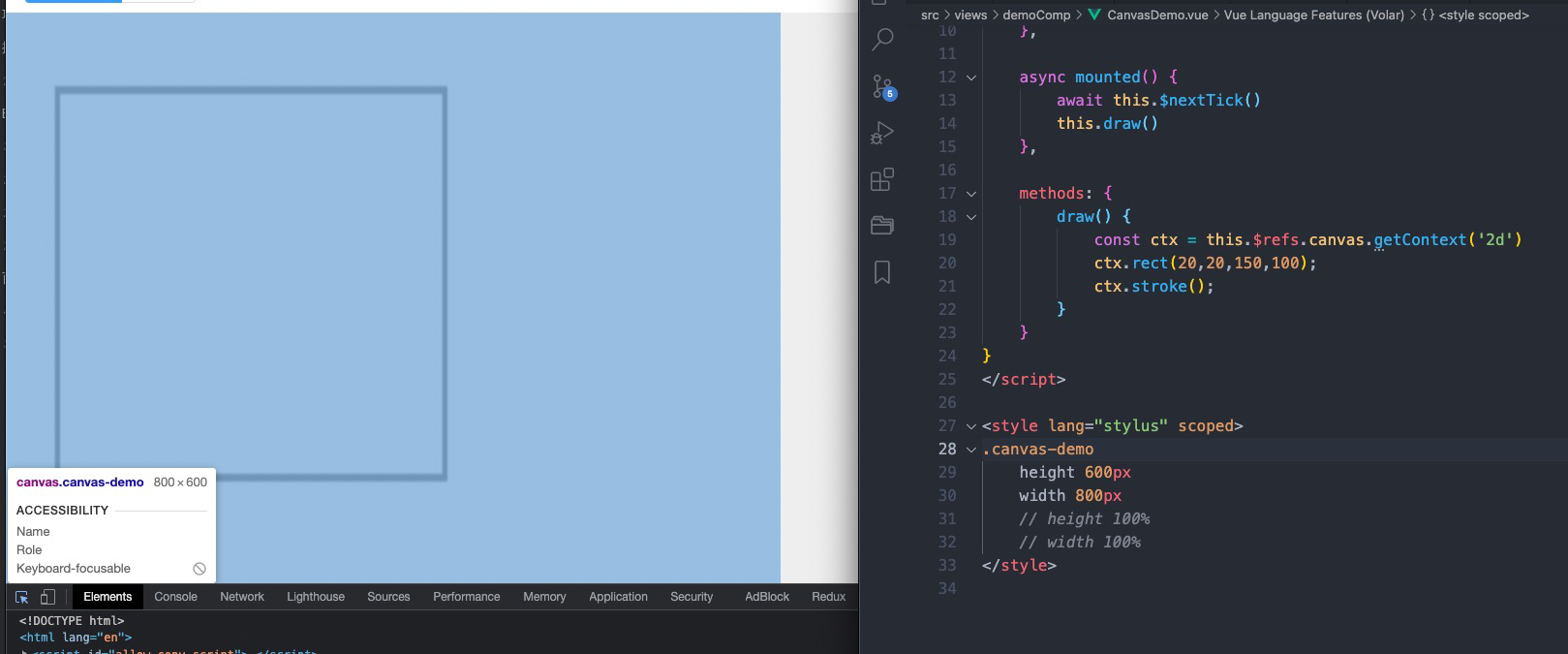
非常开心的画了第一个矩形,然后整个人都被震惊到了,150 * 100 的矩形居然那么大
配图是 800 * 600 是因为想看看不同宽高会不会表现不一样,结论是会比 100% 时瘦点

到这一步就开始懵了啊,万万没想到出师不利,崩于尺寸
明明设置成功了,审查元素也能看到 canvas 是 800 * 600,内容为嘛会被拉伸
天真的我开始在浏览器搜索 'vue canvas 自适应',果然是太天真,全是说要监听窗口变化然后重新赋值的
就在电光火石之间,想到了 vue-echarts 的 autoresize,人家自适应的就很好啊,最起码没出现这魔幻的一幕
可爱的群友还问我有没有缩放浏览器,感谢他让我直接在 canvas 元素上给画布设置宽高,看到了个正常的小矩形
写这个矩形的时候还是前天,那天的风还有点凉,走在外面手都被冻得冷冰冰的,就像我被伤透的心
昨天下班的时候被园区门口的栗子吸引了,买了10块钱的,回到小区门口又拎了些卤味和一大兜水果,就这样被治愈了
现在的栗子真的有点贵,以前10块钱能买一大兜,现在就那么一点。可能这个以前有点久远,还是上初中的时候
今天又看到了躺在浏览器里的这个矩形,决心回首这段伤心往事
其实就是知乎上的伤感小故事看的我有点难受,得找点事缓解下,问题是 有没有什么能把你虐哭的短篇小说
话说这种东西真的不能看,看了几篇之后走心了,甚至开始回首我这短暂而平凡的一生
于是抱着看什么没头没脑的文章,要学就去 MDN 看文档的想法,打开了 canvas 章节
哦豁,响亮的巴掌拍在了脸上,第一段话就给了解释,还有个显眼的提示
这说明什么?没事别瞎找什么教程,官方是最准确最省时的,即使打开的是中文版

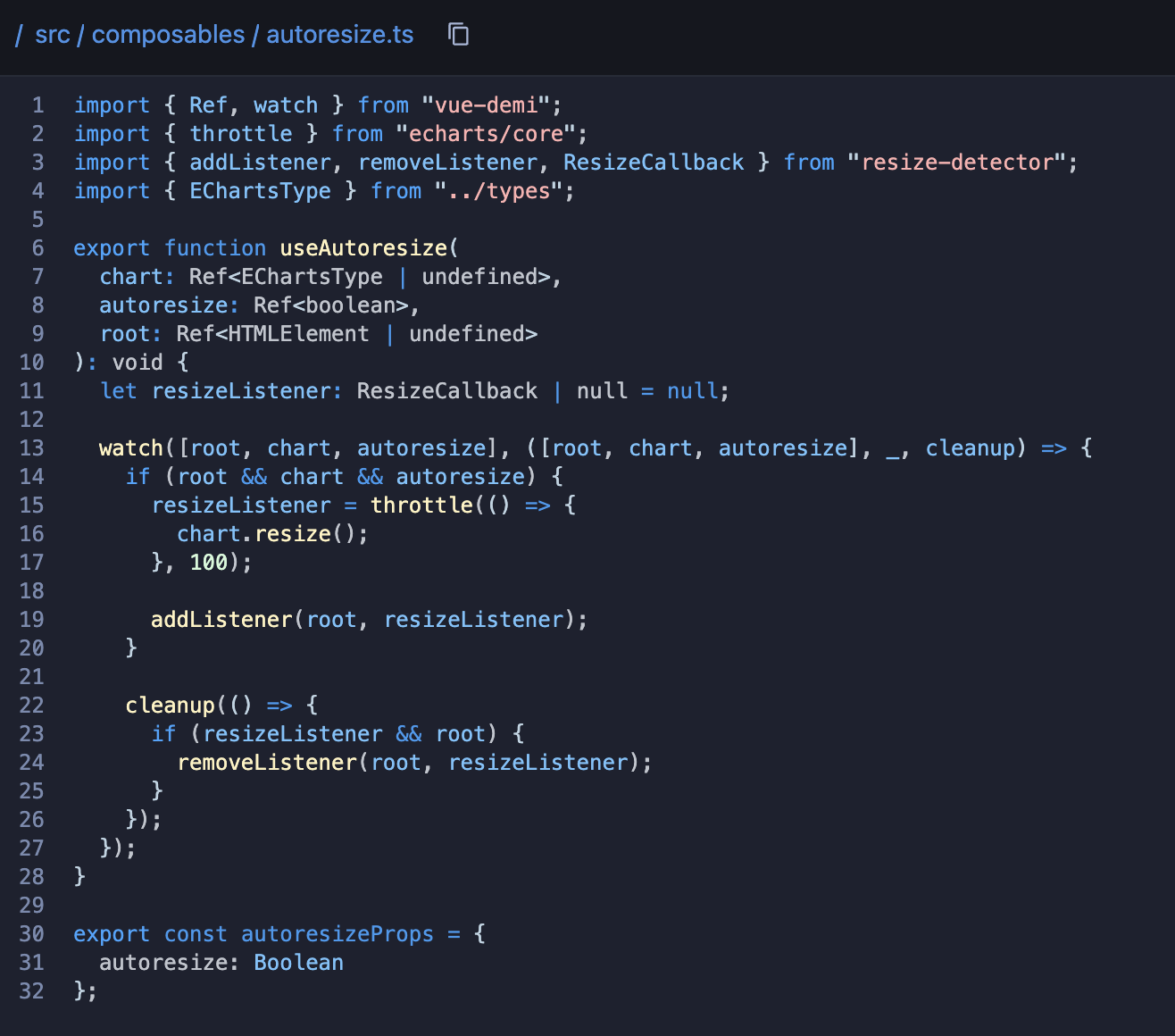
前面还提到了 vue-echarts 的 autoresize 属性,其实也是监听了加上调用 resize(),可以看下图
echarts 中提到过,要定义一个有宽高的容器,那么给成 100% 其实也是有宽高的,这样初始尺寸就有了
后面改变窗口大小,会去调用 echartsInstance.resize 刷新画布,这样就实现了现象上的自适应

其实去跟了下 echarts 的 resize 方法,有好多模块都有啊,不太想继续往下扒了
而现在已经快要五点了,一行业务代码都没写,现在有点心烦,200字的小作文要凭空捏造了
估计不会往下跟,猜一下实现吧,调用之后去获取父元素尺寸,通过 canvas.width = width 这种形式更新
也就是前面提过的自适应方案,只不过监听交给了我们,更新由它来做
参考:
还有一些开发者写的文章,有点杂,不列举了,感谢他们无私奉献
PS:
参考文献格式有点麻烦,上次用到还是写毕业论文,这里能看明白就成,撤了