


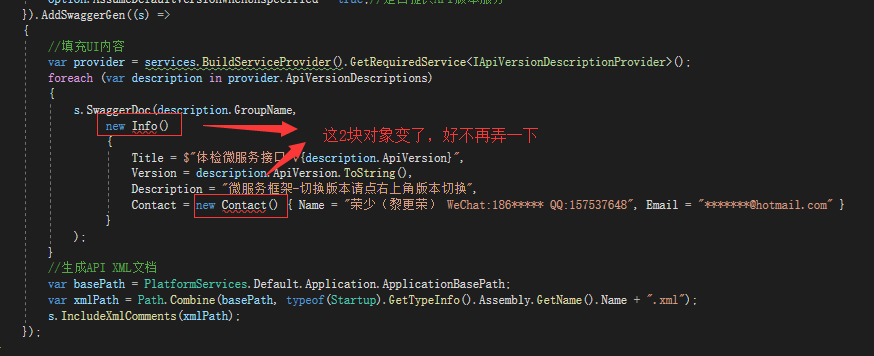
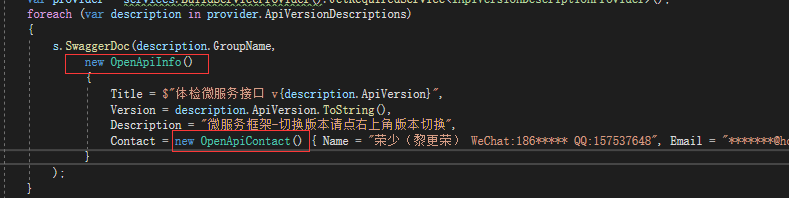
services.AddApiVersioning((o) => { o.ReportApiVersions = true;//可选配置,设置为true时,header返回版本信息 o.DefaultApiVersion = new ApiVersion(1, 0);//默认版本,请求未指明版本的求默认认执行版本1.0的API o.AssumeDefaultVersionWhenUnspecified = true;//是否启用未指明版本API,指向默认版本 }).AddVersionedApiExplorer(option => { option.GroupNameFormat = "'v'VVVV";//api组名格式 option.AssumeDefaultVersionWhenUnspecified = true;//是否提供API版本服务 }).AddSwaggerGen((s) => { //填充UI内容 var provider = services.BuildServiceProvider().GetRequiredService<IApiVersionDescriptionProvider>(); foreach (var description in provider.ApiVersionDescriptions) { s.SwaggerDoc(description.GroupName, new Info() { Title = $"体检微服务接口 v{description.ApiVersion}", Version = description.ApiVersion.ToString(), Description = "微服务框架-切换版本请点右上角版本切换", Contact = new Contact() { Name = "荣少(黎更荣) WeChat:186***** QQ:157537648", Email = "*******@hotmail.com" } } ); } //生成API XML文档 var basePath = PlatformServices.Default.Application.ApplicationBasePath; var xmlPath = Path.Combine(basePath, typeof(Startup).GetTypeInfo().Assembly.GetName().Name + ".xml"); s.IncludeXmlComments(xmlPath); });
以上代码其中option.GroupNameFormat = "'v'VVVV";//api组名格式,各位可以尝试玩玩~~~~
在Startup->Configure方法中添加以下代码
app.UseSwagger().UseSwaggerUI((o) => { foreach (var description in provider.ApiVersionDescriptions) { o.SwaggerEndpoint($"/swagger/{description.GroupName}/swagger.json", description.GroupName.ToUpperInvariant()); } });
其中在Startup->Configure方法中缺少了IApiVersionDescriptionProvider provider参数,自己手动补上即可
//项目自动生成的版本 public void Configure(IApplicationBuilder app, IHostingEnvironment env) //参数补上后的版本 public void Configure(IApplicationBuilder app, IHostingEnvironment env, IApiVersionDescriptionProvider provider)
以上配置基本上算时完成了,那么Web Api要怎么写法呢?
在WebApi项目中Controllers下建立v1、v2俩个文件夹
namespace WebApplication1.Controllers.v1 { [ApiVersion("1.0")] [Route("api/v{version:apiVersion}/[controller]")] [ApiController] public class ValuesController : ControllerBase { [HttpGet] public ActionResult<IEnumerable<string>> Get() { return new string[] { "v1", "v1" }; } } }
namespace WebApplication1.Controllers.v2 { [ApiVersion("2.0")] [Route("api/v{version:apiVersion}/[controller]")] [ApiController] public class ValuesController : ControllerBase { [HttpGet] public ActionResult<IEnumerable<string>> Get() { return new string[] { "v2", "v2" }; } } }
这里的路由设置了配置的标签{version:apiVersion},其中ApiVersion中有各类的属性字段,例如:弃用(不代表停用,就好像巨硬上已经过时的方法)该版本API-ApiVersion("1.0", Deprecated = true)],该[ApiVersionNeutral]标签就是表明停用,不需要该版本。
配置完成后,可以直接用url访问不同版本的接口地址:
https://localhost:44383/api/v1/Values
https://localhost:44383/api/v2/Values
最后的配置,因为项目默认启动的是api/Values接口地址,需要修改项目Properties->launchSettings.json

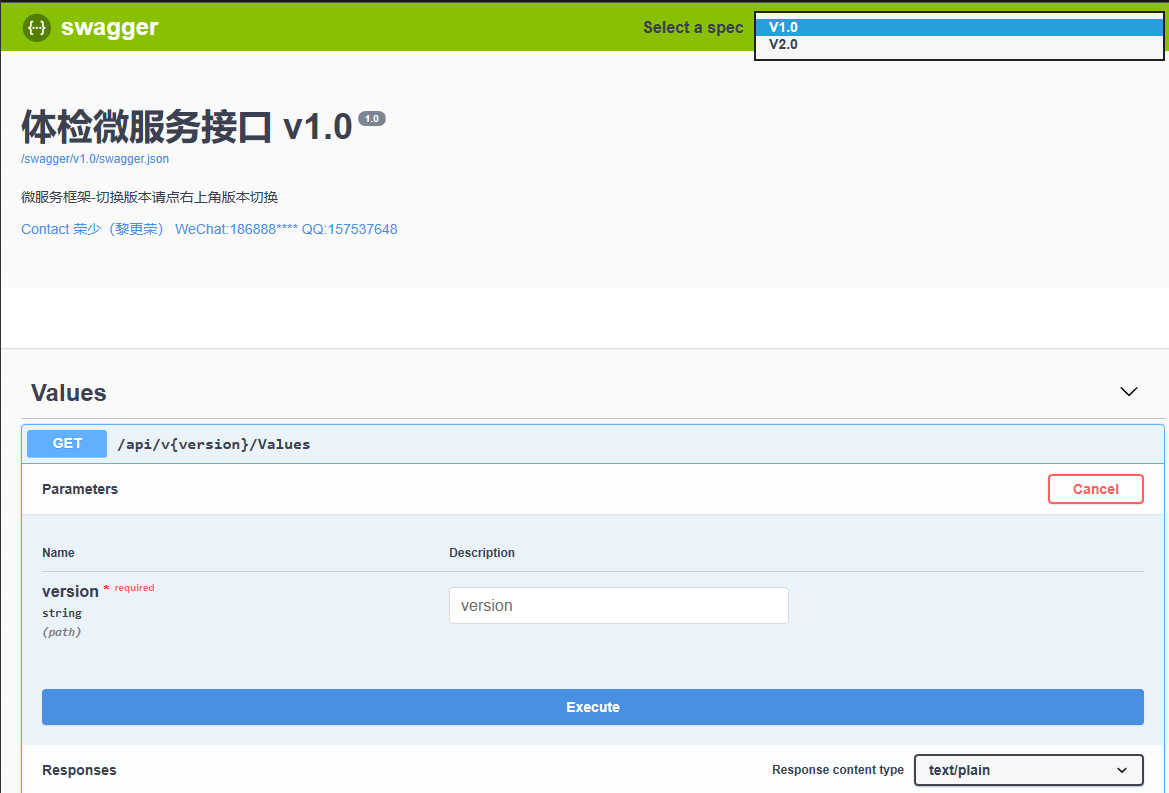
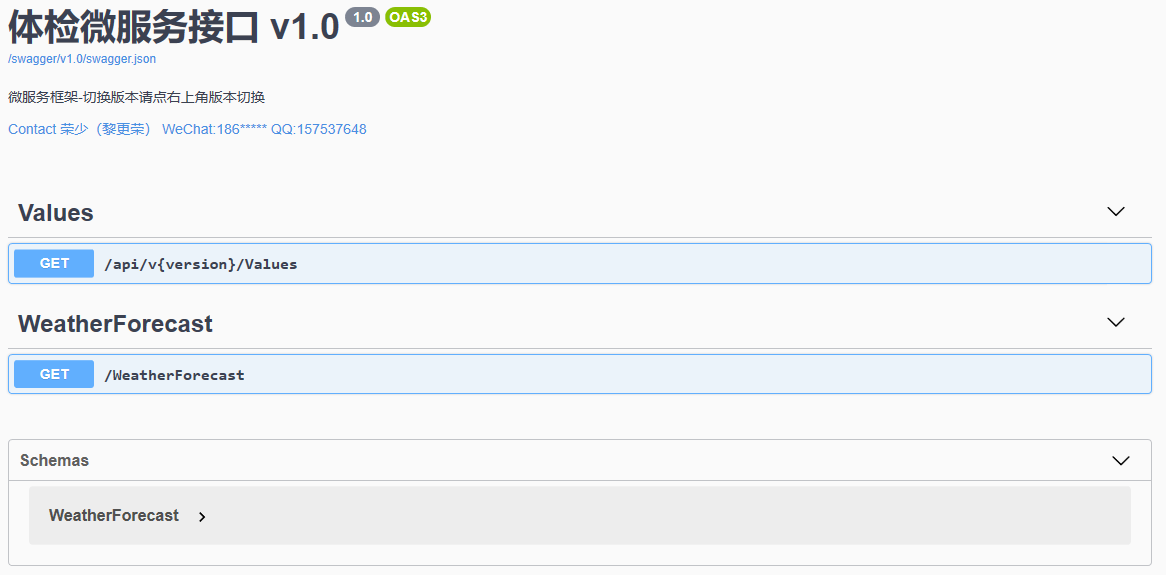
最终运行效果如下:

2019-10-21 博客园网友反馈的问题
1、运行不成功的项目是 @化身孤岛的蓝羽 提供的,谢谢!
2、但是楼主写这篇文章的时候.Net Core preview 8 / 9忘记了,代码也没有保留
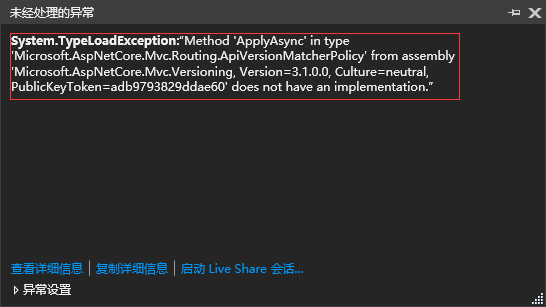
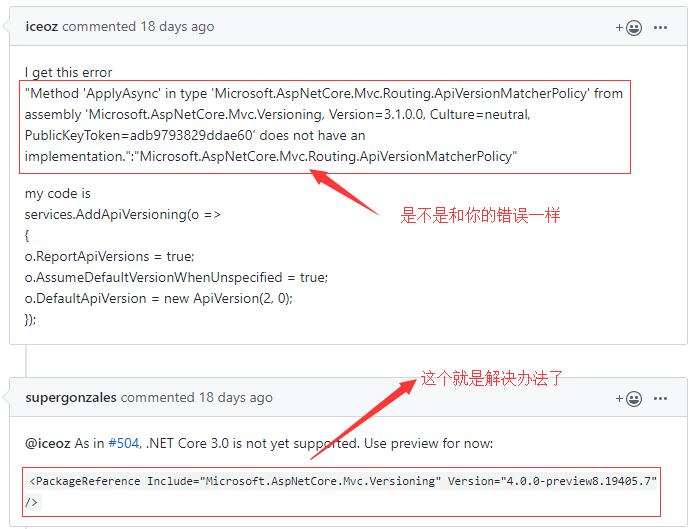
3、@化身孤岛的蓝羽反馈根据我的文章步骤,生产的项目无法正常运行,错误:

是不是有点懵了,我也懵了,但是不要放弃,方法总比困难多,根据上面的提示,度娘下,更懵没有解决的方案。
推荐大家用bing、google搜索,这样更加精致。由于微软开源,github上直接看aspnet-api-versioning - Issues,估计
很多人会遇到你出现的问题。

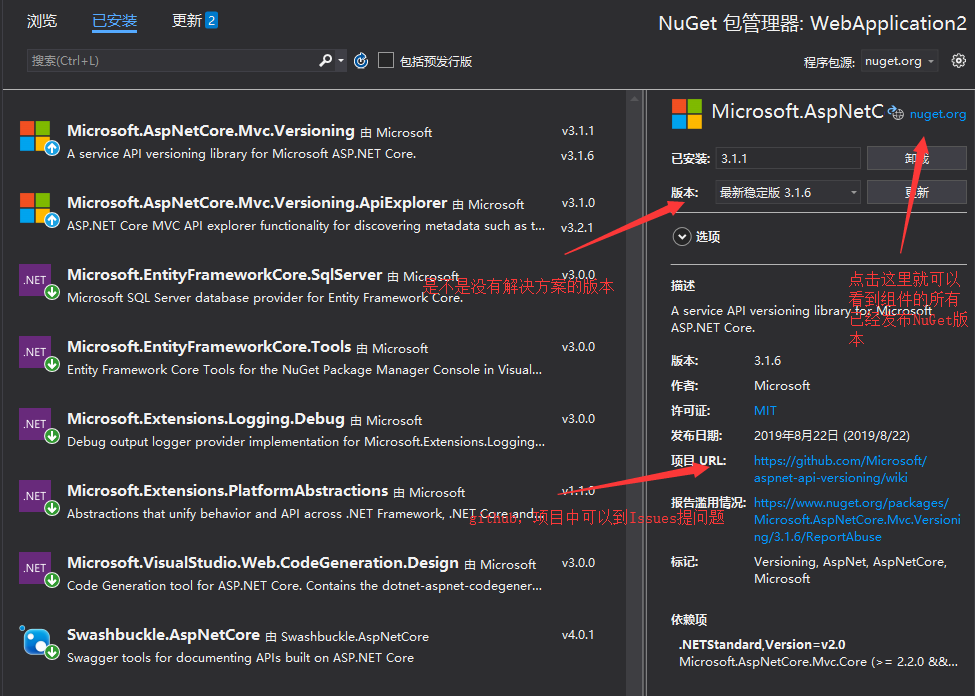
其实刚入门的朋友一看,NuGet好像没有这个版本的Microsoft.AspNetCore.Mvc.Versioning,那应该怎么办?
项目中打开管理NuGet程序包,选择你想要了解的组件

点击下右上角的nuget.org,你就可以找到你想要的版本号信息

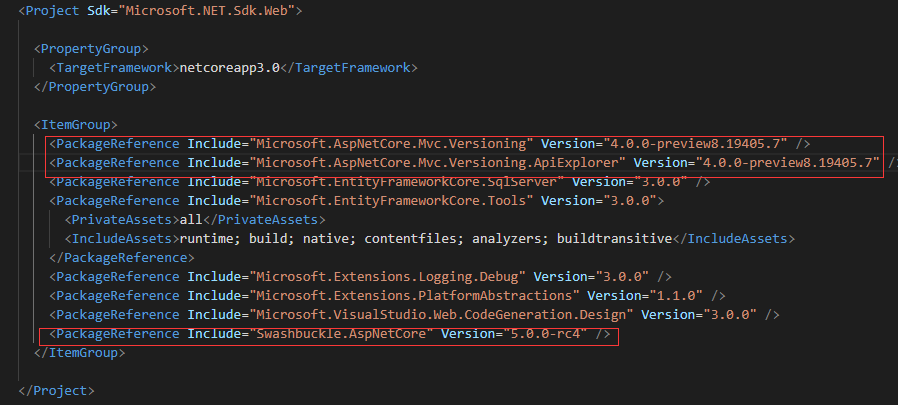
如此类推,如下组件都更新到最新版本

把对应,你想要的版本号替换到Version即可,然后项目会重新加载,你再次运行,还是报错,裴漼不......


搞掂,运行成功

如果是对您有帮助,而您又比较慷概的请微信打赏下(后续会有更多的分享):
