写此文章的时候,使用微信开发者工具版本为v1.02,调试基础库使用2.3.0
因为相关实现方法与vue有点类似,此文章记录一些关键点与实现、与vue的区别,以免搞混
语法区别与坑点
- 不必有根元素
- 绑定属性到标签或组件,要用双{{}}号,不用像vue前端加:
- 所以属性内有拼接其它字符串,直接写在属性内,不用使用+号 如 :<view id="item-{{id}}"> </view>
- 列表渲染默认不用写item与index,可以直接使用,当然也可以指定另外的名字
- 改变变量:this.setData({key:value})
- 获取data里面的数据: this.data.xxxx
- 事件与方法:页面直接放在data同级(page({内})),组件放在methods
- 没有属性计算,可用wxs模块代替
- 组件的事件传递 bind:cancle="show" 也可以写成 bindcancle="show" ,即不用冒号
- 组件的值传递:<index-top hasUserInfo="{{hasUserInfo}}"></index-top>
- 组件内无法使用app.wxss中的class选择器样式,但会继承element选择器的样式
cover-view不支持animation
关于改变data里的数据
vue无法以索引改变数组的某个值,但小程序可以:
this.setData({ ["myarray["+index+"]"]: 'vbyzc' })
关于引用ui组件库
几个ui组件库,如vant-weapp,iView weapp,都已编译好在dist目录,直接全部复制到小程序目录下即可使用
可以同时使用多个ui库
注:最好不要只复制需要的组件文件夹,vant的组件都有引用其它目录,如common,mixins
每个组件为一个目录,以四种文件存在:js,JSON,WXML,WXSS四种文件
引用方式:
在页面对应的json文件,usingComponents中引入,如
"van-tabs": "../../vant/tabs/index"
页面中直接以引用的键名为标签名来插入如 :<van-tabs></van-tabs>
关于WXS模块(?)
小程序官方的话:WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
可以代替属性计算,使用场景如计算购物车总价、数量,本例直接在wxml写入wxs代码片段(注:不能使用es6)
<wxs module="vmodule">
function CARTINFO(o){
var _totalPrice = 0;
var _count = 0;
o.forEach(function(item,cidx){
item.items.forEach(function(foods,fidx){
//console.log(cidx,'-',fidx)
if(foods.count){
_count += 1
_totalPrice += foods.count*foods.price
}
})
})
return {_totalPrice,_count}
}
module.exports.CARTINFO = CARTINFO
</wxs>
<view class="totalprice">¥{{vmodule.CARTINFO(goods)._totalPrice}} </view>
直接调用模块vmodule中的方法CARTINFO,返回一个对象
关于调用组件的方法和事件传递
小程序的父子组件事件传递,相对vue来说,会简单一点,下面以一个dialog模态框组件为例
调用子组件的方法:
小程序可以直接获取组件实例,并调用


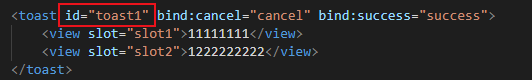
组件加上id,,并用内置选择器获取

直接调用即可。
组件内的事件发送到父级:
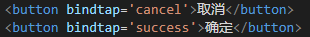
给组件确定和取消2个按钮,各绑定一个事件,调用内置方法解发不同的事件(可理解为发送,vue中是this.$emmit('handler'))

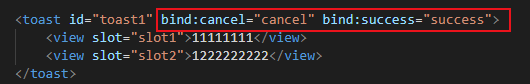
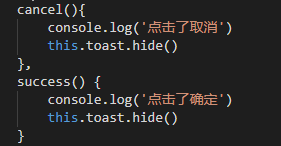
然后在父页面中,把发送过来的事件绑定到父页面中的事件,这点和vue差不多意思:




关于cover-view的层级问题
cover-view用于替代view用来覆盖在原生组件上面的元素,比如:
<camera class="mycamera" device-position="back" flash="off" binderror="error" style="" > <cover-view class='mask_top'> <cover-view class="scan_mode_title" scroll-top="0"> {{ scanMode==1 ? '扫印章' : '扫植物' }} </cover-view> </cover-view> </camera>
小程序内部对cover-view进行了层级处理,所以会和css的z-index冲突,设置了z-index,并无法生效
但是仍然可以利用position来进行定位
关于image组件
这里不同于html中的image,整个image相当于一个组件
可以看成内部是一个inline-block的div元素再套入了一个image元素