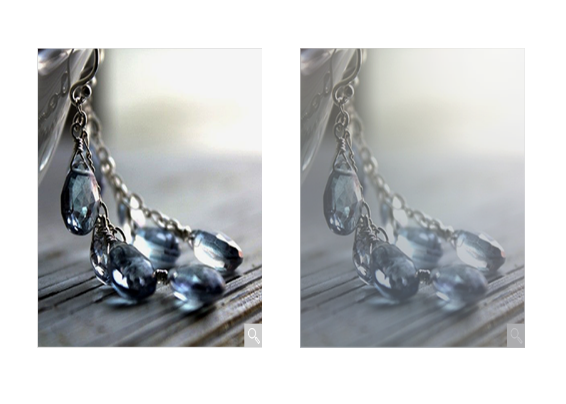
感觉这种效果可以加在导航栏上,让UIVisualEffectView的透明度跟tabview的滑动绑定,这样实现一个动态效果,具体实现懒得写了,只有毛玻璃效果的对比图:
//
// ViewController.m
// effectView
//
// Created by king on 16/11/2.
// Copyright © 2016年 king. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
UIImageView *img = [[UIImageView alloc] initWithFrame:CGRectMake(25, 100, 150, 200)];
[img setImage:[UIImage imageNamed:@"picture"]];
[self.view addSubview:img];
UIImageView *img1 = [[UIImageView alloc] initWithFrame:CGRectMake(200, 100, 150, 200)];
[img1 setImage:[UIImage imageNamed:@"picture"]];
[self.view addSubview:img1];
UIVisualEffectView *visualEffectView = [[UIVisualEffectView alloc] initWithEffect:[UIBlurEffect effectWithStyle:UIBlurEffectStyleLight]];
[visualEffectView setFrame:CGRectMake(200, 100, 150, 200)];
visualEffectView.alpha = 0.5;
[self.view addSubview:visualEffectView];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
至于效果就是这个样子