Web Uploader:
WebUploader是由Baidu WebFE(FEX)团队开发的一个简单的以HTML5为主,FLASH为辅的现代文件上传组件。在现代的浏览器里面能充分发挥HTML5的优势,同时又不摒弃主流IE浏览器,沿用原来的FLASH运行时,兼容IE6+,iOS 6+, android 4+。两套运行时,同样的调用方式,可供用户任意选用。
采用大文件分片并发上传,极大的提高了文件上传效率
下载地址:http://fex-team.github.io/webuploader/
在asp.net mvc 里使用这个插件的时候。每次都需要引用css.js和一些js逻辑代码
比较臃肿..试想一个页面里如果有十几个上传的地方。该怎么办呢?
这里呢。就封装了 Web Uploader 的使用。
使用起来非常简单:
<blockquote>
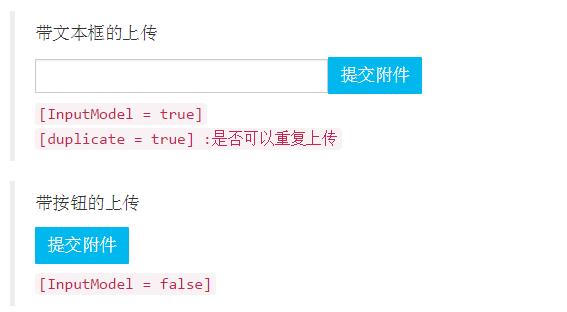
<p>带文本框的上传 </p>
@Html.WebUploader("files", new WebUploader { accept_extensions = "zip,rar,png,jpg", UploadFileType = UploadfilesHelper.UploadFileType.File, fileNumLimit = 1, ButtonText = "提交附件", InputModel = true, duplicate = true, style = "293px", table_style = "margin-top: -4px;" })
<div>
<code>[InputModel = true]</code><br />
<code>[duplicate = true] :是否可以重复上传</code>
</div>
</blockquote>
<blockquote>
<p>带按钮的上传 </p>
@Html.WebUploader("files-2", new WebUploader { accept_extensions = "zip,rar,png,jpg", UploadFileType = UploadfilesHelper.UploadFileType.File, fileNumLimit = 10, ButtonText = "提交附件", style = "293px", table_style = "margin-top: -4px;" })
<div><code>[InputModel = false]</code></div>
</blockquote>
accept_extensions:允许的文件后缀,不带点,多个用逗号分割;例:gif,jpg,jpeg,bmp,png
UploadFileType:上传文件类型
fileNumLimit:文件总数量
更多参数,请F12查看
结果:

My97DatePicker:
<blockquote>
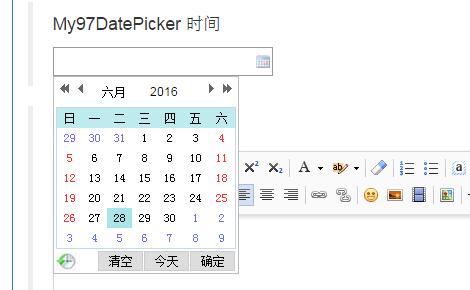
<p>My97DatePicker 时间 </p>
@Html.Calendar("time")
</blockquote>
结果:

百度编辑器:
<blockquote>
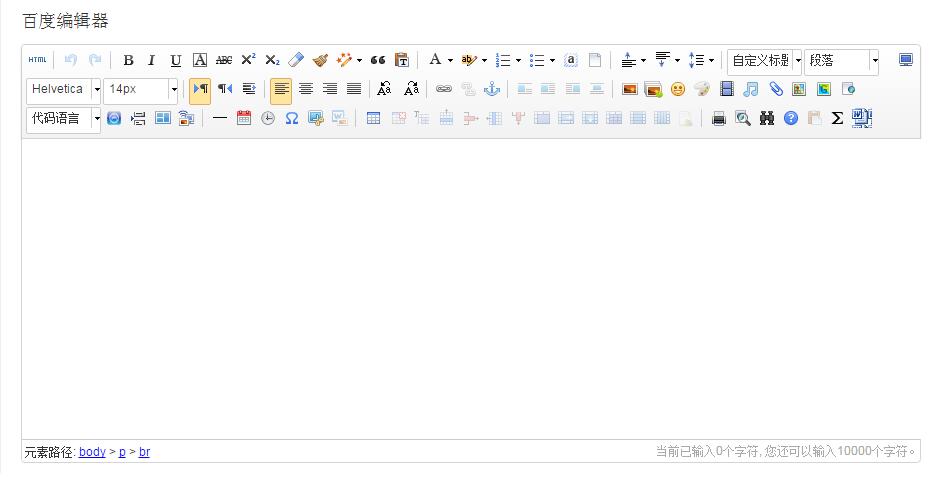
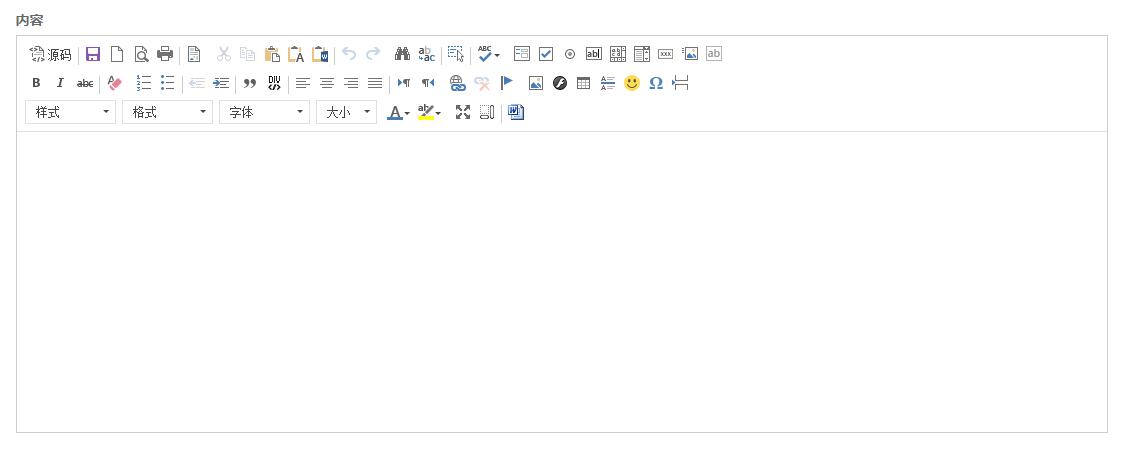
<p>百度编辑器 </p>
@Html.RichTextEditor("edit", new RichTextEditor { Height = 300, ToolBar = RichTextEditorToolBar.Full, Plugins = RichTextEditorPlugins.UMEDITOR, Width = 600 })
</blockquote>
ToolBar:工具栏配置(基础工具栏、 基础工具栏(带查看源码)、完整工具栏)
Plugins:使用的编辑器
/// <summary>
/// CK Editor 功能强大的编辑器
/// <para>推荐使用</para>
/// </summary>
CKEDITOR,
/// <summary>
/// Kinde Editor 一款国产的编辑器
/// </summary>
KINDEDITOR,
/// <summary>
/// UEditor 百度出的一款编辑器
/// <para>界面更符合国人审美观</para>
/// <para>推荐使用</para>
/// </summary>
UEDITOR,
/// <summary>
/// UMEditor UEditor的简化版
/// <para>适合给网站用户(前台)使用</para>
/// </summary>
UMEDITOR
更多参数,请F12查看
结果:
这里 可以配置宽高。工具栏等等。
还支持 ckeditor编辑器。kindeditor编辑器

1.更新了。多图上传的时候,每张图片都可以添加标题:

2.更新了 ckeditor编辑器 皮肤。基于office2013的

百度云:链接: http://pan.baidu.com/s/1o8jN4Ie 密码: wusx (更新时间:2016-10-31)