<link href="../../js/jqGrid/css/ui.jqgrid.css" rel="stylesheet" type="text/css" />
<link href="../../css/bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<script src="../../js/jquery.min.js" type="text/javascript"></script>
<script src="../../js/jqGrid/js/i18n/grid.locale-cn.js" type="text/javascript"></script>
<script src="../../js/jqGrid/js/jquery.jqGrid.min.js" type="text/javascript"></script>
<script src="../../js/artDialog/artDialog.js" type="text/javascript"></script>
<script src="../../js/artDialog/plugins/iframeTools.js" type="text/javascript"></script>
<div class="row" id="cnt" style="margin: 0 auto; 1020px;">
<div>
<table id="tbView">
</table>
<div id="divNav">
</div>
<div style="height: 10px; display: block;">
</div>
</div>
</div>
<script type="text/javascript">
//格式化操作
function operFmatter(cellvalue, options, rowObject) {
return '<a href="showdetail.aspx?id=' + cellvalue + '" class="yes"><i class="icon-bookmark"></i>房间管理</a> <a style="color: #ff0000;" href="editRoomInfo.aspx?id=' + cellvalue + '" data-name="' + rowObject[2] + '" class="yes"><i class="icon-edit"></i>编辑</a> <a style="color: #ff0000;" href="javascript:;" class="rowDel" data-id="' + cellvalue + '" data-name="' + rowObject[2] + '" class="no"><i class="icon-remove-sign"></i>删除</a>';
}
$(function () {
jQuery("#tbView").jqGrid({
url: 'services.aspx',
postData: {
t: 'getlist'/*,
cid: function () { return $('#info_lb').find('option:selected').val(); },
zid: function () { return $('#hidCid').val() },
mid: function () { return $('#hidMid').val() },
key: function () { return $('#txtKey').val(); }*/
},
datatype: "json",
colNames: ['ID', '房间类型', '房间号', '房间状态', '发布状态', '添加人员', '排序', '添加时间', '操作'],
colModel: [
{ name: 'id', index: 'id', hidden: true },
{ name: 'rtype', index: 'R_Type', align: "left", '195' },
{ name: 'rnum', index: 'R_Num', align: "left", '80' },
{ name: 'rstatus', index: 'R_Enable', align: "center", '50' },
{ name: 'Published', index: 'R_Published', align: "center", '50' },
{ name: 'uname', index: 'UName', align: "center", '60' },
{ name: 'order', index: 'R_DisplayOrder', align: "center", '30' },
{ name: 'ctime', index: 'ctime', align: "center", '60' },
{ name: 'id', index: 'id', align: "center", '160', formatter: operFmatter, sortable: false }
],
rowNum: 20,
rowList: [10, 20, 30, 40, 50],
pager: '#divNav',
mtype: 'post',
sortname: 'ctime',
sortorder: 'desc',
rowNum: 20,
height: '400',
'1015',
multiselect: true,
viewrecords: true,
caption: '房间信息列表',
jsonReader: {
root: "rows",
page: "currpage",
total: "totalpages",
records: "totalrecords",
repeatitems: false,
id: "id"
}
});
jQuery("#tbView").jqGrid('navGrid', "#divNav", { edit: false, add: false, del: false, search: false });
//删除所选
$('#btnDel').click(function () {
var tmpID = jQuery("#tbView").jqGrid('getGridParam', 'selarrrow');
if (tmpID.length == 0) {
art.dialog({
content: '请选择一条数据!',
ok: true
});
return false;
}
var _ids = [];
for (var i in tmpID) {
var ret = jQuery("#tbView").jqGrid('getRowData', tmpID[i]);
_ids.push(ret.infoid);
}
art.dialog.confirm('确定要删除所选数据吗?删除后不可恢复!', function () {
Operate(_ids.join(','), 'delinfo');
});
});
//删除单个
$(document).delegate('.rowDel', 'click', function () {
var _id = $(this).attr('data-id');
var _rname = $(this).attr('data-name');
art.dialog.confirm('确定要删除这条数据吗?删除后不可恢复!', function () {
// Operate(_id, 'delinfo');
$.ajax({
type: 'post',
data: {
t: 'del',
id: _id
},
url: "services.aspx",
success: function (resp) {
if (resp == 0) {
art.dialog({
content: '数据删除成功!'
});
window.location.href = "Default.aspx";
return false;
}
}
});
//end
});
});
//显示或者隐藏
$(document).delegate('.rowView', 'click', function () {
var _rval = $(this).attr('rval');
var _rid = $(this).attr('rid');
var _rname = $(this).attr('rname');
art.dialog.confirm('确定要 ' + (_rval == '1' ? '隐藏' : '显示') + ' [' + _rname + '] 这条数据吗?', function () {
Operate(_rid, _rval == '1' ? 'disinfo' : 'eninfo');
});
});
});
</script>
services.aspx.cs 页面
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
public partial class _XXXXXRoomMgr_services : System.Web.UI.Page
{
//当前页
public int PageIndex
{
get
{
try
{
if (Request["page"] == null || Request["page"] == "0")
{
return 1;
}
return Convert.ToInt32(Request["page"]);
}
catch
{
return 1;
}
}
}
protected void Page_Load(object sender, EventArgs e)
{
}
protected override void OnInit(EventArgs e)
{
string t = Request.Form["t"];
switch (t)
{
case "getlist":
getlist();
break;
case "del":
setDel();
break;
default:
break;
}
base.OnInit(e);
}
public void setDel()
{
int _id = int.Parse(Request["id"]);
//{
if (EF.Query.QXRoomInfo.DelByID(_id))
{
Response.Write(0);
Response.End();
}
}
//房间信息
private void getlist()
{
string _rows = Request["rows"];//pagesize
string _sidx = Request["sidx"];//排序ID
string _sord = Request["sord"];//排序
SystemModel.Pager mt = new SystemModel.Pager();
mt.PageIndex = PageIndex;
mt.PageSize = int.Parse(_rows);
mt.TableName = "XRoomInfo";
mt.FiledList = "[ID],[R_Type],[R_Name],[R_Num],[R_DisplayOrder],[R_Published],[R_Enable],[UID],[UName],[CTime]";
mt.PrimaryKey = "ID";
System.Collections.Generic.List<SystemModel.admin_info> mylist = (System.Collections.Generic.List<SystemModel.admin_info>)HttpContext.Current.Session["adminuser"];
if (mylist == null) { return; }
mt.Order = string.Format(" {0} {1},id desc ", CommonLib.StringHelper.SqlSafeString(_sidx, true), CommonLib.StringHelper.SqlSafeString(_sord, true));
mt.SortType = 3;
mt.RecorderCount = 0;
int TotalPage = 1;
int TotalRecord = 0;
DataTable dt = SystemBLL.Pager.GetRecord(mt, ref TotalPage, ref TotalRecord);
if (dt == null || dt.Rows.Count == 0)
{
Response.Write("{\"currpage\":\"" + PageIndex + "\",\"totalpages\":0,\"totalrecords\":0,\"rows\":[],\"msg\":\"暂无数据\"}");
return;
}
Response.Write(Newtonsoft.Json.JsonConvert.SerializeObject(new
{
currpage = PageIndex,
totalpages = TotalPage,
totalrecords = TotalRecord,
rows = ConvertListByDt(dt)
}));
}
//转换房间信息为list object
private List<object> ConvertListByDt(DataTable dt)
{
List<object> _list = new List<object>();
foreach (var item in dt.AsEnumerable())
{
_list.Add(new
{
id = item.Field<int>("id"),
rtype = (item.Field<int>("R_Type") == 0 ? "实验室" : item.Field<int>("R_Type") == 1 ? "教室" : item.Field<int>("R_Type") == 2 ? "研讨室/会议室" : "小剧场"),
rnum = item.Field<string>("R_Num"),
Published = (item.Field<bool>("R_Published") ? "发布" : "未发布"),
rstatus = (item.Field<bool>("R_Enable") ? "开启" : "关闭"),
uname = item.Field<string>("UName"),
order = item.Field<int>("R_DisplayOrder"),
ctime = item.Field<DateTime>("CTime").ToString("yyyy-MM-dd HH:mm")
});
}
return _list;
}
}
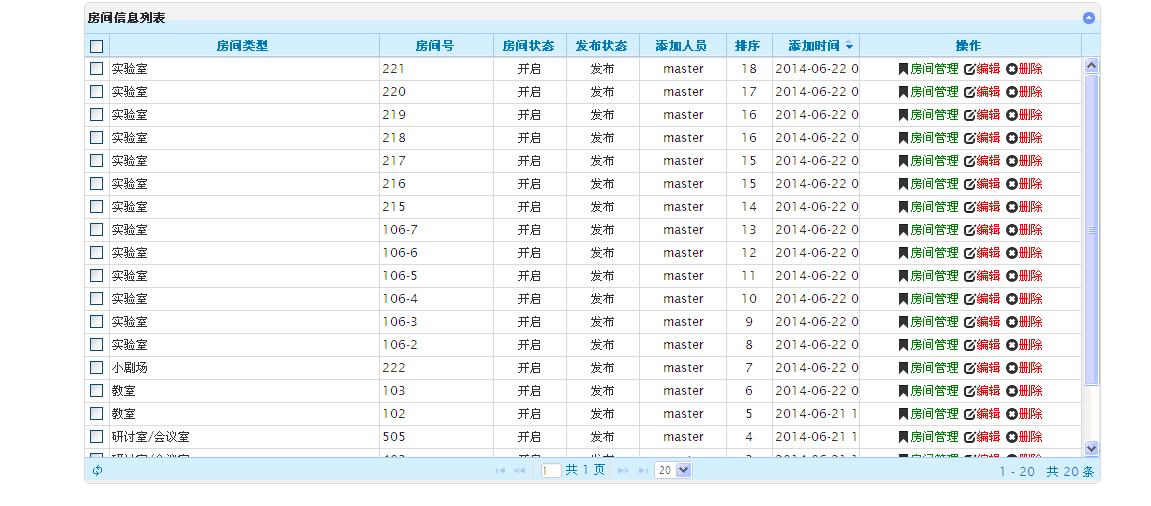
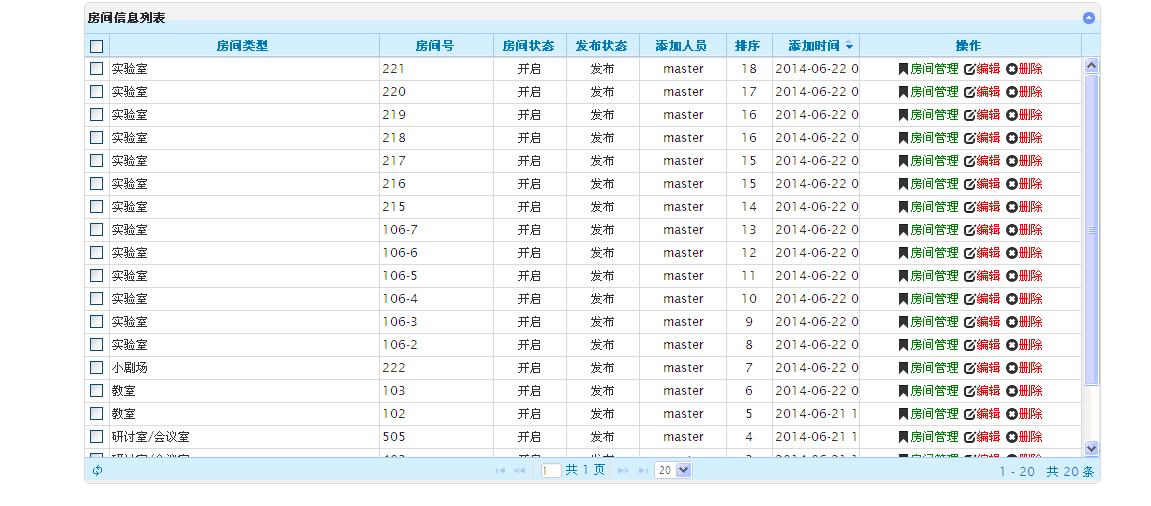
//效果: