相信有很多新入门的朋友在做一些表单的时候,都发现了表单中有一些小细节还是非常有个性的,那么今晚我们就来一起探究一下
首先在一个创建HTML 并给他们都给上相同的宽高,和背景色
如下:

我们看一下在浏览器中的效果 (chrome下的效果)

从上图我们首先可以得出两点结论
1:这些表单都是属于内联块元素,
2:这5兄弟好像在我们设置了相同宽度下,似乎不愿意像其他的内联块元素一样对齐的,高低各不相同;
看一下在PS辅助线下的效果

3:细心的话可能能发现不仅仅是没有对齐 好像高度因为不统一,那我们再借助PS来实际测量一下结果如何






这里我们发现 这5兄弟中 只有select 、submit 、button 是严格符合我们设定的宽高的
还有三个不听从规定的 只好前往开发者工具一探究竟,
而文本输入框和单选框以及文本域 在开发者工具得到这样的结果:

正常宽高 200*50 没问题 上下padding 1px 因为考虑到是输入框的原因 有这个我还能理解 2px 的边框我就不理解了 这是什么鬼 而且为什么是2px 不是1px 难道是因为比例较大 2px 视觉效果会好看一些? 注意input 默认是的边框是两个像素的 这里需要画个重点 相信有很多小伙伴在设置input 边框颜色时一定发生了一些不能理解的问题 ……
总之是一个奇怪的盒子 总之 现在盒子的实际太小已经不是我们起初设置的大小了 这样不利于我们的布局

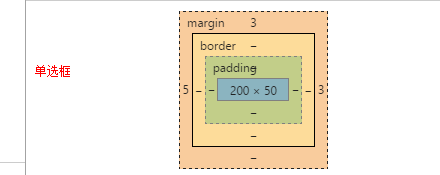
虽然在上面显示的是 49*50 的 但单选框仍然占有着200*50的绝对领域的 这回边框是没有了 ,可margin 左5px, 上右3px, 似乎又是一个不能理解的事情;

文本域 content 200*50 没问题 作为同样可直接输入内容的元素 又和 上面的不太一样 padding: 2px ;
border :1px;也是个问题存在;
通过上列的一些盒模型我们可以看到 在没有添加边框等值的情况下 部分元素是有自己的默认样式的
再来看一下 select 、submit 的盒模型


关于button的盒模型和submit 是一样的 不过这里面有一个问题 就是它们二者虽然盒模型是一样的 但它们可不一定在文档中就是会对齐的 而且它们在用法上也是不同的
以上是事例 还是说点实在能用的吧
便于理解我归类为默认样式清除(实际中并不需要这样去清除)
input, textarea, select, button { margin : 0; /*针对于radio,有点尴尬 ,放在第一行,只有一个支持的*/ padding : 0; /*除了radio,*/ border : none; /*除了radio,感觉radio好尴尬 还不如单写一个,可惜没有类不然我就单写一行了*/ 如果在清除默认样式中统一设定了边框, 旧版本的IE中radio任然会有边框,IE 8、9、10会有一个大的边框,IE 6、7会有一个较小的边框,需要在另外重新设置 border为none; outline : none; /*仍然没有radio,*/ }
还有几个注意事项需要说明的
- textarea需要设置一个 resize : none ; 注意这个属性在IE中是不支持的 需要设置 overflow : auto;一起配合使用
- radio 是需要单独设置宽高的 一般都是设置在11px到13之间;对齐的话可以利用margin 控制;
- 像 select , submit , button 这些属性它们的 width/height 是它们的最大可视大小 给个公式把 内容为 content ;
width/height = content + padding + border (记住,不然设置好以后会比预计的要小)