.sync 和 update
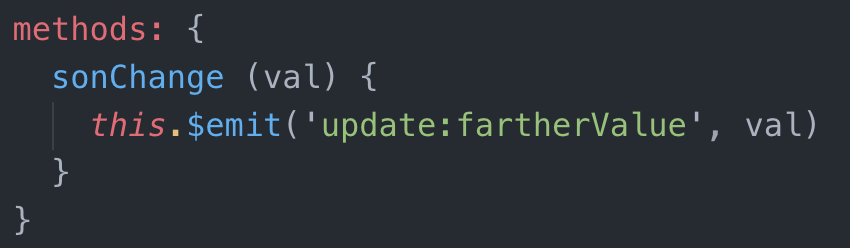
子组件
this.$emit( 'update : 事件' , 数据 )
eg: 
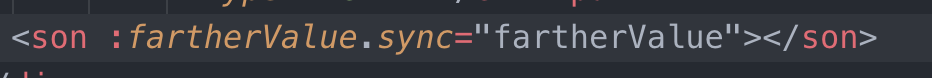
父组件
<子组件名称 :传值主键.sync:数据 />
eg:
父组件不用再用方法接收子组件的传值,子组件便可以修改父组件所传数据的值
.sync 和 update
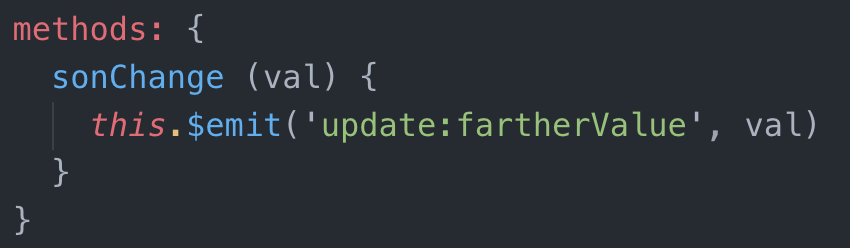
子组件
this.$emit( 'update : 事件' , 数据 )
eg: 
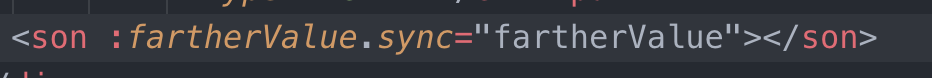
父组件
<子组件名称 :传值主键.sync:数据 />
eg:
父组件不用再用方法接收子组件的传值,子组件便可以修改父组件所传数据的值