开始在知乎写文章的原因,主要还是想整理平时的经验,方便自己以后查看,有机会的话大家也可以交流吧。
11月中旬由于项目需要,和另一名实习生负责使用Python开发一个数据分析的小软件。
虽然才开始接触Qt,属于菜鸟,但是由于第一步就需要用到它,所以第一篇文章就讲讲它吧。查了一些资料后,我们决定使用Qt Designer进行设计,然后转换为py文件,再使用PyQt5完成信号槽等操作,将我们基于sklearn加工而成的类和函数connect给信号槽。
1. PyQt5和Qt Designer的安装
pip install pyqt5
pip install pyqt5-tools安装完成后,Python安装目录下的Libsite-packagespyqt5-toolsdesignerdesigner.exe即是Qt Designer软件。我用的是anaconda,所以Qt Designer软件在:C:ProgramDataAnaconda3Libsite-packagespyqt5_toolsdesigner.exe
安装中遇到的两个问题以及解决思路:
(1)安装不了或者安装速度太慢。
可以尝试到官网或Python Extension Packages for Windows下载到本地,然后再用pip install安装。
(2)安装失败:***.whl is not a supported wheel on this platform
在Python中输入以下代码,查看目前版本Python所支持的whl类型,然后下载相应的whl文件,再用pip install安装。
print(pip.pep425tags.get_supported())
2.Qt Designer简介
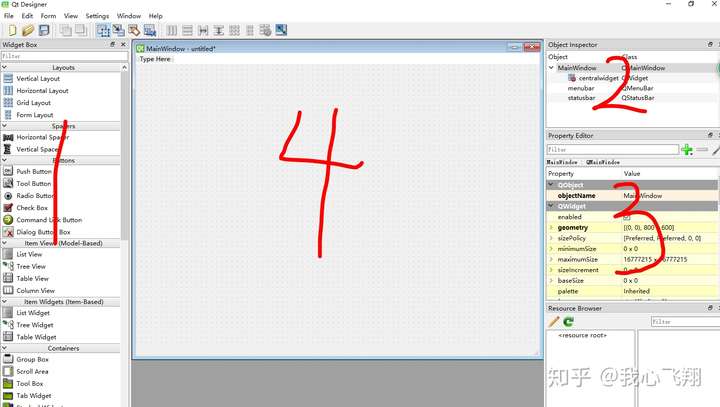
安装完成后,打开Qt Designer,界面是这样子的:

(1)由于是菜鸟,我们主要用到的是图中标出的4个区域,先介绍一下它们:
区域1是控件和布局,需要使用哪种控件和布局,可以直接将其拉到区域4。
区域2列出了已被使用的所有控件,以及它们之间的隶属关系。
区域3是控制属性面板,可以设置控件的各种属性,比如大小和字体等,以及控件下属的各个控件的布局。
(2)区域1的控件简介:
这里只介绍部分我们使用到的控件,其他的可以参考官方文档:Qt Designer Manual
Buttons:
Push Button:用作按钮
Radio Button:用作单项选择的小圆圈
Check Box:用作多项选择的小方框
Containers:
Group Box:用作不同区块的容器
Tab Widget:用作不同页的分页按钮
Input Widgets:
Combo Box:用作下拉菜单
Line Edit:用于给用户输入
Display Widgets:
Label:用作界面的文字提示
Text Browser:用于输出的显示,应该注意的是它没法输出图形
3. 一个简单的UI示例
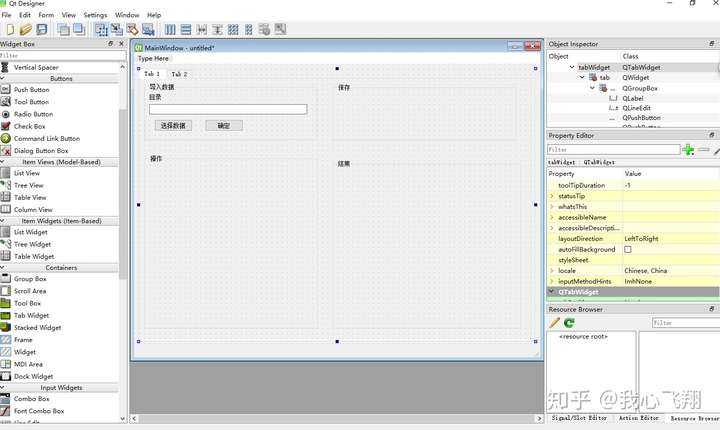
(1)通过上面介绍的控件,可以简单创建一个UI,在创建时没必要强制每个控件都完全对齐,因为之后会通过选择网格对齐来调整整个界面。
注意:养成良好的习惯。最好在创建控件后,在控件属性的区域更改每个控件的名称,因为在UI设计完成之后,导出成py文件并创建信号槽操作时,需要用到这些名称。如果名称没有更改好,不仅创建信号槽时很抓狂,维护起来也会令人窒息!!!

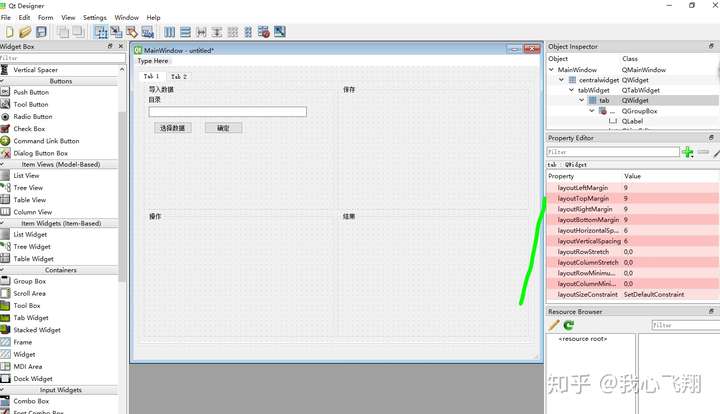
(2)创建好UI后,在最顶层方框右击 → Lay out → Lay out in a grid,即可在网格中对其各个控件。这样做有一个好处,即在最后创建好的视图中,每个控件的大小会随着窗口的大小而改变。如果不这样做,那当窗口大小改变时,控件大小不变,画风会很奇特。

通过网格布局后,可以通过图中区域1,调整控件的比例。当控件很多时,调整起来会比较麻烦,需要细心处理。
最后,当UI设计完成后,可以Ctrl+R预览效果。
4.保存ui并转换成py文件
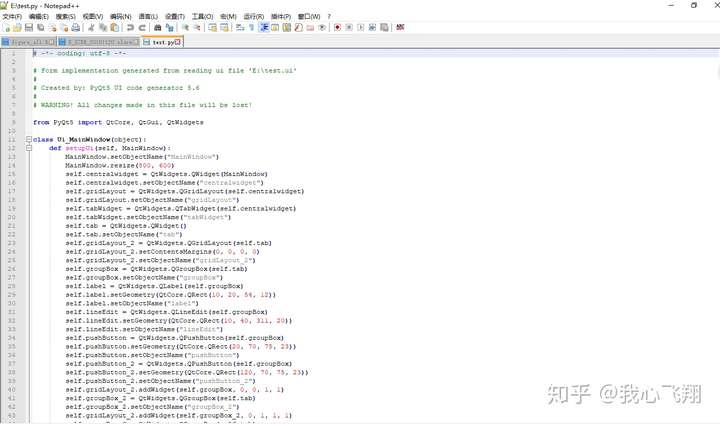
将完成的UI保存为.ui文件,我保存的路径为E: est.ui,然后在cmd中通过下面代码即可将其转换成.py文件。
pyuic5 -o E: est.py E: est.ui转换完成后,结果如下,在Python中即可使用PyQt5来进行信号槽等操作了。