Qt Designer 的使用
1. Qt Designer 快速入门
Qt Designer 是交互式可视化GUI设计工具,可以帮助我们快速开发 PyQt 程序的速度。
它生成的 UI 界面是一个后缀为 .ui 的文件,可以通过 pyiuc 转换为 .py 文件。
1.1 新建主窗口
在模板选项中,最常用的是 Widget (通用窗口) 和 Main Window (主窗口)。


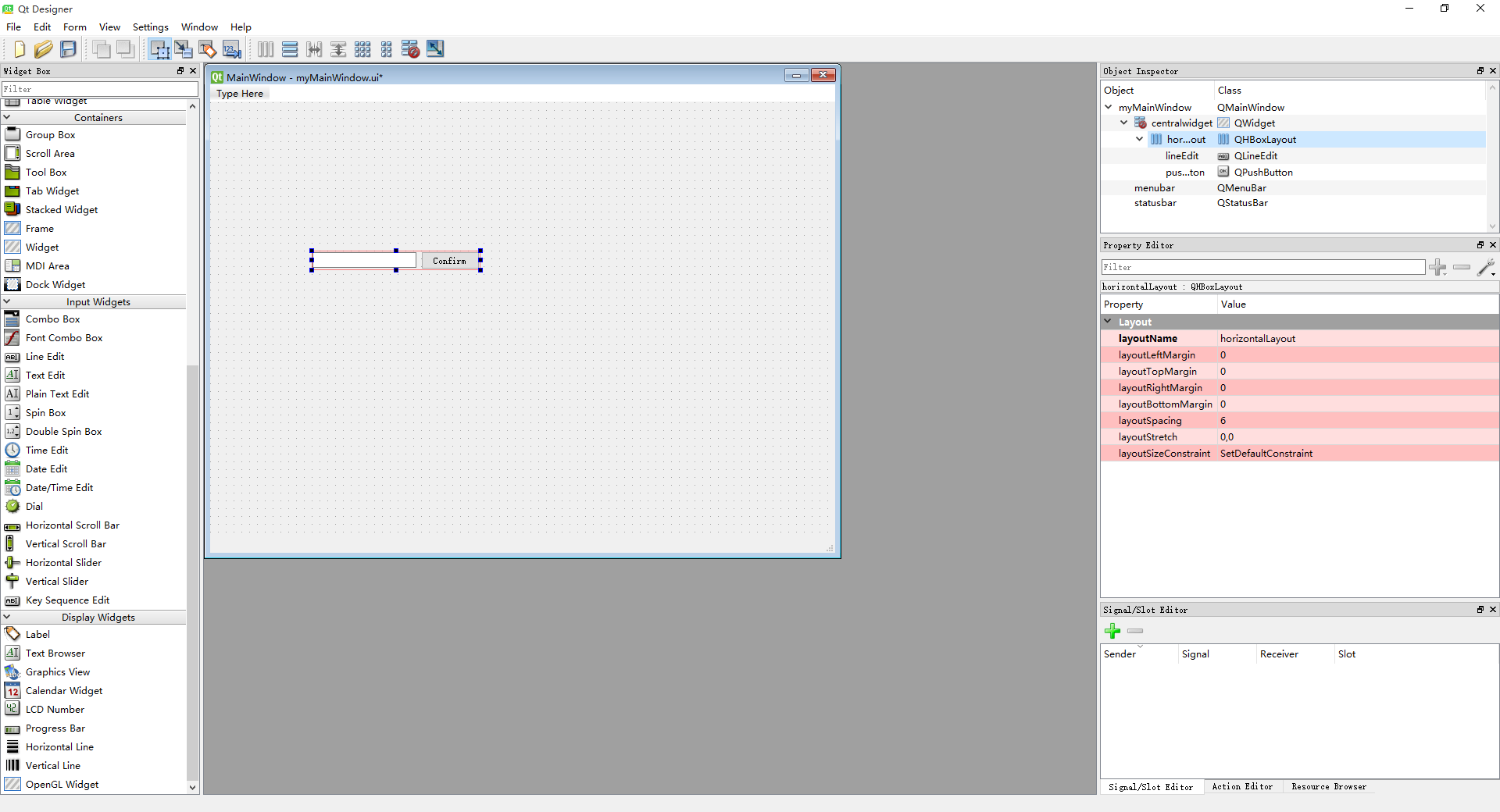
1.2 窗口主要区域介绍
Widget Box 其中提供了很多控件,可以直接拖放到主窗口中。在菜单栏选择 “Form” -> "Preview", 或者按“Ctrl + R”即可预览。
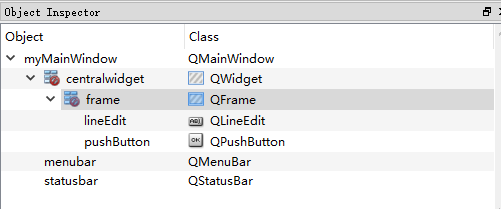
Object Inspactor 里边是对象列表,可以看出对象的层次关系。
Property Editor 可以编辑对象的属性
Signal / slot Editor 编辑信号,管理图片
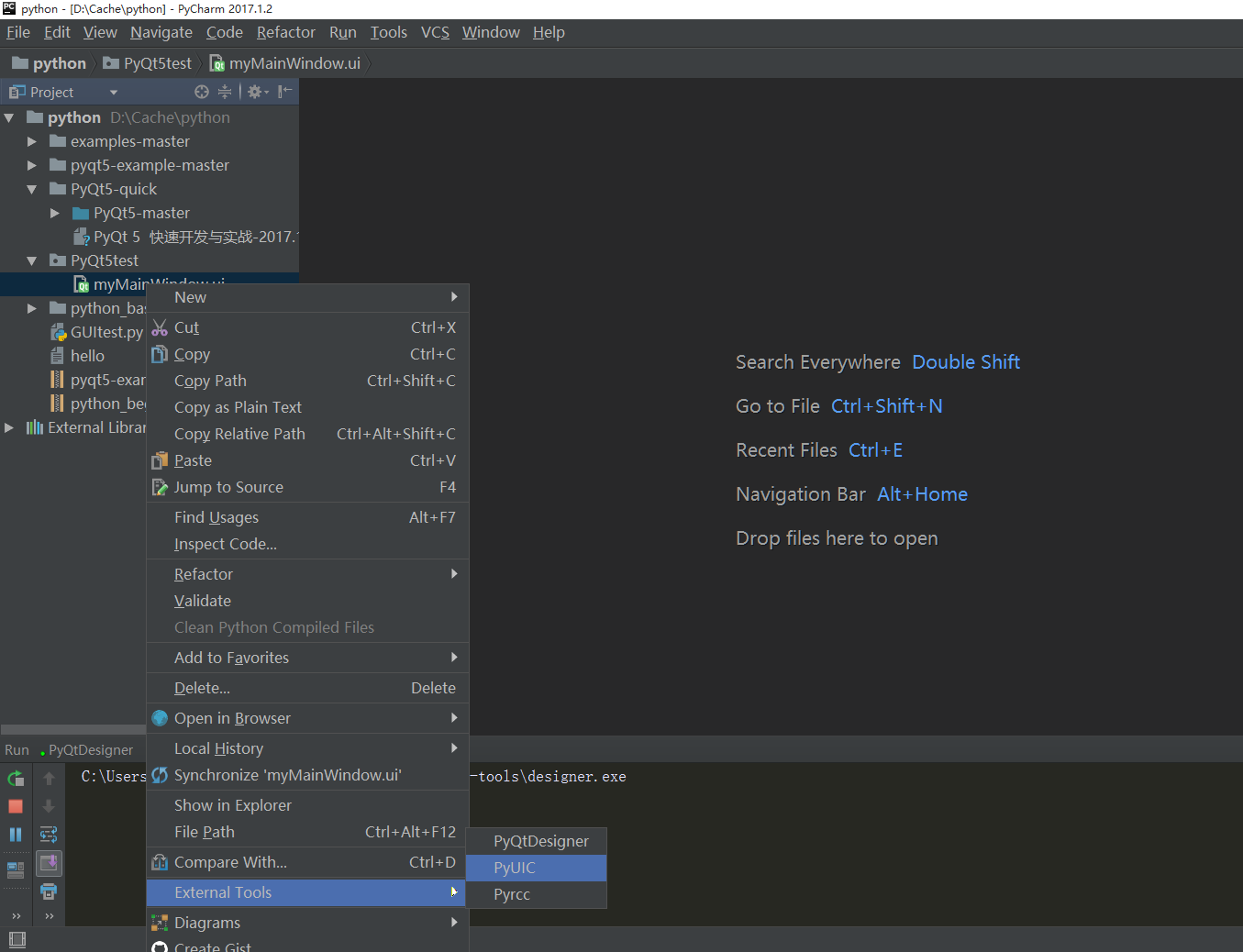
1.3 将 ui 文件转为 py 文件
利用 加载好的 PyUIC 工具 转变为 py

转换成功的 myMainWindow.py 代码如下所示
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
# -*- coding: utf-8 -*-# Form implementation generated from reading ui file 'myMainWindow.ui'## Created by: PyQt5 UI code generator 5.6## WARNING! All changes made in this file will be lost!from PyQt5 import QtCore, QtGui, QtWidgetsclass Ui_myMainWindow(object): def setupUi(self, myMainWindow): myMainWindow.setObjectName("myMainWindow") myMainWindow.resize(800, 600) self.centralwidget = QtWidgets.QWidget(myMainWindow) self.centralwidget.setObjectName("centralwidget") self.pushButton = QtWidgets.QPushButton(self.centralwidget) self.pushButton.setGeometry(QtCore.QRect(140, 270, 75, 23)) self.pushButton.setObjectName("pushButton") myMainWindow.setCentralWidget(self.centralwidget) self.menubar = QtWidgets.QMenuBar(myMainWindow) self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 23)) self.menubar.setObjectName("menubar") myMainWindow.setMenuBar(self.menubar) self.statusbar = QtWidgets.QStatusBar(myMainWindow) self.statusbar.setObjectName("statusbar") myMainWindow.setStatusBar(self.statusbar) self.retranslateUi(myMainWindow) QtCore.QMetaObject.connectSlotsByName(myMainWindow) def retranslateUi(self, myMainWindow): _translate = QtCore.QCoreApplication.translate myMainWindow.setWindowTitle(_translate("myMainWindow", "MainWindow")) self.pushButton.setText(_translate("myMainWindow", "Confirm")) |
1.4 界面与逻辑分离
通过转换 ui 文件为 py 文件,得到的只是界面的 ui 的类, 并不包括启动界面的函数,我们称之为界面文件。需要一个新建一个 py 文件调用文件,这个新建的文件我们称为逻辑文件。
新建一个 CallmyMainWindow.py 代码如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
# -*- coding: utf-8 -*-import sysfrom PyQt5.QtWidgets import QApplication , QMainWindowfrom myMainWindow import *class MyMainWindow(QMainWindow, Ui_myMainWindow): def __init__(self, parent=None): super(MyMainWindow, self).__init__(parent) self.setupUi(self)if __name__=="__main__": # 每一pyqt5应用程序必须创建一个应用程序对象。sys.argv参数是一个列表,从命令行输入参数。 app = QApplication(sys.argv) myWin = MyMainWindow() # 显示在屏幕上 myWin.show() # 系统exit()方法确保应用程序干净的退出 # 的exec_()方法有下划线。因为执行是一个Python关键词。因此,exec_()代替 sys.exit(app.exec_()) |
2. 布局
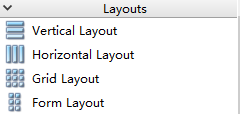
2.1 布局管理器布局
四种布局方式

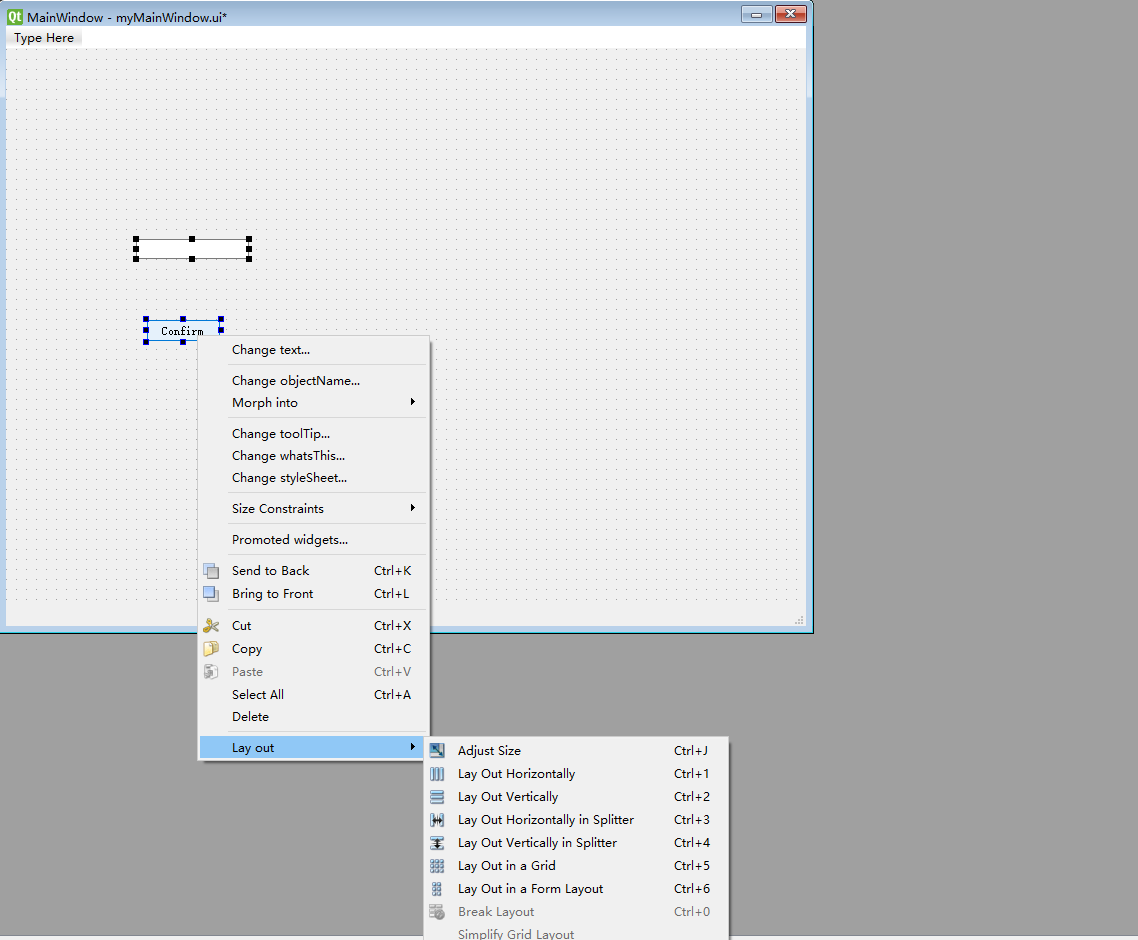
新建一个文本框( lineEdit) 和一个按钮 ( pushButton ).选中右键布局

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
# WARNING! All changes made in this file will be lost!from PyQt5 import QtCore, QtGui, QtWidgetsclass Ui_myMainWindow(object): def setupUi(self, myMainWindow): myMainWindow.setObjectName("myMainWindow") myMainWindow.resize(800, 600) self.centralwidget = QtWidgets.QWidget(myMainWindow) self.centralwidget.setObjectName("centralwidget") self.widget = QtWidgets.QWidget(self.centralwidget) self.widget.setGeometry(QtCore.QRect(130, 190, 216, 25)) self.widget.setObjectName("widget") self.horizontalLayout = QtWidgets.QHBoxLayout(self.widget) self.horizontalLayout.setContentsMargins(0, 0, 0, 0) self.horizontalLayout.setObjectName("horizontalLayout") self.lineEdit = QtWidgets.QLineEdit(self.widget) self.lineEdit.setObjectName("lineEdit") self.horizontalLayout.addWidget(self.lineEdit) self.pushButton = QtWidgets.QPushButton(self.widget) self.pushButton.setObjectName("pushButton") self.horizontalLayout.addWidget(self.pushButton) myMainWindow.setCentralWidget(self.centralwidget) self.menubar = QtWidgets.QMenuBar(myMainWindow) self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 23)) self.menubar.setObjectName("menubar") myMainWindow.setMenuBar(self.menubar) self.statusbar = QtWidgets.QStatusBar(myMainWindow) self.statusbar.setObjectName("statusbar") myMainWindow.setStatusBar(self.statusbar) self.retranslateUi(myMainWindow) QtCore.QMetaObject.connectSlotsByName(myMainWindow) def retranslateUi(self, myMainWindow): _translate = QtCore.QCoreApplication.translate myMainWindow.setWindowTitle(_translate("myMainWindow", "MainWindow")) self.pushButton.setText(_translate("myMainWindow", "Confirm")) |

QpushButton 和 QlineEdit 构建时父对象都是 QWidget 布局对象 QHBoxLayout 也是。
2.2 使用容器进行布局
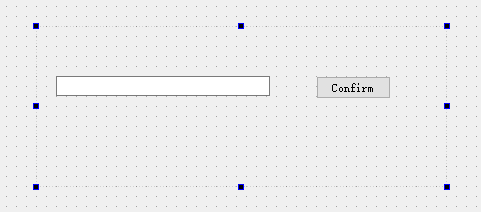
在左侧 Containers 拖入一个 frame 控件,然后放入 LineEdit 、 Button 控件。


|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
from PyQt5 import QtCore, QtGui, QtWidgetsclass Ui_myMainWindow(object): def setupUi(self, myMainWindow): myMainWindow.setObjectName("myMainWindow") myMainWindow.resize(800, 600) self.centralwidget = QtWidgets.QWidget(myMainWindow) self.centralwidget.setObjectName("centralwidget") self.frame = QtWidgets.QFrame(self.centralwidget) self.frame.setGeometry(QtCore.QRect(170, 270, 411, 161)) self.frame.setFrameShape(QtWidgets.QFrame.StyledPanel) self.frame.setFrameShadow(QtWidgets.QFrame.Raised) self.frame.setObjectName("frame") self.lineEdit = QtWidgets.QLineEdit(self.frame) self.lineEdit.setGeometry(QtCore.QRect(20, 50, 214, 20)) self.lineEdit.setObjectName("lineEdit") self.pushButton = QtWidgets.QPushButton(self.frame) self.pushButton.setGeometry(QtCore.QRect(280, 50, 75, 23)) self.pushButton.setObjectName("pushButton") myMainWindow.setCentralWidget(self.centralwidget) self.menubar = QtWidgets.QMenuBar(myMainWindow) self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 23)) self.menubar.setObjectName("menubar") myMainWindow.setMenuBar(self.menubar) self.statusbar = QtWidgets.QStatusBar(myMainWindow) self.statusbar.setObjectName("statusbar") myMainWindow.setStatusBar(self.statusbar) self.retranslateUi(myMainWindow) QtCore.QMetaObject.connectSlotsByName(myMainWindow) def retranslateUi(self, myMainWindow): _translate = QtCore.QCoreApplication.translate myMainWindow.setWindowTitle(_translate("myMainWindow", "MainWindow")) self.pushButton.setText(_translate("myMainWindow", "Confirm")) |
容器Qframe 与子控件之间有一个 QHBoxLayout,使用容器进行控件布局本质上还是调用布局管理器进行的。