指点江山,激扬文字,粪土当年万户侯。
前情回顾
上篇文章大致讲了Vue源码的Dep和Watcher类,对于Watcher类的研究不够深刻,这个等找时间在思考一下。今天来讲一个有关代码规范的问题。
通用规范
缩进两个空格- 使用
单引号 - 使用
const及let定义变量 - 变量名称及函数名称使用
驼峰 - 符号,变量后要用
一个空格做间隔 - css类名,使用
连字符- 禁止使用拼音-----显得特别low
例如:
// 大括号 变量名 等号 都有一个空格的间隔
const { name, test } = obj;
// 函数示例
const getName = () => {
return this.name;
}
规范说到底其实还是个代码书写习惯问题,既然我们写这个东西,尽量养成个好习惯。
重点内容一 git hooks
对于前端开发人员来说,很多人每天都在用git,可能也听说过git hooks,git 的钩子方法。但是仍然有一部分同学不知到它到底是做什么用的。
如果对linux命令稍微熟悉一点,可以在你本地的项目文件夹下执行如下命令。
// 进入本地项目 目录 确保该项目是从git仓库clone的
cd project-name
// 查看该文件夹下所有内容
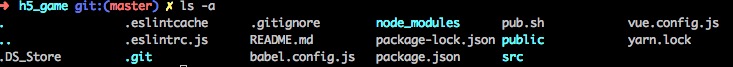
ls -a
如图:

会看到列表中有个.git的文件夹,然后执行cd .git进入这个文件夹,接着执行ls查看文件夹的内容
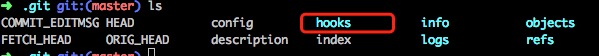
如图:

会看到有个hooks的文件夹,接着执行cd hooks && ls 进入文件夹 并查看内容
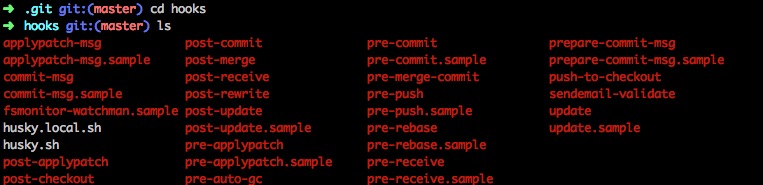
如图:

会发现hooks文件夹中是一堆配置文件。借助这些hooks,可以实现很多有意思的事儿,例如持续集成,代码规范等等
重点内容二 husky 和 lint-staged
huskyhusky主要是作为git的钩子使用,可以在提交代码,push代码的时候执行相应的代码检测命令。
// package.json
{
"husky": {
"hooks": {
"pre-commit": "npm test", // 提交代码时执行的命令
"pre-push": "npm test", // push代码时执行的命令
"...": "..."
}
}
}
lint-staged
lint-staged是对暂存的文件进行检测,可以配置在package.json中,也可以单独进行配置
// package.json
"lint-staged": {
"src/**/*.{js,vue}": [ // 指定对应文件,配置相应的优化
"prettier --write", // 代码格式化
"eslint --cache --fix" // 修复 code style
]
}
- 一般的配置。当然也可以根据项目的需要去定义自己的配置。
// package.json
"husky": {
"hooks": {
"pre-commit": "lint-staged",
"pre-push": "lint-staged"
}
},
"lint-staged": {
"src/**/*.{js,vue}": [
"prettier --write",
"eslint --cache --fix"
]
}
今日总结
git hooks配置的文件夹在什么地方husky,lint-staged是什么东西husky,lint-staged简单的配置- 这里仅仅做了简单的讲解,有复杂的配置,需要自己去找资料进行配置 ,比如它可以对
css,甚至图片进行处理
最后说两句
- 动一动您发财的小手,
「点个赞吧」 - 动一动您发财的小手,
「点个在看」 - 都看到这里了,不妨
「加个关注」
 javascript基础知识总结
javascript基础知识总结