近期女朋友(律师事务所-知识管理部门)想要对她日常接收到的数据进行分析,来判断哪些用户、部门、全球办公室会比较重视KM的工作,使用WAMP+ThinkPHP+BootStrap写了一个简单的,做简单总结。
关于图表控件的选用:以前一直都是使用HighCharts,觉得不好看,偶尔在BootStrap中文网发现了Chart.js,虽然种类较少(6)但效果绝对惊艳,首先下载一个Chart.js_Master.zip,解压引用js后,浏览一下范例,非常简洁。
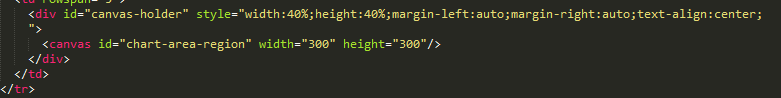
缺陷:Chart.js图表的大小控制比较繁琐,在图表外层一般用一个div布局图表,发现除了饼图,其它各种图表均无法使用width...height这种css样式控制大小,需要在外层div+宽高共同控制,而饼图不需要,这种设置很奇怪。

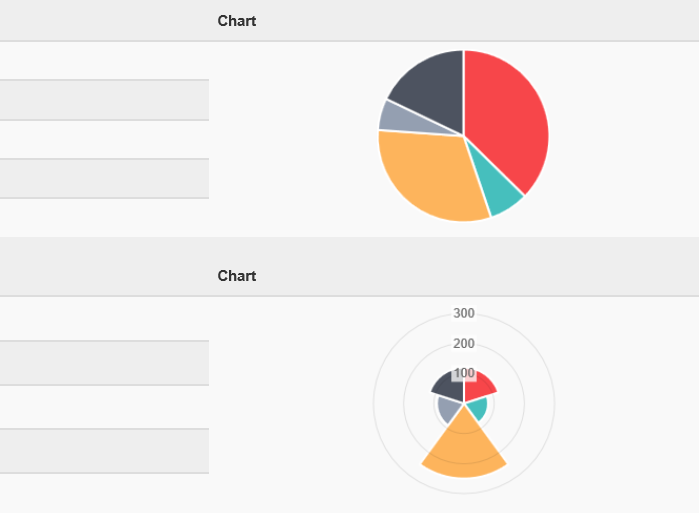
上图为饼图,只需要宽高就能控制大小。

上图为雷达图,控制大小相对麻烦。
由于做了很多图,所以只需要取到数据-〉把所有数据都写在一个window.onload方法里就好了:

显示效果如下:

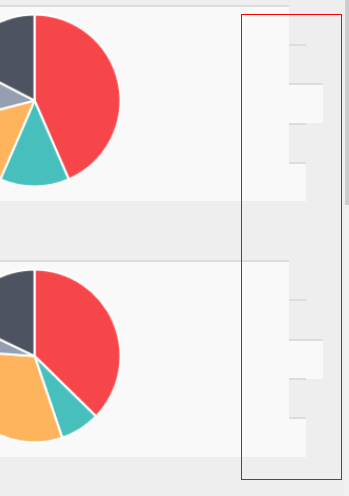
Bootstrap效果还是很简洁,但在输出表格时,合并几行,会出现以下情况:

表格向右凸出来不少..对于追求完美的我。。
其它还是不错的:登陆