不得不佩服京东的速度,昨天刚下单的两本书今天上午就到了。其中一本是全彩页的《众妙之门 - 精通CSS3》,细看了前几十页,书上的叙述方式给我的印象其实不如“彩页”来的讨喜——接连说上几个例子,扔个例子的链接(没源码下载,要自己手动输入,而且近乎所有的例子页面均已失效),未经细剖便草草了事,感觉倒是适合作为厕所读物(汗)。。。。
虽然书中不细剖,却也不能白花银子,不妨自己实打实地查资料、记笔记,不辜负了早上送出的老毛。
如果你也买了这本书,那这篇文章会给你一定的辅助。
(本文依照我翻阅书籍的进度不断更新中,故暂时置顶...)

P21
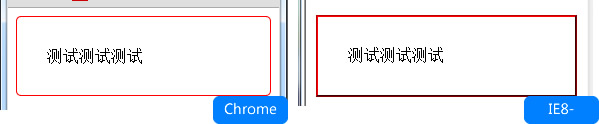
此处提到的例子动用了 -webkit-background-clip:text; 和 -webkit-text-fill-color:transparent; 两个样式属性,制造了文本蒙版效果。
后面我查了 background-clip 发现它仅支持border-box、padding-box 和 content-box,也写了一个 background-clip:text; 的小例子也没发现有相关效果,之后才确定仅有带webkit前缀的 -webkit-background-clip 才支持 text 的值,才能生成遮罩效果(IE、FF均没有相关的样式属性,如-moz-background-clip:text 并不生效):
<style> div{background:url(http://images.cnblogs.com/cnblogs_com/vajoy/558869/o_avatar.jpg); -webkit-background-clip:text; -webkit-text-fill-color:transparent; </style> </head> <body> <div> 测试测试测试 </div> </body>

P49
提到了RGBa的替代方案——HSLa,但没有详细介绍。HSLa的四个值含义分别如下:
H:Hue(色调)。0(或360)表示红色,120表示绿色,240表示蓝色,也可取其他数值来指定颜色。取值为:0 - 360
S:Saturation(饱和度)。取值为:0.0% - 100.0%
L:Lightness(亮度)。取值为:0.0% - 100.0%
A:Alpha(透明度)。取值0~1之间。
故我们可以这样给颜色赋值:
div{background-color:hsla(360,50%,50%,0.5);}

P50
提到了 background-clip 和 background-origin ,却没有说明二者分别。
background-origin表示背景从何处开始显示(边框、补白或内容区域),background-clip表示在原有显示背景的情况下裁剪可视区域(边框、补白或内容区域)。
具体区别可以参考此篇文章。

P54
介绍了muticol(查看用法),至于《CSS3 Multi-column layout considered harmful》的主要内容如下:
建议在如下情况下可以分栏来显示文本:
■ 文本分栏后,从某一栏阅读到下一栏,均无需任何滚动(scroll up and down)
■ 此处无需水平滚动条
■ 是单页面的,没有任何翻页
■ 不会把每一行分的太短导致阅读困难
■ 文本并非自适应的
其实这里都是从体验的角度出发所提出的意见,另外作者在最后也表示网页就是网页,不应该当作印刷物来分栏显示文章。

P55
word-wrap、word-break、white-space 的区别(参考资料):
word-break:设置英文句子在换行时,是否可以拆开单词换行,其值设为break-all表示允许在单词内换行,设为keep-all表示只能在半角空格或连字符处换行。
因此如果是很长的中文句子,在IE7/8中设为keep-all的话会因为找不到半角空格无法断行而导致文本探出容器外(IE6是直接把容器撑起来)。
word-wrap:解决上述问题,其值设为break-word之后中文也好英文句子也好或者字符串也罢,均能良好断行。
white-space:这个是CSS2属性,其值含义如下

注意我们在使用 text-overflow:ellipsis 的时候需要用到 white-space:nowrap 来配合。

P57
box-sizing (参考资料)可以设置浏览器以何种盒模式来显示容器,它有两个值——“content-box” 和 "border-box" ,其中 box-sizing:content-box 表示让浏览器遵从常规的W3C盒模式,而 box-sizing:border-box 表示让浏览器以Quirks CSS标准下的盒模式来显示容器,即容器的宽度、高度把其border与padding的大小均涵盖其中。

P62
这里提到的“日历选择器”(查看页面)主要是通过 <input type="month" > 来实现的。该实例页面还有其它如email之类的选择器(点submit按钮后会判断),大家可以参考下。

P63
这里提到的Modernizr是个蛮有趣的工具,你可以来这里定制并下载其脚本,并将脚本引入你的页面。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>测试</title> <script src="modernizr.js"></script> <style> div{padding:30px;border:2px outset red;} </style> </head> <body onload="sanitize()"> <div> 测试测试测试 </div> </body> </html>
在生成页面之后,你会发现Modernizr会在<html>标签自动添加一系列class名,这些类名均表示当前浏览器是否支持css3/html5等功能:

这样做的好处是你可以对页面样式做“渐进增强”处理。比如我们上方这个页面给div添加了 border:2px outset red; 样式,我们希望这是它在不支持圆角的旧浏览器中显示的样式,如果是在支持圆角的主流浏览器中,我们希望它显示的是
border:1px solid red; border-radius:5px;
也就是不要继续显示旧浏览器下的 border:2px outset red; 样式,比较圆角再搭配outset边框会很丑。那我们可以这样写样式:
div{padding:30px;border:2px outset red;} .borderradius div{border:1px solid red; border-radius:5px;}
效果如下:

但我个人并不提倡使用此工具,毕竟增加了代码量,而且使用IEtester测试的时候出现脚本错误窗口提示。还是建议大家走“优雅降级”的方式即可。

P85
这几页虽然介绍了:nth-XXX伪类,也阐述了许多很棒的知识点,却没有说明 :nth-child() 和 :nth-of-type() 的区别。
elm:nth-of-type(n) 是指父元素下第n个ele元素;
而 elm:nth-child(n) 是指父元素下第n个元素且这个元素为ele,若不是,则选择失败。
如下代码:
<div> <ul class="demo"> <p>zero</p> <li>one</li> <li>two</li> </ul> </div>
.demo li:nth-child(2) 选择的是<li>one</li>节点,而 .demo li:nth-of-type(2) 则选择的是<li>two</li>节点。

P89
关于 :only-child 和 :only-of-type 的加深理解:
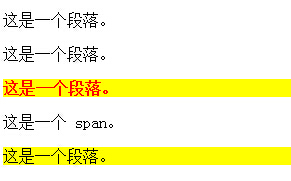
:only-child 不考虑被选择的元素的兄弟元素(如果有)的类型,但 :only-of-type 会区分,只有其兄弟元素没有跟自己一样的才生效。来个例子:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>test</title> <style type="text/css"> p:only-child{color:red; font-weight:bold;} p:only-of-type{background:yellow;} </style> </head> <body> <div> <p>这是一个段落。</p> <p>这是一个段落。</p> </div> <div> <p>这是一个段落。</p> </div> <div> <span>这是一个 span。</span> <p>这是一个段落。</p> </div> </body>


P102
这里关于属性选择器的介绍和例子不够实用,我们自己来一个例子判断下面三种属性选择器的区别:
<style> p[title~=VJ]{color:red;} /*匹配含有VJ单词的(要跟其它单词空开),比如“abc VJ aaa”,而“aaVJ abc”不会匹配*/ p[title*=VJ]{font-size:40px;} /*匹配所有含有VJ的,包括“adsadVJdad”*/ p[title|=VJ]{font-weight:bold;} /*匹配仅为“VJ”的或为“VJ-”开头的(比如“VJ-XXX”)*/ </style> </head> <body> <div> <p>3242435</p> <p title="VJ_abc">3242435</p> <p title="VJ abc">3242435</p> <p title="VJ-abc">3242435</p> <p title="VJ">3242435</p> </div> </body>


P118
这里提到了counter和conter-reset、counter-increment,但没有对其更详细的介绍,其实css counter可以实现一些很有意思的计数功能,比如这篇文章所提到的应用

P160
这里介绍了一个响应式图片处理工具,如果你使用jQuery的话,倒是可以尝试我写的一个基于JQ的响应式图片处理工具smartImg。

P178 - 195
第十一章的内容你可以完全抛弃本书而查看这篇文章,里面提供了一些书上没有的示例,能加深对webkit、Gecko独有css3特性的理解。

再往后面的内容倒是没啥大问题,希望本章能给你一些书籍外的辅助,共勉~
