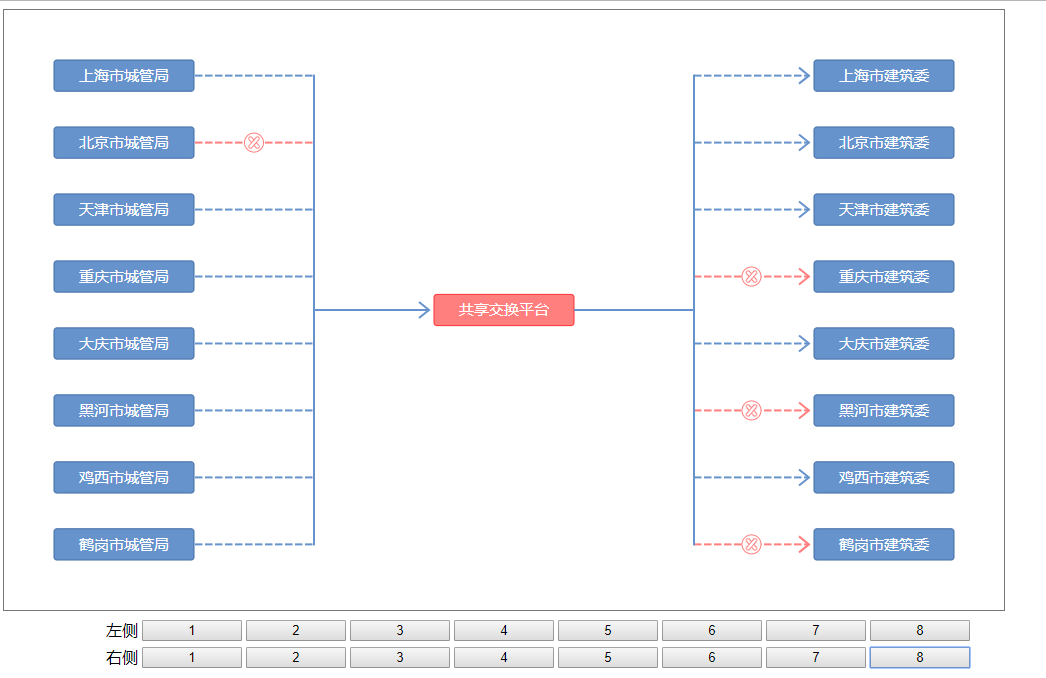
今天在群里遇到一张图 遂来玩一玩,先来上图!!

点击相应按钮,开关线路,此项目的重点是计算相应图形的位置,由于是个性化项目就没有封装布局。好了直接上代码。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>$Title$</title> <script src="https://d3js.org/d3.v4.min.js"></script> <style> .container { padding: 0 100px; } button { width: 100px; } .rect { stroke: #406DA7; fill: #6693CC; stroke-width: 2; } .center { stroke: #FF3336; fill: #FF7F7E; stroke-width: 2; } .text { fill: #ffffff; text-anchor: middle; font-size: 30px; shape-rendering: crispEdges; } .circle { fill: #ffffff; stroke: #FF7F7E; stroke-width: 2; } .cha { fill: #ffffff; stroke: #FF7F7E; stroke-width: 2; } .dash1 { stroke-dashArray: 15 5; stroke-width: 4; stroke: #6693CC; } .dash2 { stroke-dashArray: 15 5; stroke-width: 4; stroke: #FF7F7E; } .marker1 { fill: none; stroke: #6693CC; stroke-width: 4; } .marker2 { fill: none; stroke: #FF7F7E; stroke-width: 4; } .line { stroke: #6693CC; stroke-width: 4; } </style> </head> <body> <script> var width = 2000; var height = 1200; var margin = 100; var everyW = 280; var leftData = ['上海市城管局','北京市城管局','天津市城管局','重庆市城管局','大庆市城管局','黑河市城管局','鸡西市城管局','鹤岗市城管局']; var rightData = ['上海市建筑委','北京市建筑委','天津市建筑委','重庆市建筑委','大庆市建筑委','黑河市建筑委','鸡西市建筑委','鹤岗市建筑委']; var everyH = ( height - margin * 2 ) / leftData.length / 2; var scaleL = d3.scaleLinear().domain([0, leftData.length - 1]).range([0, height - margin * 2 - everyH]) var scaleR = d3.scaleLinear().domain([0, rightData.length - 1]).range([0, height - margin * 2 - everyH]) var text = '共享交换平台' render(); function render() { var svg = d3.select('body') .append('svg') .attr('width', 1000) .attr('height', 600) .attr('viewBox', `0, 0, ${width}, ${height}`) .attr("preserveAspectRatio", "xMidYMid meet") .style('border', '1px solid #777') var defs = svg.append('defs') var cha = defs .append('g') .attr('id', 'cha') cha.append('circle') .attr('cx', 20) .attr('cy', 20) .attr('r', 19) .attr('class', 'circle') cha.append('path') .attr('d', 'M 11 15 L 25 31 A 3 3 0 0 0 29 25 L 15 9 A 3 3 0 0 0 11 15 Z') .attr('class', 'cha') cha.append('path') .attr('d', 'M 29 15 L 15 31 A 3 3 0 0 1 11 25 L 25 9 A 3 3 0 0 1 29 15 Z') .attr('class', 'cha') var markerA1 = defs .append('g') .attr('id', 'markerA1') markerA1.append('line') .attr('x1', everyW + 2) .attr('y1', everyH / 2) .attr('x2', everyW * 1 / 4 + width / 4 - margin / 2) .attr('y2', everyH / 2) .attr('class', 'dash1') var markerA2 = defs .append('g') .attr('id', 'markerA2') markerA2.append('line') .attr('x1', everyW + 2) .attr('y1', everyH / 2) .attr('x2', everyW * 1 / 4 + width / 4 - margin / 2) .attr('y2', everyH / 2) .attr('class', 'dash2') markerA2.append('use') .attr('x', everyW * 5 / 8 + width / 8 - margin / 4 - 20) .attr('y', everyH / 2 - 20) .attr('xlink:href', '#cha') var markerB1 = defs .append('g') .attr('id', 'markerB1') markerB1.append('line') .attr('x1', everyW * 3 / 4 - width / 4 + margin / 2) .attr('y1', everyH / 2) .attr('x2', -10) .attr('y2', everyH / 2) .attr('class', 'dash1') markerB1.append('path') .attr('d', `M -30 ${everyH / 2 - 16} L -10 ${everyH / 2} L -30 ${everyH / 2 + 16}`) .attr('class', 'marker1') var markerB2 = defs .append('g') .attr('id', 'markerB2') markerB2.append('line') .attr('x1', everyW * 3 / 4 - width / 4 + margin / 2) .attr('y1', everyH / 2) .attr('x2', -10) .attr('y2', everyH / 2) .attr('class', 'dash2') markerB2.append('path') .attr('d', `M -30 ${everyH / 2 - 16} L -10 ${everyH / 2} L -30 ${everyH / 2 + 16}`) .attr('class', 'marker2') markerB2.append('use') .attr('x', everyW * 3 / 8 - width / 8) .attr('y', everyH / 2 - 20) .attr('xlink:href', '#cha') var body = svg.append('g') .attr('transform', `translate(${margin},${margin})`) .attr('class', 'body') var leftG = body.append('g').attr('class', 'left'); var rightG = body.append('g').attr('class', 'right'); let leftObj = leftG.selectAll('g.left-g').data(leftData).enter().append('g').attr('class', 'left-g').attr('transform', (d,i) => `translate(0,${scaleL(i)})`).attr('id', (d,i) => `l_${i}`); let rightObj = rightG.selectAll('g.right-g').data(rightData).enter().append('g').attr('class', 'right-g').attr('transform', (d,i) => `translate(${width - margin * 2 - everyW},${scaleL(i)})`).attr('id', (d,i) => `r_${i}`);; leftObj.append('rect') .attr('width', everyW) .attr('height', everyH) .attr('rx', 6) .attr('class', 'rect') leftObj.append('text') .attr('class', 'text') .attr('dy', '1.4em') .text(d => d) .attr('transform', `translate(${everyW / 2}, 0)`) leftObj.append('use') .attr('x',0) .attr('y', 0) .attr('xlink:href', '#markerA1') rightObj.append('rect') .attr('width', everyW) .attr('height', everyH) .attr('rx', 6) .attr('class', 'rect') rightObj.append('text') .attr('class', 'text') .attr('dy', '1.4em') .text(d => d) .attr('transform', `translate(${everyW / 2}, 0)`) rightObj.append('use') .attr('x',0) .attr('y', 0) .attr('xlink:href', '#markerB1') var centerObj = body.append('g') .attr('transform', `translate(${width / 2 - margin - everyW / 2}, ${height / 2 - margin - everyH / 2 })`) centerObj.append('rect') .attr('width', everyW) .attr('height', everyH) .attr('rx', 6) .attr('class', 'center') centerObj.append('text') .attr('class', 'text') .attr('dy', '1.4em') .text(text) .attr('transform', `translate(${everyW / 2}, 0)`) body.append('line') .attr('x1', everyW * 1 / 4 + width / 4 - margin / 2) .attr('y1', everyH / 2 - 2) .attr('x2', everyW * 1 / 4 + width / 4 - margin / 2) .attr('y2', height - margin * 2 - everyH / 2 + 2) .attr('class', 'line') body.append('line') .attr('x1', width * 3 / 4 - margin * 3 / 2 - everyW * 1 / 4) .attr('y1', everyH / 2 - 2) .attr('x2', width * 3 / 4 - margin * 3 / 2 - everyW * 1 / 4) .attr('y2', height - margin * 2 - everyH / 2 + 2) .attr('class', 'line') body.append('line') .attr('x1', everyW * 1 / 4 + width / 4 - margin / 2) .attr('y1', height / 2 - margin) .attr('x2', width / 2 - margin - everyW / 2 - 10) .attr('y2', height / 2 - margin) .attr('class', 'line') body.append('path') .attr('d', `M ${width / 2 - margin - everyW / 2 - 30} ${height / 2 - margin - 16} L ${width / 2 - margin - everyW / 2 - 10} ${height / 2 - margin} L ${width / 2 - margin - everyW / 2 - 30} ${height / 2 - margin + 16}`) .attr('class', 'marker1') body.append('line') .attr('x1', (width - margin * 2 - 3 * everyW ) / 2 + 2 * everyW) .attr('y1', height / 2 - margin) .attr('x2', (width - margin * 2 - 3 * everyW ) * 3 / 4 + 2 * everyW) .attr('y2', height / 2 - margin) .attr('class', 'line') } function clickLeft(dom, num) { if(dom.getAttribute('off') == "true") { dom.setAttribute('off', "false"); d3.select(".left").select(`#l_${num}`).select('use').attr('xlink:href', '#markerA2'); } else { dom.setAttribute('off', "true"); d3.select(".left").select(`#l_${num}`).select('use').attr('xlink:href', '#markerA1'); } } function clickRight(dom, num) { if(dom.getAttribute('off') == "true") { dom.setAttribute('off', "false"); d3.select(".right").select(`#r_${num}`).select('use').attr('xlink:href', '#markerB2'); } else { dom.setAttribute('off', "true"); d3.select(".right").select(`#r_${num}`).select('use').attr('xlink:href', '#markerB1'); } } </script> <div class="container"> <table> <tr> <td>左侧</td> <td><button off="true" onclick="clickLeft(this, 0)">1</button></td> <td><button off="true" onclick="clickLeft(this, 1)">2</button></td> <td><button off="true" onclick="clickLeft(this, 2)">3</button></td> <td><button off="true" onclick="clickLeft(this, 3)">4</button></td> <td><button off="true" onclick="clickLeft(this, 4)">5</button></td> <td><button off="true" onclick="clickLeft(this, 5)">6</button></td> <td><button off="true" onclick="clickLeft(this, 6)">7</button></td> <td><button off="true" onclick="clickLeft(this, 7)">8</button></td> </tr> <tr> <td>右侧</td> <td><button off="true" onclick="clickRight(this, 0)">1</button></td> <td><button off="true" onclick="clickRight(this, 1)">2</button></td> <td><button off="true" onclick="clickRight(this, 2)">3</button></td> <td><button off="true" onclick="clickRight(this, 3)">4</button></td> <td><button off="true" onclick="clickRight(this, 4)">5</button></td> <td><button off="true" onclick="clickRight(this, 5)">6</button></td> <td><button off="true" onclick="clickRight(this, 6)">7</button></td> <td><button off="true" onclick="clickRight(this, 7)">8</button></td> </tr> </table> </div> </body> </html>
这里坐标原点没有挡在画布中心使得计算量增大(多思考确实可以减少好多代码量)。
由于是定制化很高的简单的demo,所有代码没有做模块化,用到的人不会很多,但是学好d3,可以让我们做更多更好的定制化项目。
想预览代码和下载的朋友请移步至 http://www.bettersmile.cn