表单几个属性
cellspacing 设置单元格和单元格边框之间的空白间距 像素值默认为2
cellpadding 设置单元格内容与单元格边框之间的空白间距 像素值默认为1
表格标题
表格的标题caption,必须紧跟table标签之后。一个表格只能有一个标题。
语法:
<table>
<caption>这是一个标题</caption>
</table>
单元格语法 (表头标签<th></th>)
<table>
<tr>
<td>.....</td>
<td>.....</td>
<td>.....</td>
</tr>
</table>
合并单元格(难点)
跨行合并:rowspan;
跨列合并:colspan;
合并单元格的思想:多个内容合并的时候就会有多余的东西,将多余的东西删除。(删除的个数等于合并的个数-1);
合并的顺序:先上先左;
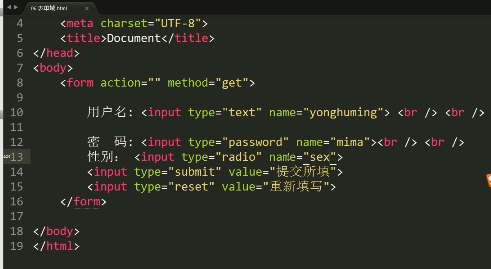
input控件(重点)
</input>标签为单标签
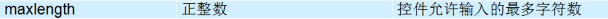
属性 属性值 描述
text 单行文本输入框
password 密码输入框
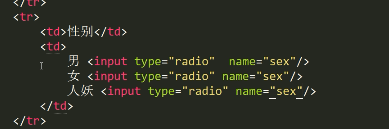
radio 单选按钮
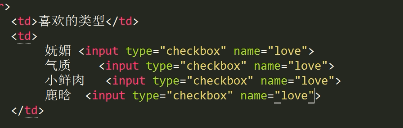
checkbox 复选框
type button 普通按钮
submit 提交按钮
reset 重置按钮
image 图像形式的提交按钮
file 文件域
value 由用户自己定义 input控件中的默认文本值

单选

复选

普通、提交、重置、image

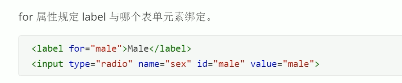
for属性和label标签焦点的绑定

textarea控件(文本域)
语法:
<textarea cols="每行中的字符数“ rows=”显示的行数”>
文本内容
</textarea>
下拉菜单
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
.......
</select>
表单域
在HTML中,form标签用于定义表单域,即创建一个表单,以实现用户信息收集和传递,form中的所有内容都会被提交给服务器。
语法格式如下:
<form action="url地址“method="提交方式”name=“表单名称”>
各种表单控件
</form>
常用属性:
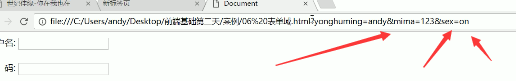
1、Action
在表单收集到信息之后,需要将信息传递给服务器进行处理,action属性用于指定接收并处理表单数据的服务器程序的url地址。
2、method
用于设置表单数据的提交方式,其取值为get或post。
3、name
用于指定表单的名称,以区分同一个页面中的多个表单。
【每个表单都应该有自己的表单域】


查文档
w3c school
MDN
三种样式
1、内联样式
语法:
<标签名 style=“属性1:属性值1;”>
2、内部样式
语法:
<style></style>
3、外部样式
<link rel="stylesheet" href=" ">
世纪佳缘案例

<!DOCTYPE html> <html lang="en"> <head> <meta chraest="UTF-8"> <title>Document</title> <style> tr{ height:35px; } </style> <body> <table width="600" border="0" cellspacing="0" cellpadding="0" align="center" > <caption><h4>青春不常在,抓紧谈恋爱</h4></caption> <tr> <td>我是</td> <td> 男<input type="radio"name="sex"> 女<input type="radio"name="sex"> </td> </tr> <tr> <td>生日</td> <td> <select birthday=""id=""> <option value="">请选择年</option> <option value="">1990年</option> <option value="">1991年</option> <option value="">1992年</option> <option value="">1993年</option> <option value="">1994年</option> <option value="">1995年</option> </select> <select birthday=""id=""> <option value="">请选择月</option> <option value="">1月</option> <option value="">2月</option> <option value="">3月</option> <option value="">4月</option> <option value="">5月</option> <option value="">6月</option> <option value="">7月</option> <option value="">8月</option> <option value="">9月</option> <option value="">10月</option> <option value="">11月</option> <option value="">12月</option> </select> <select birthday=""id=""> <option value="">请选择日</option> <option value="">1</option> <option value="">2</option> <option value="">3</option> <option value="">4</option> <option value="">5</option> <option value="">6</option> <option value="">7</option> <option value="">8</option> <option value="">9</option> <option value="">10</option> <option value="">11</option> <option value="">12</option> </select> </td> <tr> <td>常住地</td> <td> <select> <option value="">湖南</option> <option value="">北京</option> <option value="">南京</option> <option value="">上海</option> </select> </td> <tr> <td>婚姻状况</td> <td> 未婚 <input type="radio"name="married"> 离异 <input type="radio"name="married"> 丧偶 <input type="radio"name="married"> </td> </tr> <tr> <td>身高</td> <td> <select> <option value="">170</option> <option value="">172</option> <option value="">173</option> <option value="">174</option> <option value="">175</option> </select> </td> </tr> <tr> <td>学历</td> <td> <select> <option value="">本科</option> <option value="">大专</option> <option value="">高中中专及以下</option> <option value="">双学士</option> <option value="">硕士</option> <option value="">博士</option> </select> </td> </tr> <tr> <td>月薪</td> <td> <select> <option value="">5000-10000元</option> <option value="">2000元以下</option> <option value="">2000-5000元</option> <option value="">10000-20000元</option> <option value="">20000-50000元</option> <option value="">50000元以上</option> </select> </td> </tr> <tr> <td>手机号</td> <td><input value=""></td> </tr> <tr> <td>验证码</td> <td><input value=""></td> </tr> <tr> <td>创建密码</td> <td><input type="password" value=""/></td> </tr> <tr> <td>昵称</td> <td><input value=""></td> </tr> <tr> <td>自我介绍</td> <td> <textarea name=""id=""cols="50" rows="10"></textarea> </td> </table> </body> </head> </html>