什么是wen语义化:https://www.zhihu.com/question/20455165
标签大全:http://www.w3school.com.cn/tags/tag_html.asp
无障碍化规范:http://www.handicap-free.nat.gov.tw/Download/Category/39/1(同一个页面要参照标准基本不可能,对开发要求太高了)
现在越来越多的招聘开始要求web语义化,无障碍化
我们先来看一下最为传统的网页布局
| 头部导航 | |
| 目录菜单 | 网页内容、正文、等等 |
| 网页底部、版权、链接等等 | |
上面就是最基本的布局方式。
如果让你来做这个页面,你会采用上面标签来做
导航部分:
我的第一反应nav+ul+li+a(注释:nav不支持ie8及其以下)
让我们来看看各大网站是怎么做的,结果出乎意料啊
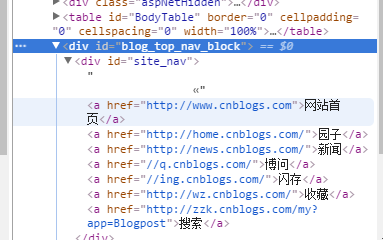
博客园


div+a
csdn


div+ul+li+a
知乎


div+ul+li+a
以上三个都是以内容为主导的网站
再看看BAT的看
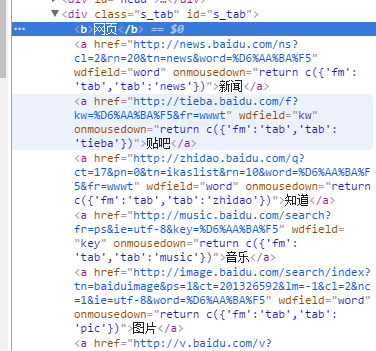
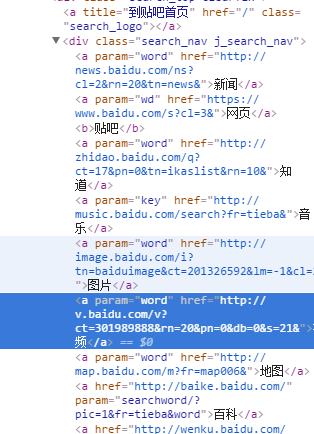
百度搜索


div+a(这个与博客园的一模一样啊)
百度贴吧


div+a(如果你觉得百度的产品都是同样的标签做的,那你就错了)
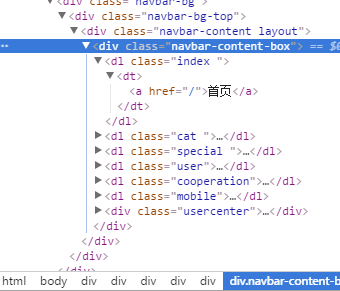
百度百科


div+dl+dt
淘宝
div+ul+li+a+span
看了这么多,你想问我这是干嘛
其实导航栏这个东西,你想用什么标签做都可以,因为大家都是什么标签都在用的,根本没有语义化,只要达到效果就好,想要开发方便,易于管理的话就class,id名字取得好点就好了
另外对于网页侧边栏、底部也都是一样的,大家可以看看其他的网站都是怎么做的,div+a+img+p+span+ul+li这几个标签基本可以吃遍天下,没有web语义化这个东西
但是对于网页内容(我上面一句话是:另外对于网页侧边栏、底部也都是一样的)没有包括网页正文部分,在这里就有一些区别了
首先,我按照自己对于网站进行了一个分类
1:基于表现的网页,(需要给用户大量的视觉冲击,令人感到振奋,有欲望的一类网站,网页的第一反应强,色彩艳丽)例如:购物网站、宣传类的网站
2:基于内容的网页,(需要给用户提供内容,需要用户自己理解、处理网页上的信息)例如:知识类网站、视屏,直播网站、企业站
先来看看基于表现的网站:如淘宝、京东、支付宝
淘宝


div+ul+li+span+img+a吃遍天下(class+id区分)(其实我也想不到有什么好的语义化的方式来做,还发现了一些自定义的标签、例如上面的tbcc)商品介绍那页也是一样
京东

div+ul+li+span+img+a吃遍天下(class+id区分)商品介绍的那页也是一样
支付宝

div+ul+li+span+img+a吃遍天下(class+id区分)
接下来我们看一下基于内容的
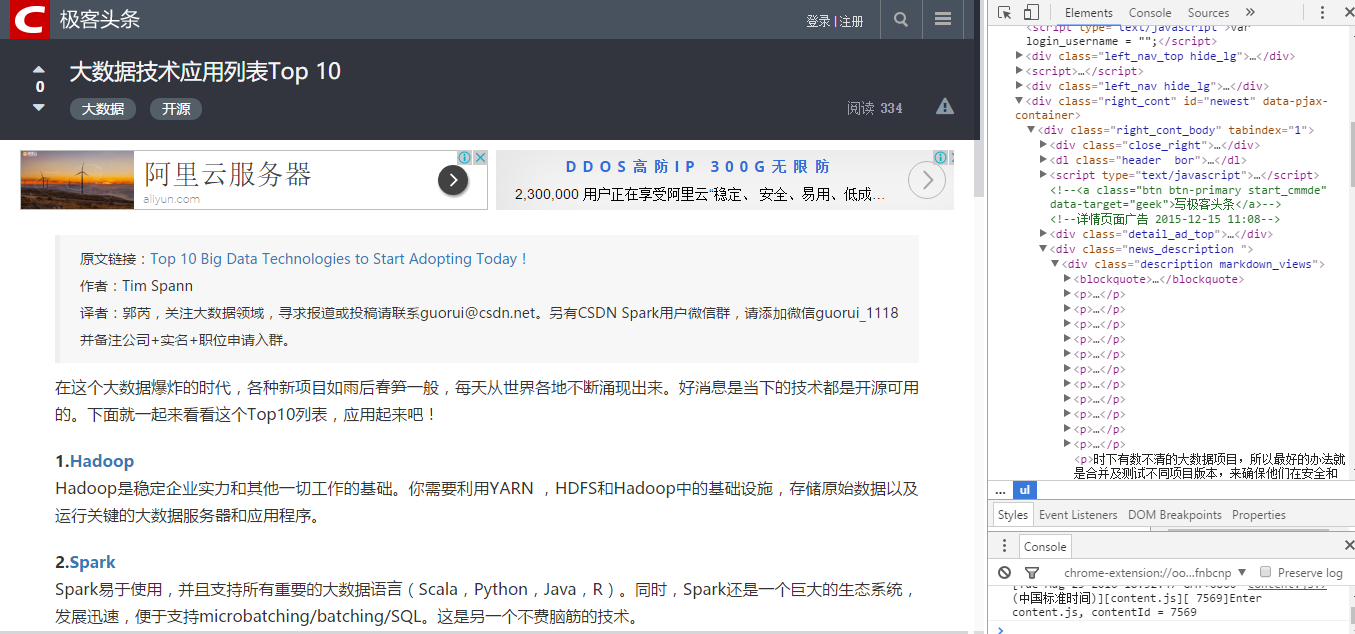
csdn

div+ul+li+span+img+a+h吃遍天下另外多了一个blockquote
博客园

div+ul+li+span+img+a吃遍天下
知乎

div+ul+li+span+img+a+i+h吃遍天下
总结:基本都没有语义化,只要div+ul+li+span+img+a不用错就可以了,其实web语义化大家都没有怎么做,哪怕是基于内容的网站也是一样的,怎么爽怎么来,不要太过分就可以了。