阅读原文
1、安装/升级node环境
vue-cli对于node和npm的版本是有要求的。
可以通过 node -v (npm -v)查看当前版本,通过 where node (where npm)查看安装路径。
如果node版本不符合vue-cli的要求,那么可以在node官网下载稳定版本并安装。
安装过程比较简单,我更新时,除了修改安装路径,其他都是一直Next即可。
这里要提到一点,更新node版本后,查看版本,会发现npm的版本也已经更新了。
2、安装vue-cli
全局安装vue-cli,在命令行中执行npm install -g vue-cli
你可以在cmd打开命令行工具,也可以在Intellij IDEA的Terminal处执行。
3、Intellij IDEA准备
如果你想在Intellij IDEA的Terminal中构建vue-cli项目,还需要做一点准备。如果使用cmd构建,则跳过此步骤。
1)安装vue.js
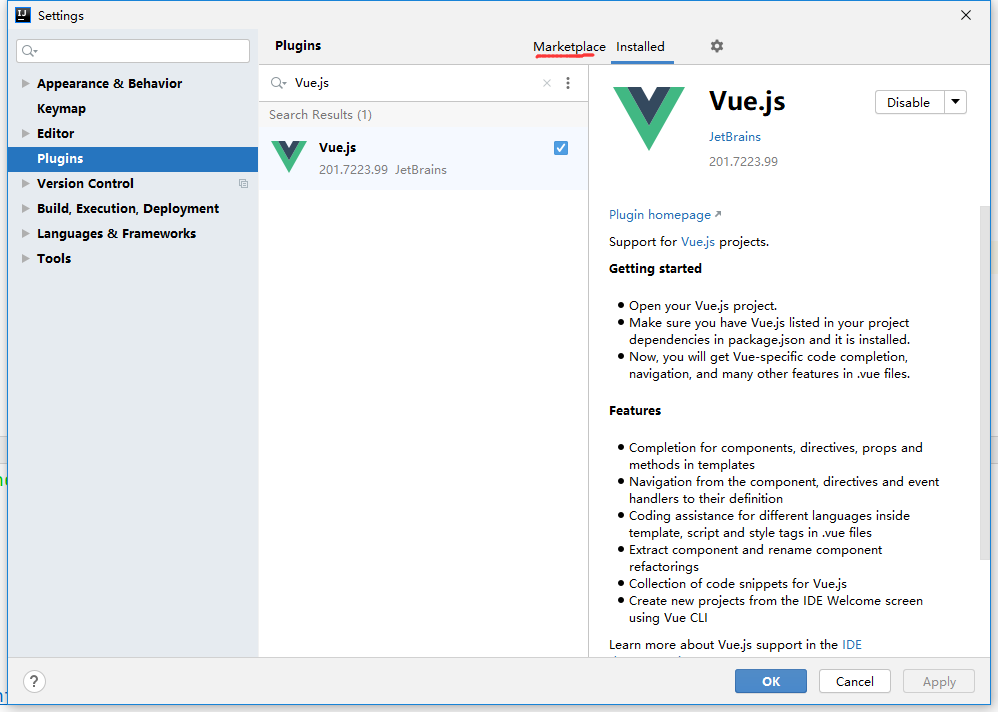
File -> Settings -> Plugins -> Browse respositoties...
搜索vue.js,右侧提示Install(截图时已安装,未安装会提示Install)。安装成功后需要重启IDEA。
我这边是已经安装了

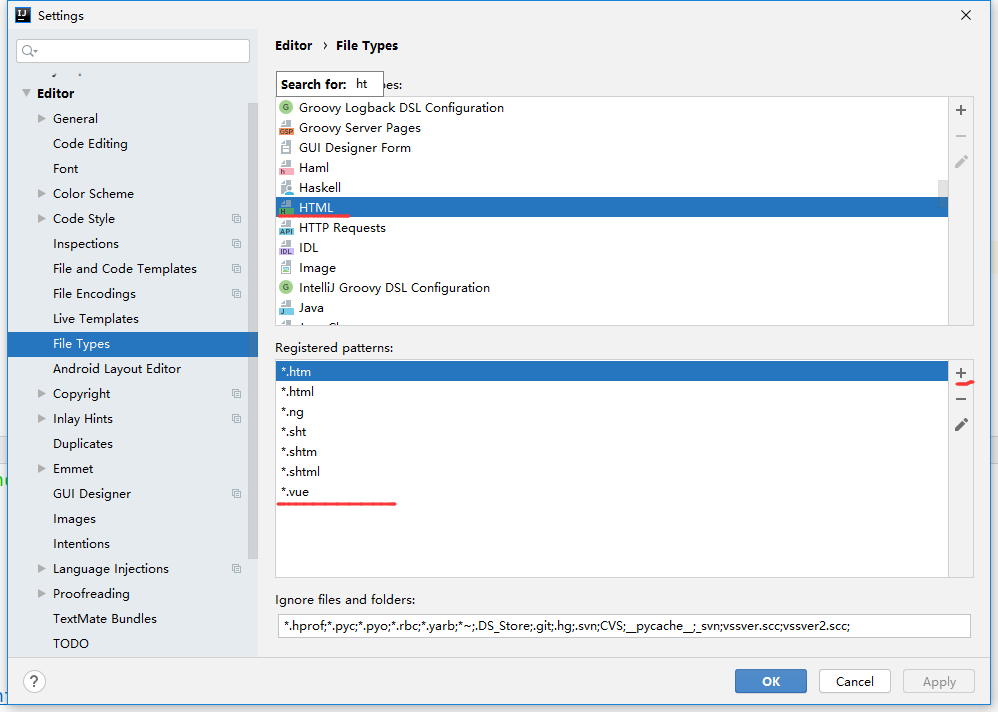
2)File Types: HTML 添加 *.vue类型
File -> Settings -> Editor -> File Types -> HTML
点Registered Patterns下的+,添加 *.vue

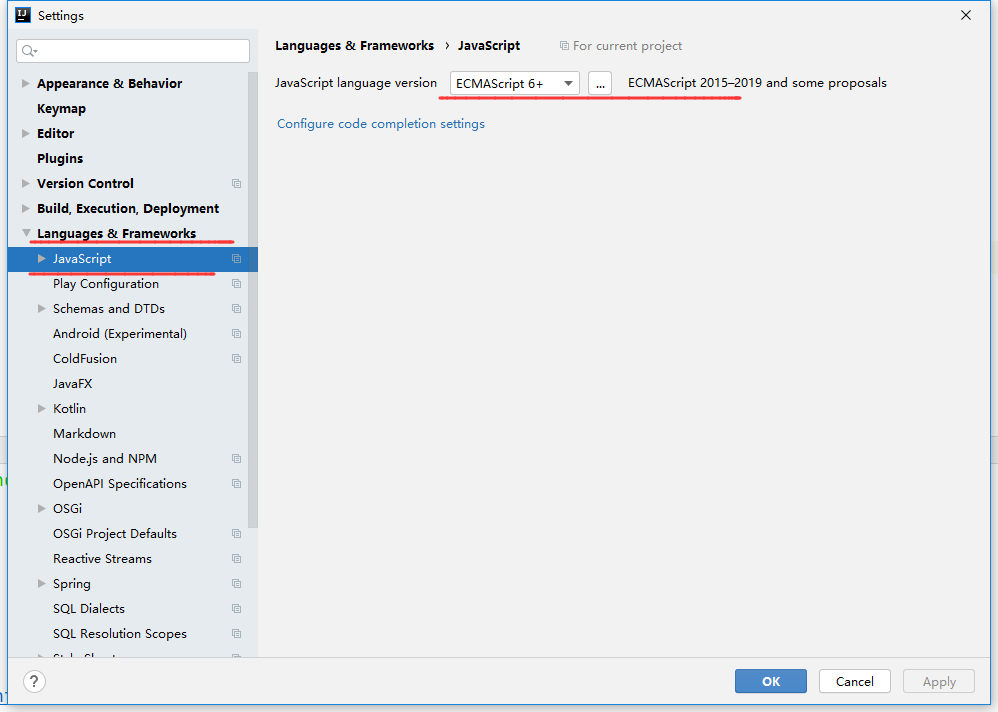
3)设置JS
File -> Settings -> Language & Frameworks -> JavaScript
选择 ECMAScript 6 和 Prefer Strict mode

4、构建及运行vue-cli项目
在命令行工具cmd,或者Intellij IDEA的Terminal中进入想要构建项目的目录,输入vue init webpack project-name,回车
webpack默认版本为2.0,若要指定1.0,需在webpack后加上#1.0,即vue init webpack#1.0 project-name
接下来会出现几个提示,分别是输入项目名称、描述、作者等,按实际情况选择即可。
?Project name ---- 项目名称,init命令时也填了个project-name,如果无需更改,直接回车即可;
?Project description ---- 项目描述,按需填写。无需填写可以直接回车;
?Author ---- 作者
?Vue build ---- 构建模式,一般默认第一个;
?Install vue-router? ---- 是否安装vue-router。选Y。后边构建项目会用到。
?Use ESLint to lint yout code? ---- 格式校验,按需;
?Set up unit tests ---- 测试相关,按需;
?Setup e2e tests with Nightwatch? ---- 测试相关,按需;
?Should we run ‘npm install’ for you after the project has been created? ---- 按需,这里我选Yes, use NPM。如果选No,后续自己在目标
目录下执行npm install即可。
这样构建出来的项目,可以直接运行。进入项目所在目录,执行npm run dev,执行完看到以下提示:
Your application is running here: http://localhost:8080
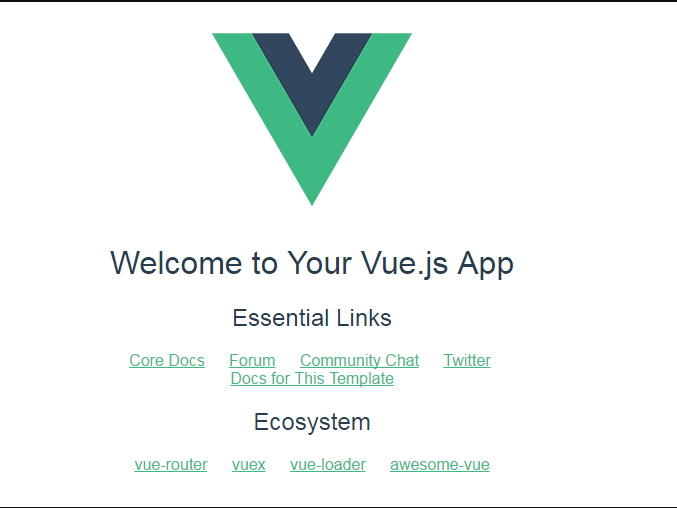
在浏览器打开http://localhost:8080,看到这个页面,接下来就可以开始开发了。

5、Intellij IDEA新建.vue格式文件
在开发的时候,会发现新建文件时并没有.vue格式文件的选择,这时我们需要做一些设置。
File -> Settings -> Editor -> File and Code Templates -> +
模板内容可以按需。可以填也可以不填
<template>
<div> {{msg}}</div>
</template>
<style></style>
<script>
export default{ data () { return {msg: 'vue模板页'} } }
</script>
