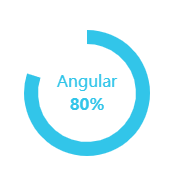
先贴一张效果图

1.导包
我没有用什么框架,直接引入echarts.min.js文件,代码如下:
<script src="./js/echarts.min.js"></script>
注意这样引入不要放在header标签里,会阻塞html渲染,导致报错。

2.给echarts一个盒子
<div id="angular" class="everySkill"></div>
3.配置环形图
我这里写成了一个函数,方便一个页面复用。
function ecInit(dom, value1, value2, name) {
var dom = dom; //就是你要放入的盒子元素
var myChart = echarts.init(dom);
option = {
tooltip: {
show: false,
trigger: 'item',
formatter: "{a} : {c} ({d}%)"
},
// color: ['#546570', '#c4ccd3'],
// color: ['rgb(255,159,127)', 'rgb(50,197,233)'],
// legend: {
// orient: 'vertical',
// x: '35%',
// top: '27%',
// itemHeight: 10,//图例的高度
// itemGap: 8,//图例之间的间距
// data: ['通过率' + pass_rate + '%', '平均值' + average + '%']
// //图例的名字需要和饼图的name一致,才会显示图例
// },
title: {
text: value1 + '%', //图形标题,配置在中间对应效果图的80%
left: "center",
top: "50%",
textStyle: {
color: "rgb(50,197,233)",
fontSize: 16,
align: "center"
}
},
series: [
{
type: 'pie',
radius: ['70%', '90%'], //设置内外环半径,两者差值越大,环越粗
hoverAnimation: false, //移入图形是否放大
label: { //对应效果图中的Angular显示与否以及设置样式
// show: true,
// position: 'center',
normal: {
show: true,
position: 'center',
padding: [0, 0, 20, 0], //设置字angular的边距
fontSize: 16,
}
},
labelLine: {
normal: { //label线不显示
show: false
}
},
// emphasis: { //鼠标移入时效果
// label: {
// show: false,
// fontSize: '20',
// fontWeight: 'bold'
// }
// },
data: [
{
name: name, //数据,name对应Angular
value: value1, //对应显示的部分数据即80%
itemStyle: {
normal: {
color: 'rgb(50,197,233)',
}
}
},
{
value: value2,
itemStyle: {
normal: {
color: 'transparent'
}
}
}
]
}
]
};
myChart.setOption(option, true);
}
4.调用
ecInit(angular,80,20,'Angular'); //如效果图