之前在《 WebP 的前世今生 》一文中,介绍了 WebP 图片格式是由 Google 基于 VP8 视频编码格式研发的,同时提供有损压缩和无损压缩两种格式,那么今天就来看看 WebP 有损压缩与无损压缩的具体技术细节。
WebP 有损压缩
WebP 有损压缩使用的图像编码方式与 VP8 视频编解码器 WebM 格式压缩视频关键帧的方法相同,WebP 格式的图片本质就是 WebM 文件中被压缩的帧。
进行有损压缩时,WebP 会将图片划分为两个 8x8 色度像素宏块和一个 16x16 亮度像素宏块。在每个宏块内,编码器基于之前处理的宏块来预测冗余动作和颜色信息。通过图像关键帧运算,使用宏块中已解码的像素来绘制图像中未知部分,从而去除冗余数据,实现更高效的压缩。
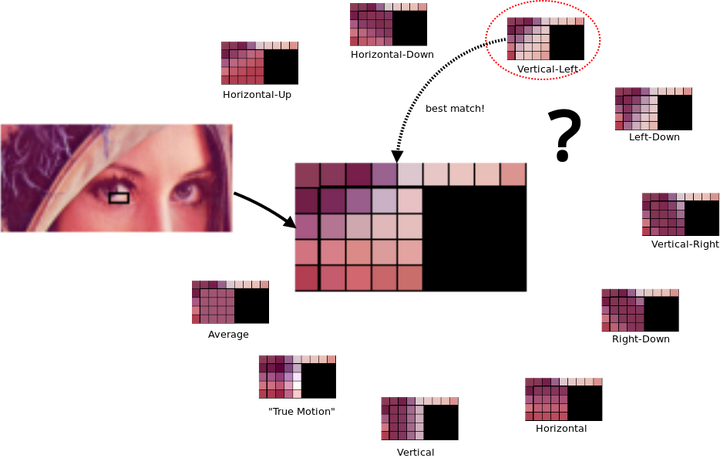
WebP 编码器四种帧内预测模式:
- H_PRED(水平预测):用宏块左边的列 L 的填充块的每一列;
- V_PRED(垂直预测):用宏块上边的行 A 的填充宏块的每一行;
- DC_PRED(DC预测):用行 A 和列 L 的像素的平均值作为宏块唯一的值来填充宏块;
- TM_PRED(TrueMotion预测):除了行 A 和列 L 之外,用宏块上方和左侧的像素P、A(从P开始)中像素块之间的水平差异以列 L 为基准拓展每一行。

△ WebP 有损压缩预测模式
当图片处理到此处时,还剩下小的残差,通过 FDCT (正向离散余弦变换),让变换后的数据低频部分分布在数据块左上方,而高频部分集中于右下方实现更高效的压缩。
最后是将结果量化并进行熵编码。WebP 使用的是布尔算术编码作为熵编码方式,直接把输入的消息编码为一个满足(0.0 ≤ n < 1.0)的小数n。

△ WebP有损压缩所涉及的步骤
有损 WebP VS JPG

△ JPG vs 有损 WebP
当 WebP 将 JPG 压缩到相当于原图 90% 质量 时,图片体积减少了 50% 左右。当 WebP 将 JPG 压缩到相当于原图 80% 质量时,图片体积则减少了 60%~80%。
有损 WebP 压缩性能优于 JPG 的原因主要是其预测编码技术先进,并且宏块自适应量化也带来了压缩效率的提升,而布尔算术编码与霍夫曼编码相比提升了 5%~10% 的压缩性能。
WebP 无损压缩
WebP 无损压缩采用了预测变换、颜色变换、减去绿色变换、彩色缓存编码、LZ77 反向参考等不同技术来处理图像,之后对变换图像数据和参数进行熵编码。下文将对 WebP 的技术点进行一 一解析:
预测变换
预测空间变换通过利用相邻像素的数据相关性减少熵。在预测变换中,对已解码的像素预测当前像素值,并且仅对差值(实际预测)进行编码。预测变换有 13 种不同的模式,使用较多的是左、上、左上以及右上的像素预测模式,其余为左、上、左上和右上组合的平均值预测模式。
颜色变换
借助颜色变换去除每个像素的 R,G 和 B 值。彩色变换时保持绿色(G)值原样,根据绿色(G)值变换红色(R)值,再根据绿色值转换蓝色(B)值,最后根据红色(R)值进行转换。
如果与预测变换的情况一样,就需要将图像划分为宏块,并且对于宏块中的所有像素使用相同的变换模式。变换模式分为 3 种:green_to_red,green_to_blue和red_to_blue。
减去绿色变换
“减去绿色变换”从每个像素的红色、蓝色值中减去绿色值。当此变换存在时,解码器需要将绿色值添加到红色和蓝色。
彩色缓存编码
无损 WebP 压缩使用已经看到的图像片段来重构新的像素。如果没有找到对应的匹配值,可以使用本地调色板,同时本地调色板也会不断更新最近使用的颜色。

△ 更新本地色彩缓存
无损 WebP 对比 PNG

△ PNG 原图、PNG 无损、 WebP 无损对比(资料来源:http://isparta.github.io/compare-webp/#12345)
上图是 PNG 原图与 WebP 无损的对比,WebP 无损对 PNG 图片的优化到达了 20%~40% 。
WebP 与主流图片格式功能对比

△ 各图片格式功能对比
如何开启 WebP 图片格式
目前 WebP 图片格式依托于其优异的图片压缩性能以及兼备无损和有损两种压缩算法,在各大网站和 App 得到普及,那么要如何在网站中开启 WebP 格式呢?

△ 又拍云控制台 WebP 自适应开启方式
又拍云目前已经支持 WebP 图片格式转换,而且还支持 WebP 自适应功能,在后台一键开启 WebP 自适应功能,即可通过 CDN 平台智能判断客户端浏览器是否支持 WebP 解码,如果支持则返回 WebP格式图片,如果不支持则会返回原图,在客户端以及源站无需任何改动。
参考文章:
WebP—维基百科: https://zh.wikipedia.org/wiki/WebP
A new image format for the Web: https://developers.google.com/speed/webp/
Compression Techniques:https://developers.google.com/speed/webp/docs/compression
WebP的工作原理:http://www.jianshu.com/p/555859783f63
WebP原理和Android支持现状介绍:https://zhuanlan.zhihu.com/p/23648251
Common Image Formats:https://developer.akamai.com/learn/Images/common-image-formats.html
推荐阅读: