CDN 的存在,加快了用户的访问速度,使用户可以在不提升网速下,获得更好的访问体验。购物时,可以更快的显示商品图片;看电影时,可以随意的拖拽浏览。如果把数据资源比作是一件件包裹,那么用户的带宽就像是一辆拥有最大容量限制的货车。在未使用 CDN 加速前,货车只能行驶在普通的道路上,被各种红绿灯以及堵车所迫。当采用 CDN 之后,货车就像是获得了 VIP 特权,驶上了高速公路,能够更加的通畅高效。
那么是否有曾想过,如何让这辆货车能够行驶的更快一些,货物能够运送的更快一些呢?
智能压缩 - 将货物打包得更小巧
在 HTTP 访问中,资源压缩通常需要客户端和服务端两者的配合,例如用户发起请求时,将会携带 Accept- Encoding 头字段,来表明客户端可以支持的压缩算法。而另一端服务端,则需要识别该头字段,同时选择出一种支持的算法来压缩资源,并返回给用户 Content-Encoding 头字段,表明服务端已经采用某种算法对资源进行了压缩。
例如使用 chrome 访问 http://Upyun.com 时请求头中携带的 Accept-Encoding 头字段:

与之对应的响应头中,Content-Encoding: gzip 表明服务端采用的压缩算法,Vary 头字段则用于内容协商。

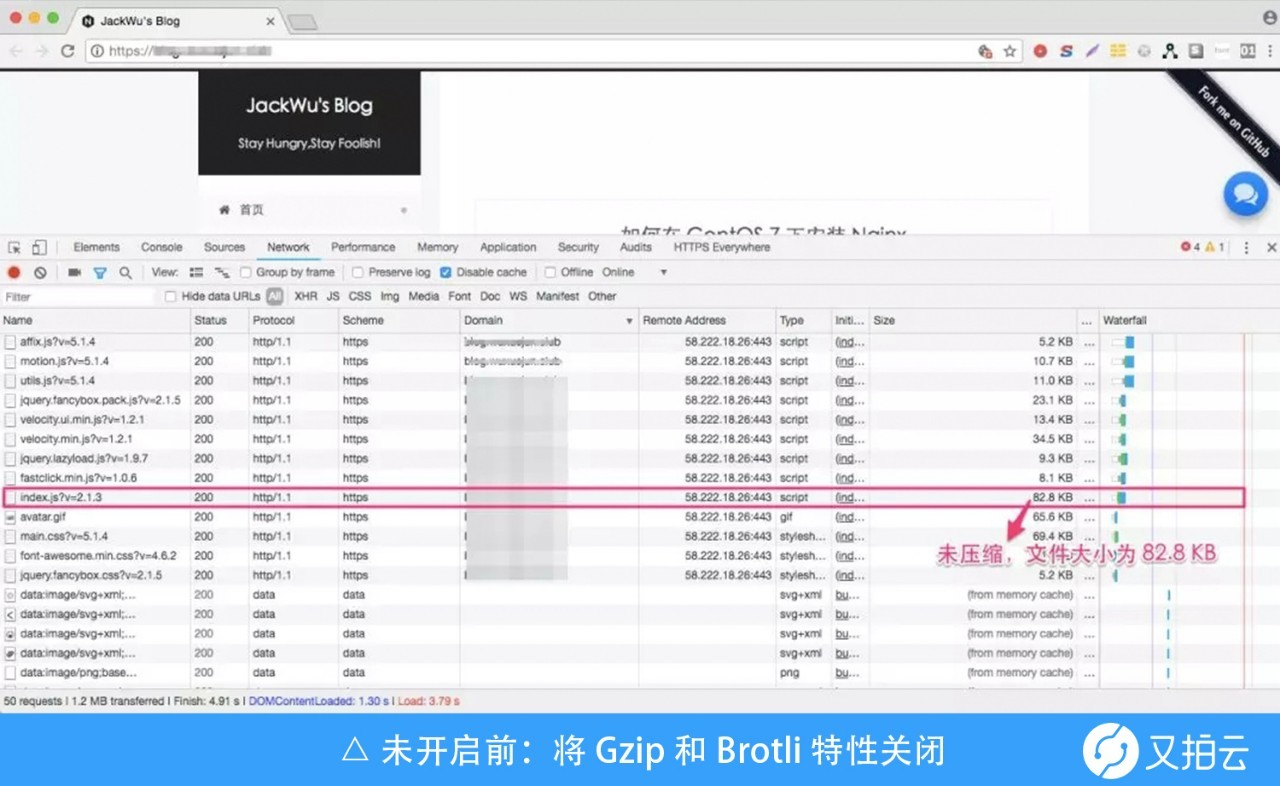
又拍云的智能压缩包括 Gzip 和 Brotli 两大主流压缩算法,支持 1-5 的压缩等级。即使源站不支持 Gzip 和 Brotli 算法,也能响应出对应的内容,同时减少源站压缩时的 CPU 消耗。

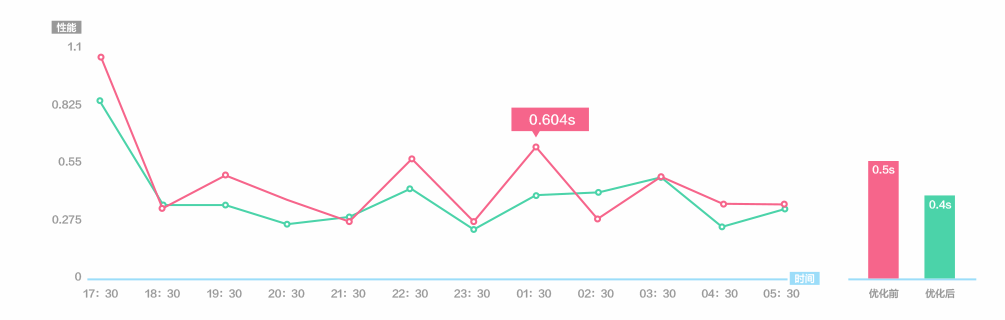
智能压缩功能开启后,文件大小变化可以直接在访问时看到。


302 调度-选择更合适的路线
DNS 的解析错误会导致用户的访问出现较高延迟,例如用户本可以直接访问上海节点,却从山东绕一大圈返回到上海访问,从而增加了用户的访问耗时,影响访问体验。
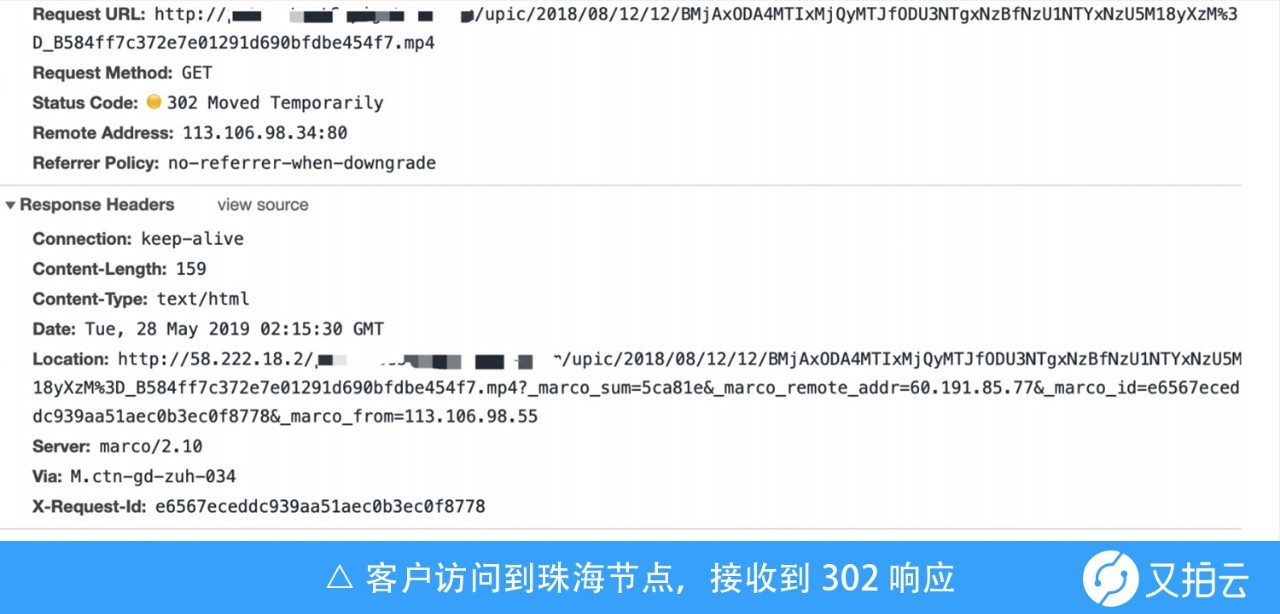
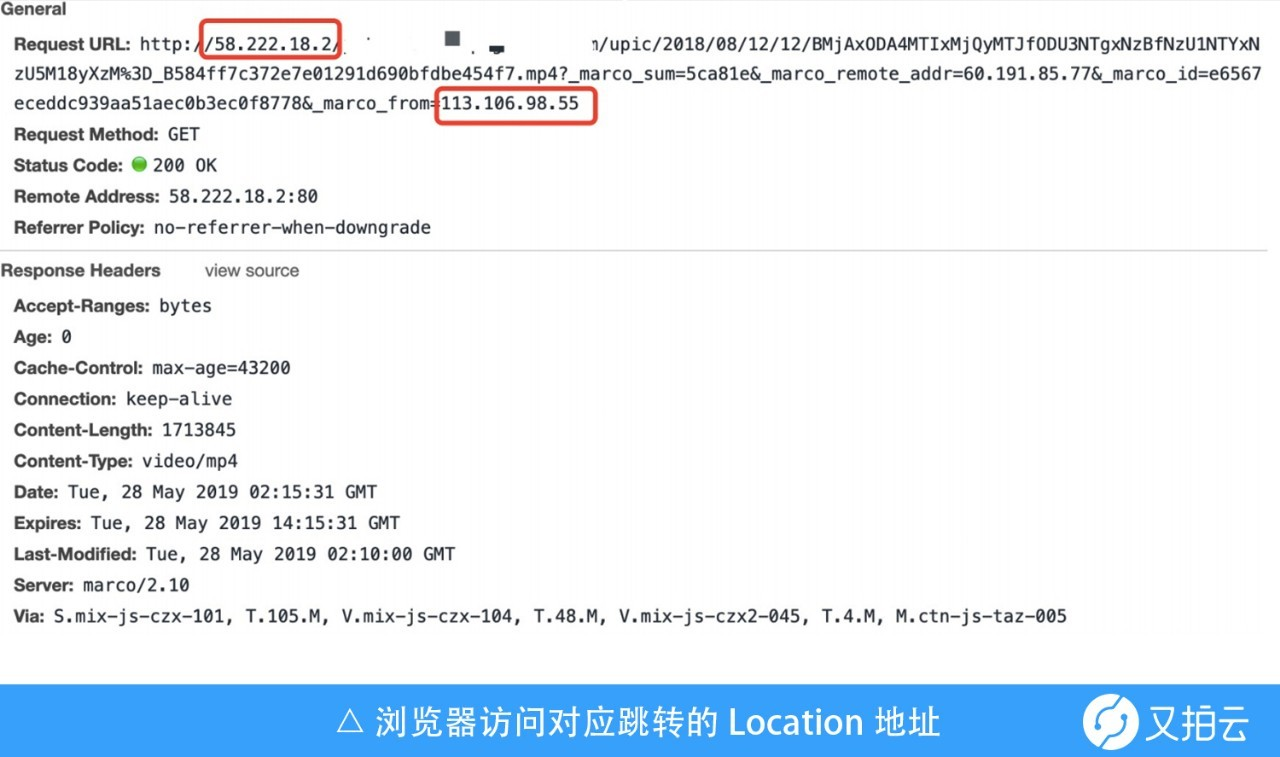
例如当用户第一次访问到广东珠海时(图1,2中的 113.106.98.34 节点),边缘节点会根据内部准确的 DNS 解析出用户应该访问的节点(图1,2中的58.222.18.2 节点),然后放置在 Location 头字段中,客户端接受到 302 响应之后,会访问 Location 中的位置,从而实现加速。


需要注意的是:302 跳转本身需要一定的消耗,因此只有当用户客户端支持 302 调整,并且资源均为大文件的情况下,开启 302 调度,才能够拥有较好的效果。
开启方法十分简单,只需在又拍云控制台中找到“性能优化”一栏,选择其“HTTP 302 调度”功能,开启即可。

页面压缩-挤掉货物中的空气
如果要运输的货物是一份蓬松的被子(塞满注释、重复的空白符的 HTML 文件),开启页面压缩功能后,在 CDN 传输时,这个被子就像是装进了真空压缩袋, HTML 以及内嵌于 HTML 文档中的 javascript 和 css 注释、重复的空白符删去了,页面的冗余内容大大减少,同时被子内容并未改变,只是变得更薄更小,传输效率大大提升。

视频拖拉-拆开即是精彩
打开控制台的视频拉取功能,含有关键帧的 MP4 和 FLV 格式文件,即可随意掌控视频播放控制条, FLV 支持按字节拖拉,MP4 按照时间拖拉。由此扩展,只需让播放器发起约定格式的请求,例如 http://example.com/video/test.mp4?start=20&end=30。这样在视频播放时直接就能从 20s 的位置开始播放,并在 30s 位置结束播放。客户在收到包括一打开的瞬间,看到的就是发货人准备的精彩内容。

在 CDN 这条高速公路上,还有许多网络建筑师准备的优秀方案,像是能够明显减少图片体积的 WebP 自适应功能,优化视频体积大小的窄带高清功能等,让大货车在 CDN 这条高速公路跑的更快,更稳。
了解更多: