如需转载,请注明出处:Flutter学习笔记(10)--容器组件、图片组件
上一篇Flutter学习笔记(9)--组件Widget我们说到了在Flutter中一个非常重要的理念"一切皆为组件",在Flutter中,所有的元素皆由组件组成,比如说我们常用的文本、图片、按钮、动画等等,接下来说一下在Flutter中最常用到的几类组件。
-
容器组件
容器组件(Container)可以理解为在Android中的RelativeLayout或LinearLayout等,在其中你可以放置你想布局的元素控件,从而形成最终你想要的页面布局。当然Flutter中的容器组件作为一个"容器",肯定会有一些给我们提供一些属性来约束我们容器内的组件,下面介绍一下容器组件(Container)的一些常用属性及描述:
| 属性名 | 类型 | 说明 |
| key | Key | Container唯一标识符,用于查找更新 |
| alignment | AlignmentGeometry | 控制child的对其方式,如果Container或者Container父节点尺寸大于Child的尺寸,这个属性设置会生效,有很多种对齐方式 |
| padding | EdgeInsetsGeometry | Decoration内部的空白区域,如果有child的话,child位于padding内部 |
| color | Color | 用来设置Container背景色,如果foregroundDecoration设置的话,可能会遮盖color效果 |
| decoration | Decoration | 绘制在child后面的装饰,设置了Decoration的话,就不能设置color属性,否则会报错,此时应该在Decoration中进行颜色的设置 |
| foregroundDecoration | Decoration | 绘制在child前面的装饰 |
| width | double | Container的宽度,设置为double.infinity可以强制在宽度上撑满 |
| height | double | Container的高度,设置为double.infinity可以强制在高度上撑满 |
| constraints | BoxConstraints | 添加到child上额外的约束条件 |
| margin | EdgeInsetsGeometry | 围绕在Decoration和child之外的空白区域,不属于内容区域 |
| transform | Matrix4 | 设置Container的变换矩阵,类型为Matrix4 |
| child | Widget | Container中的内容Widget |
注:padding和margin的区别在于,padding是包含在content内,而margin则是外部边界,设置点击事件的话,padding区域会响应,而margin区域不会响应。
写一个简单的例子,体验一下容器组件Container,主要是加了一个边框及底色,示例代码如下:
import 'package:flutter/material.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return MaterialApp( title: '容器组件demo', home: Scaffold( body: Center( child: Container( 200, height: 200, //添加边框装饰效果 decoration: BoxDecoration( color: Colors.blue, border: new Border.all( 10, //边框粗细 color: Colors.amberAccent //边框颜色 ), borderRadius: const BorderRadius.all(const Radius.circular(5)) //边框圆角 ), child: Text( 'Flutter Container Demo', textAlign: TextAlign.center, style: TextStyle(fontSize: 20), ), ), ), ), ); } }
页面截图如下:

讲解一下上面的代码,其实很简单,就是在body内放置了一个container组件和一个text组件,给容器组件container设置的宽、高、背景色、边框、边框圆角、边框的粗细以及边框的颜色,然后在容器container内放了一个text组件,并设置的text的对齐方式以及字体大小。
看到页面可能有人会问,为什么这个容器会在页面的正中央呢?这是因为body的内容设置的属性为center居中。
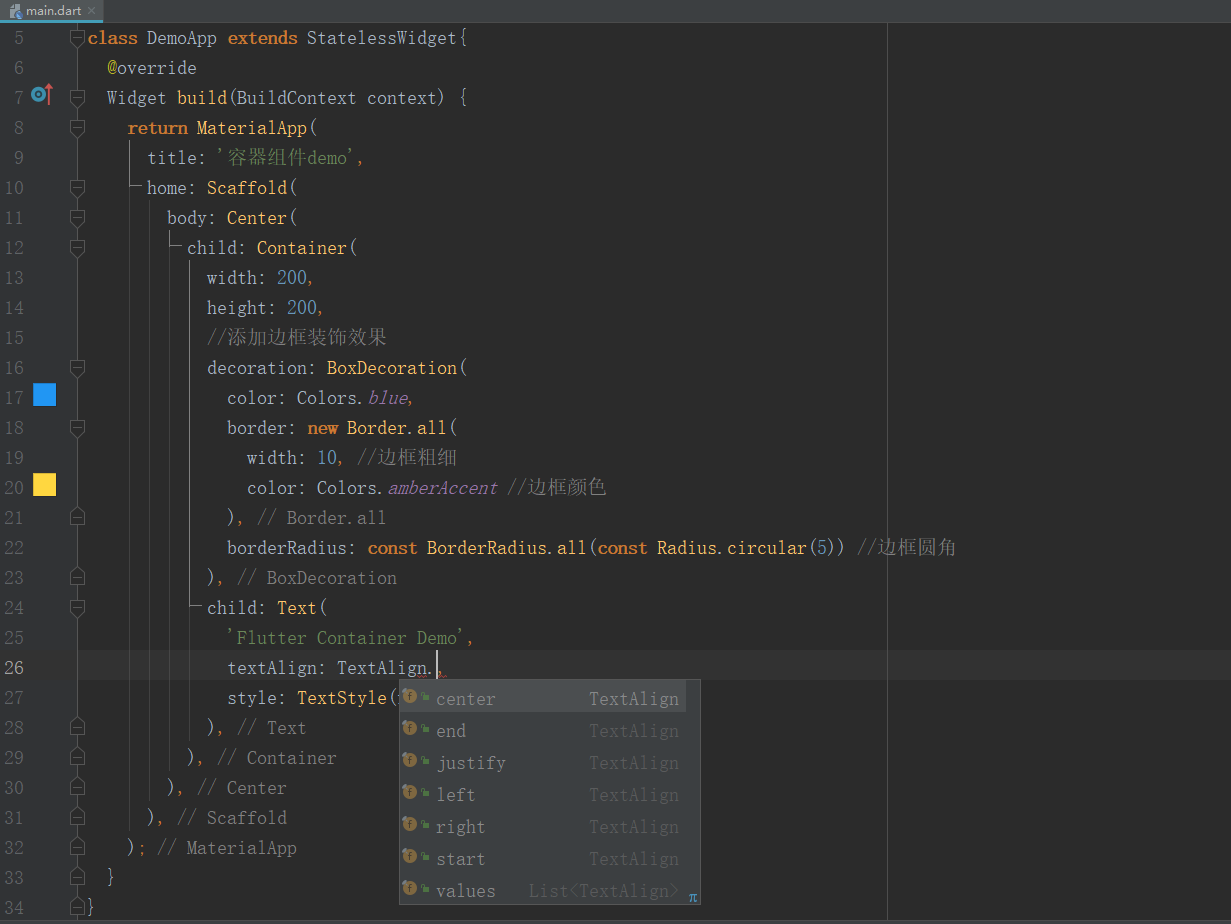
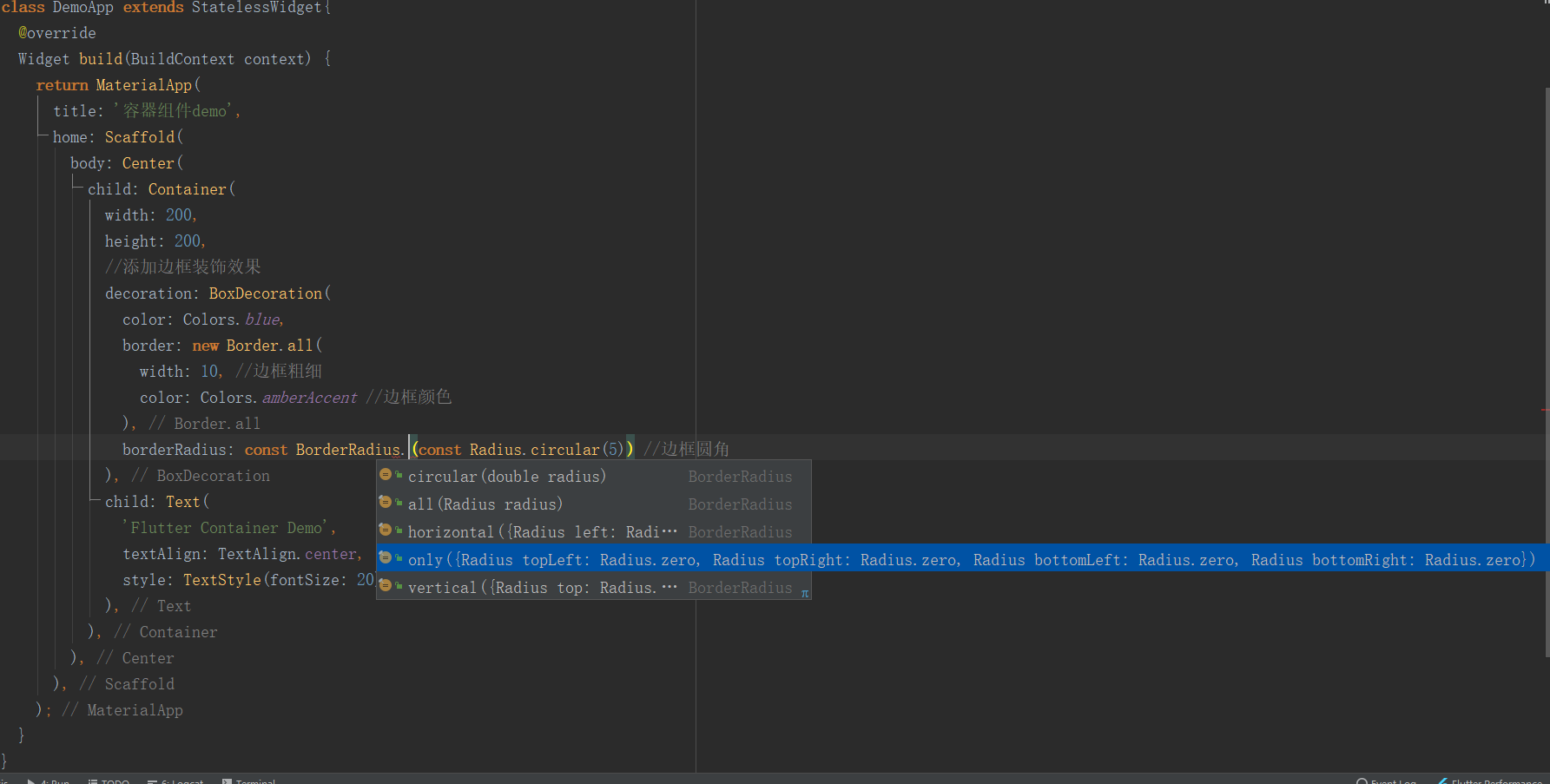
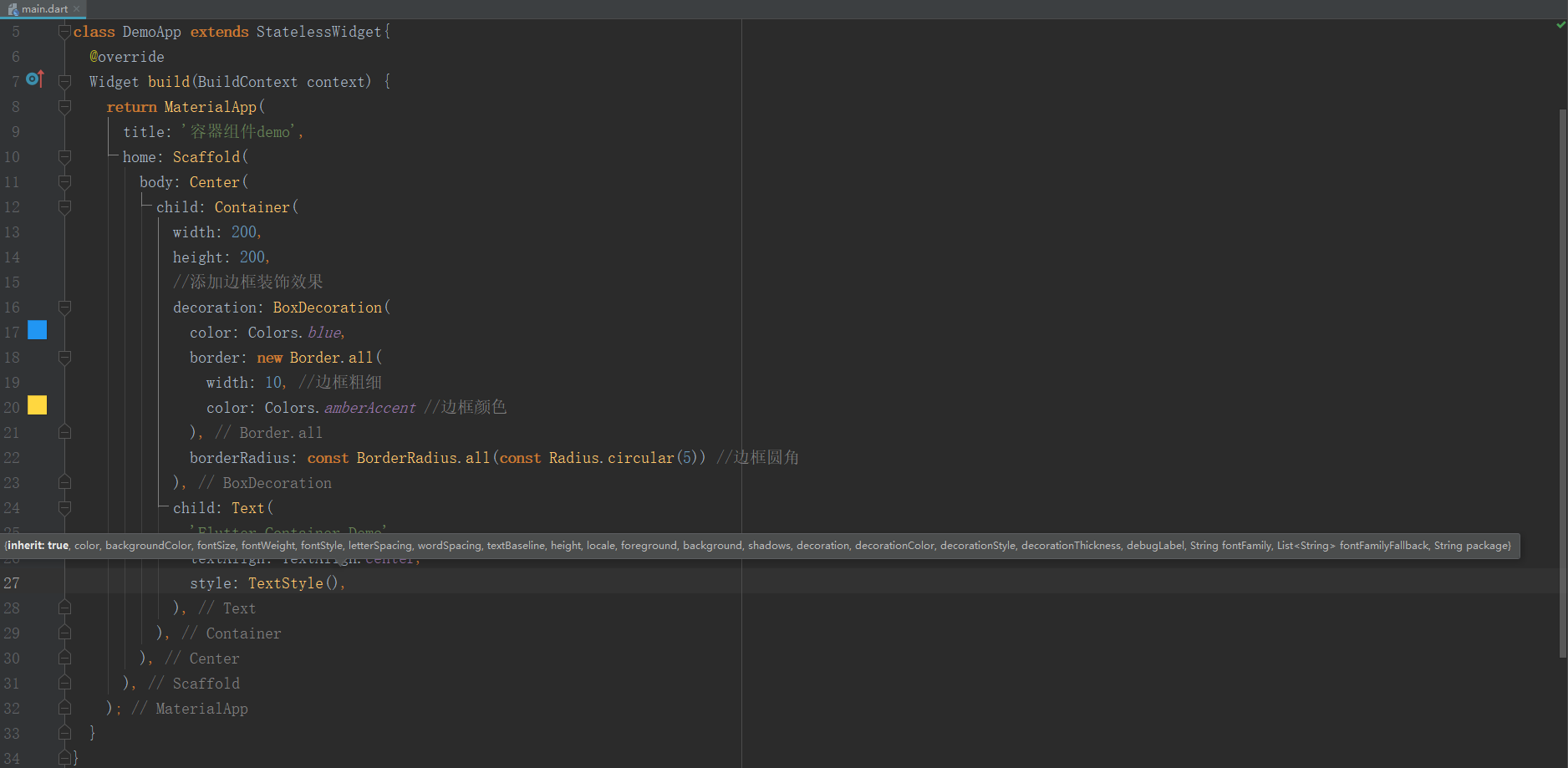
简单说几点属性的可选值比如textAlign(文本的对齐方式)、BorderRadius(圆角)、TextStyle(字体样式),最直接的还是让大家看一下截图,如下:



大家可以从提示中看到,textAlign(文本的对齐方式)有左对齐、右对齐、居中等等,BorderRadius(圆角)有对右上、左上、右下、左下单独设置圆角的属性,TextStyle(字体样式)有颜色、大小、行高、阴影、粗细等等属性,这里我们就不一一说明了,感兴趣的同学可以自己尝试一下。
Container小结:
说实话这也是我第一次开始用Flutter写一个简单的界面Demo,作为一个Android程序员来讲,感觉不是很习惯,好在我有weex的开发经历,写过很多vue的页面,其实在Flutter里面写页面就是一层一层的child嵌套,用无数个child堆积出一个页面,现在写的Demo很简单,不知道以后页面复杂了,会不会把自己嵌套懵了.......
-
图片组件
图片组件(Image)是显示图像的组件,Image组件有多种构造函数
1.new Image:从ImageProvider获取图像
2.new Image.asset:加载资源图片
3.new Image.file:加载本地图片文件
4.new Image.newwork:加载网络图片
5.new Image.memory:加载Uint8List资源图片
| 属性 | 类型 | 说明 |
| image | ImageProvider | 抽象类,需要自己实现获取图片数据的操作 |
| width/heyght | double | Image显示区域的宽度和高度,这里需要把Image和图片两个东西区分开,图片本身有大小,Image Width是图片的容器,本身也有大小,宽度和高度的配置通常和fit属性配合使用 |
| fit | BoxFit | 图片填充模式,具体取值见下一个表 |
| color | Color | 图片颜色 |
| colorBlendMode | BlendMode | 在对图片进行手动处理的时候,可能用到图层混合,如改变图片的颜色。此属性可以对颜色进行混合处理。 |
| alignment | Alignment | 控制图片的摆放位置,比如图片放置在右下角则为Alignment.BottomRight |
| repeat | ImageRepeat | 此属性可以设置图片的重复模式,noRepeat为不重复,Repeat为x和y方向重复,repeatX为x方向重复,repeatY为y方向重复 |
| centerSlice | Rect |
当图片需要被拉伸显示时,centerSlice定义的举行区域会被拉伸,可以理解成我们在图片内部定义一个9个点文件用作拉伸,9个点为上、下、左、右、上中、下中、左中、右中、正中 |
| matchTextDirection | bool | matchTextDirection和Directionality配合使用,TextDirection有两个值,分别为TextDirection.ltr从左向右展示图片与TextDirection.rtl从右向左展示图片 |
| gaplessPlayback | bool | 当ImageProvider发生变化后,重新加载图片的过程中,原图片的展示是否保留,值为true则保留,值为false则不保留,直接空白等待下一张图片加载 |
| 取值 | 描述 |
| BoxFit.fill | 全图显示,显示可能拉伸,充满 |
| BoxFit.contain | 全图显示,显示原比例,不需充满 |
| BoxFit.cover | 显示可能拉伸,可能裁剪,充满 |
| BoxFit.fitWidth | 显示可能拉伸,可能裁剪,宽度充满 |
| BoxFit.fitHeight | 显示可能拉伸,可能裁剪,高度充满 |
| BoxFit.none | 原始大小 |
| BoxFit.scaleDown | 效果和BoxFit.contain差不多,但是此属性不允许显示超过源图片大小,即可小不可大 |
按照惯例附上一段Demo:
import 'package:flutter/material.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return MaterialApp( title: '图片组件Demo', home: new Center( child: Container( color: Colors.white, child: new Image.network( 'https://flutter.io/images/homepage/header-illustration.png', 200, height: 200, ), ), ), ); } }
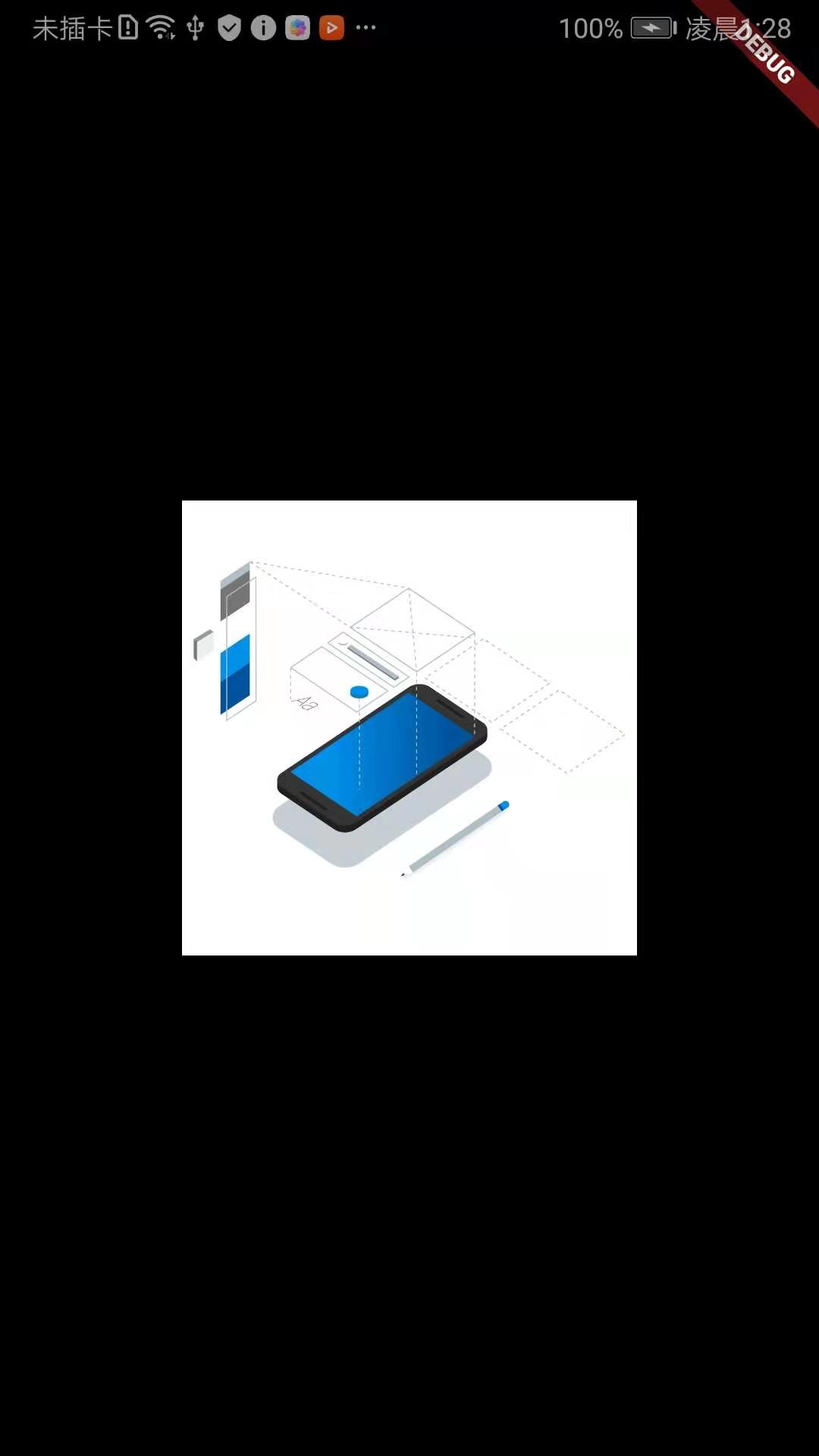
按照惯例附上效果截图:

上面可以看出,我给从网络上获取的图片设置的宽、高分别为200,但是我并没有设置图片的填充模式,那么我把填充模式设置为fitHeight会怎么样呢?
import 'package:flutter/material.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return MaterialApp( title: '图片组件Demo', home: new Center( child: Container( color: Colors.white, child: new Image.network( 'https://flutter.io/images/homepage/header-illustration.png', 200, height: 200, fit: BoxFit.fitHeight, ), ), ), ); } }

可以看的出来,高度充满了,但是水平方向被拉伸了。
其他的图片属性以及填充方式的属性,我就不一一给大家演示了,我尝试了很多种组合,发现还挺有意思的,希望大家也能多多的进行尝试!