前言
互联网建立50多年了,网站开发技术日新月异,但web前端始终离不开浏览器,最终还是HTML+JavaScript+CSS这3个核心,围绕这3个核心而开发出来大量技术框架/解决方案。
我从2000年初开始做网站开发,使用的技术不断迭代,一些消失了,更多的出现了。
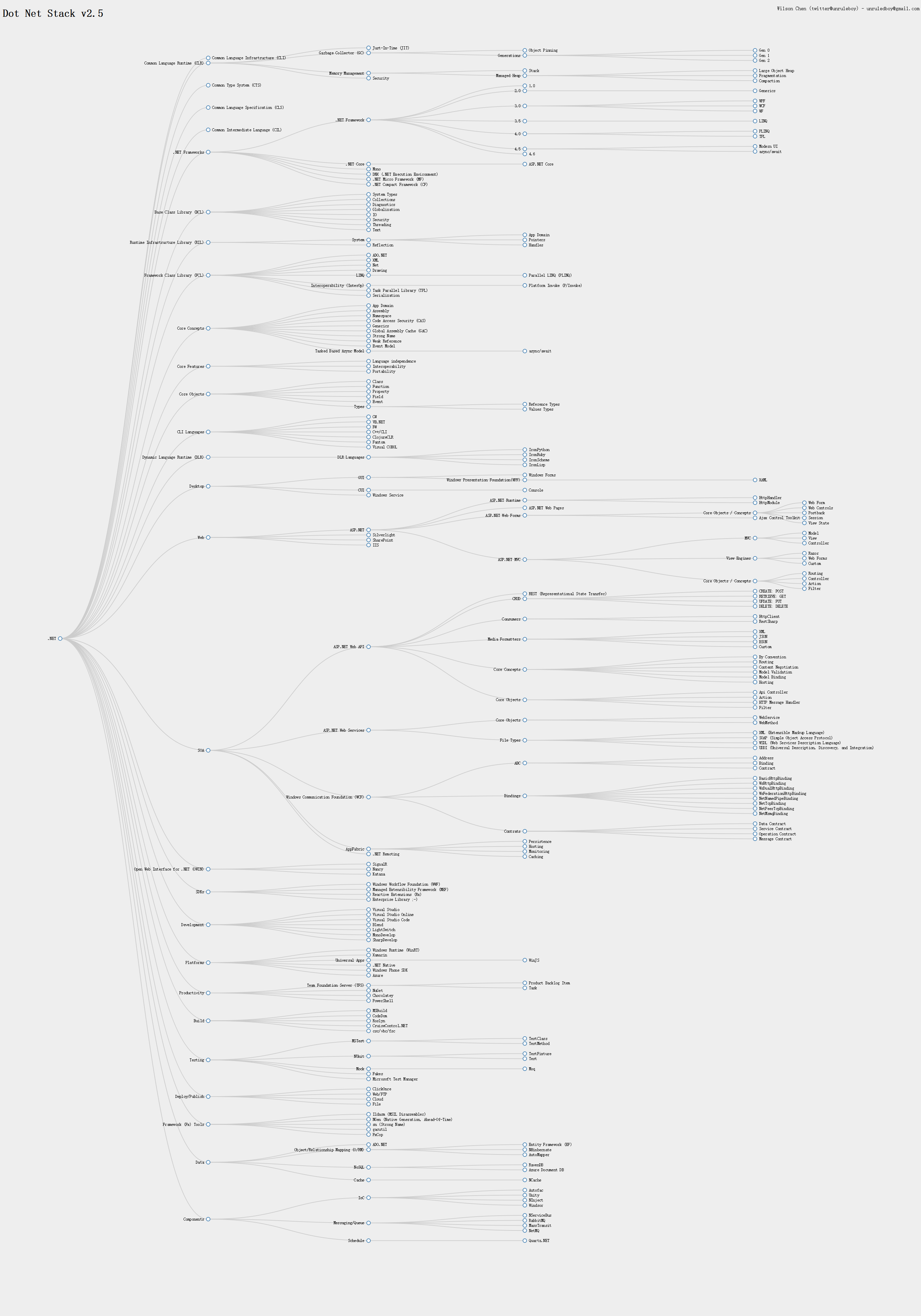
最近写过 .NET技术大系概览 (迄今为止最全的.NET技术栈) ,相信很多网友感叹掌握的.NET技术远没有这个技术栈里面所描述的多。
爆栈三部曲
问题
大家是否想过:
- Web前端开发究竟包含哪些技术呢?
- 我所掌握的技术这个子集,在Web前端技术大系这个超集里面占的比例是多少呢?
- 我究竟还没有掌握多少Web前端技术呢?
- 面试的时候会考哪些技术呢?
相信很多网友看过我之前写的.NET技术大系概览 (迄今为止最全的.NET技术栈),一个简单易懂的栈图可以概括.NET这个庞大的技术生态圈里面基础技术:

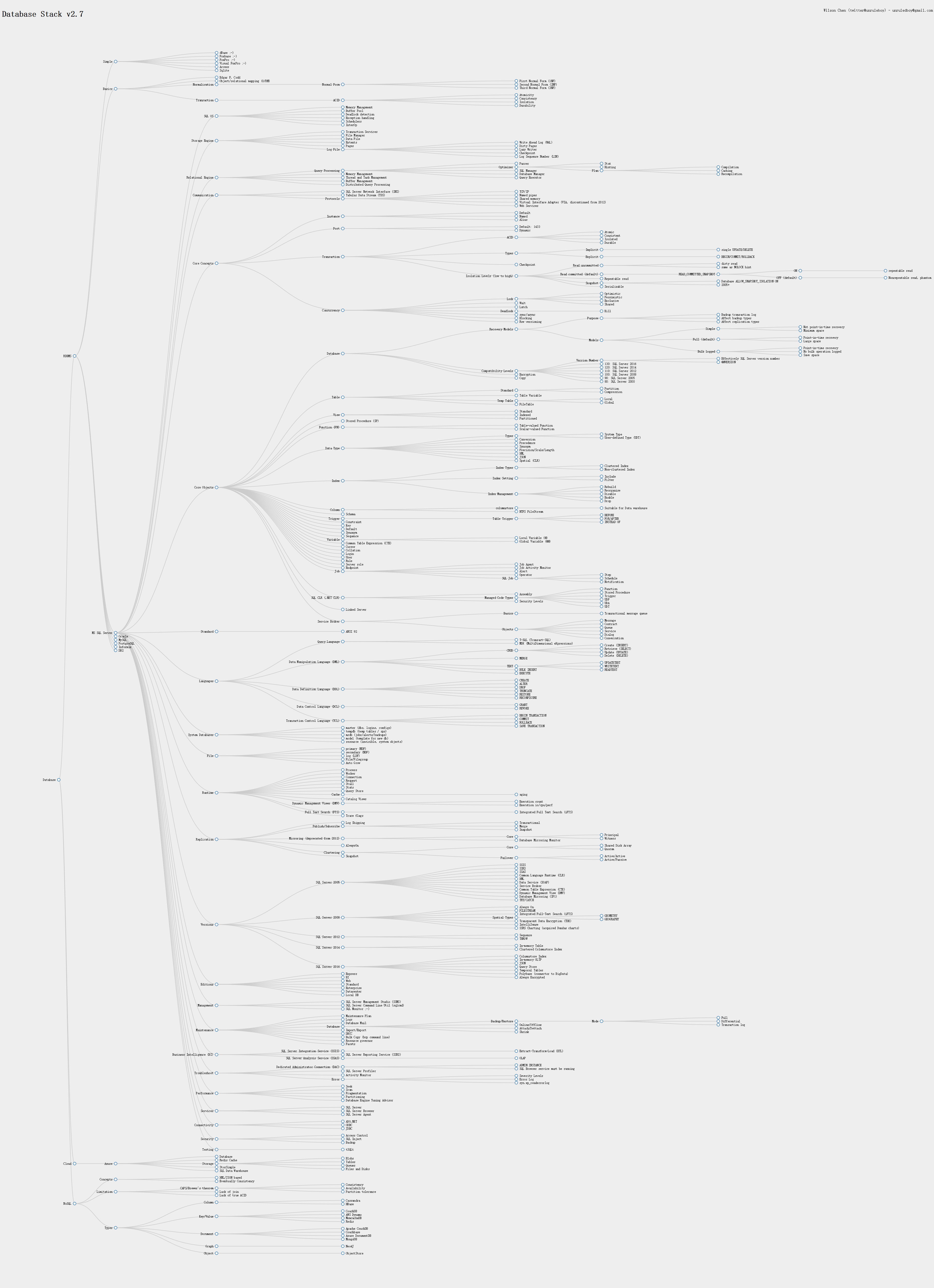
然后我也写了数据库开发大系技术栈 (300多技术点),一个简单易懂的栈图可以概括数据库这个庞大的技术生态圈里面基础技术:

那么,Web前端开发是否也应该有这样的技术栈概览图呢?
搜索了很久,没有找到一个符合我要求的“较为全面”地表述Web前端技术大系的图表。
互联网上来去都是那几个简单的,譬如这个:

或者这个:
或者这个:

不过这些都远远没有高度概括整个Web前端开发技术,和我需要的不一样。
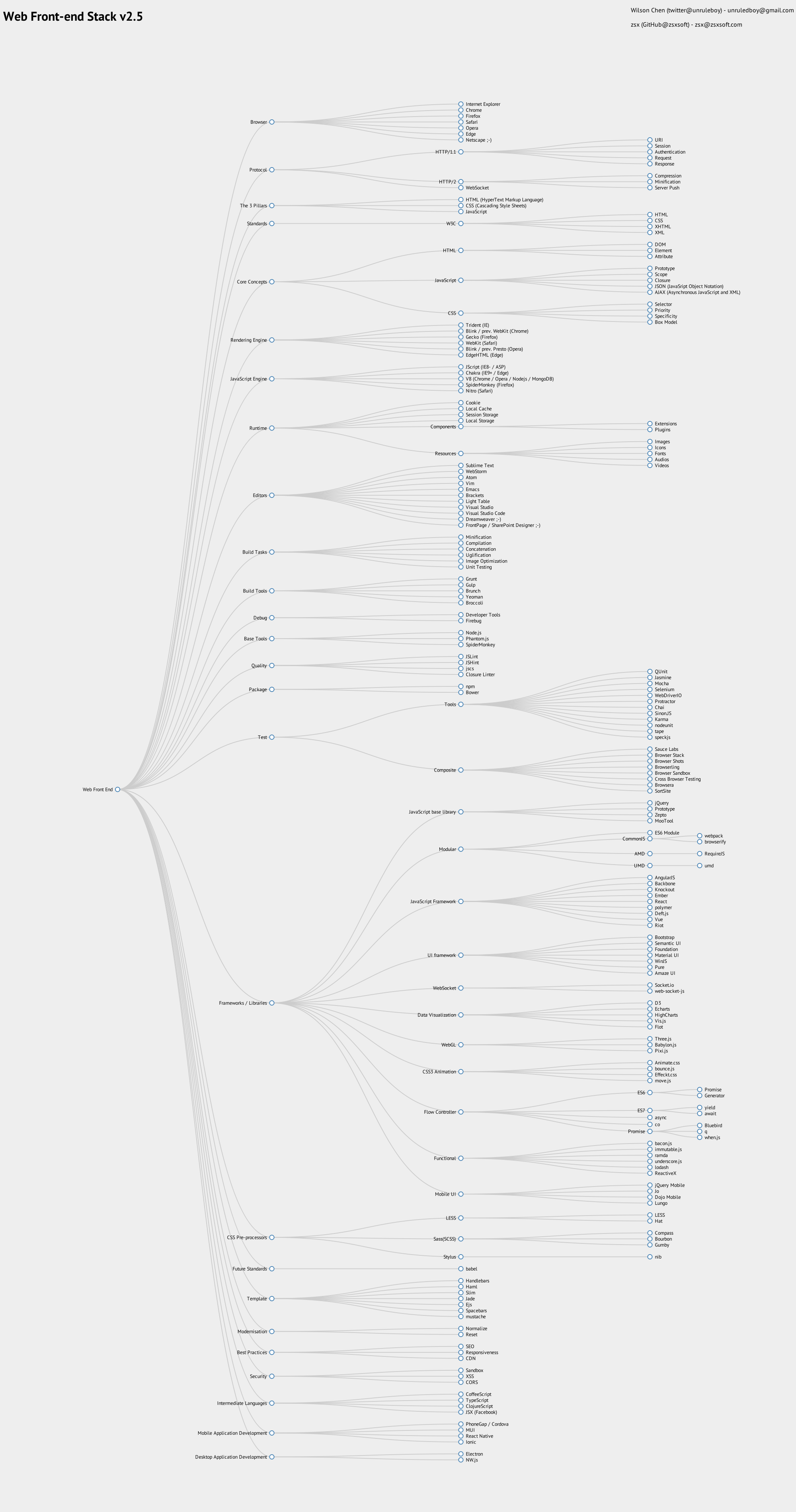
Web前端开发技术栈
现在流行一个说法,是Full Stack (全栈),简单地说是万金油,说得体面一点就是前端、后台、存储、架构等都懂,我觉得我不是全栈,而是爆栈(stack overflow),开玩笑了。。。。
这个Web前端开发技术栈,大约20个层级,大约100个技术点,从底层一直到最顶层:
- 浏览器
- 渲染引擎、JavaScript引擎
- HTML/JavaScript/CSS三支柱
- 编辑器
- 编译任务
- 编译工具
- 打包、调试、质量
- 测试
- JS基础类库
- JS类库
- UI框架
- CSS预处理器
- 模板
- 现代化
- 安全/模式
- 中间语言
- 跨平台解决方案
这个图表里的分类未必准确,相关技术也难免会有遗漏,欢迎大家指点以便不断改进。
Web前端技术实在太繁多限于篇幅,,这里没有罗列一些技术。
以下是预览图:

因为内容太多,要看完整技术栈图的,可以访问GitHub。
GitHub开源
在GitHub开源了:WebFrontEndStack
交互式浏览
点击 这里 查看基于HTML的交互式图示 (鼠标拖动/滚轮缩放)