未解之谜:登录模板在手机上用hbuilder基座运行时能存住用户信息,而云打包后就存不住了,为啥,啊。
需要学习:在没有jsp页面的前端怎么才能像session那样存东西呢?不能url传用户id吧,会不会不安全……搞一个公用存数据的js?
事实上是有缓存这种东西的,mui缓存或者原生js都可以搞到缓存,然后增加、修改、删除,具体百度就好。
这一套东西是用来开发app的,可以用html、js什么的写app然后给你打包就能安装到手机上,也可以轻易跨端(需要使用vue,然而我还没有熟练)。
HBuilder:一个敲代码的软件,敲前端代码超级方便。主要是敲移动端的,用html写页面什么的,最后打包安装到手机上,属于混合应用。
5+APP:HTML5 Plus移动App,简称5+App,是一种基于HTML、JS、CSS编写的运行于手机端的App,这种App可以通过扩展的JS API任意调用手机的原生能力,实现与原生App同样强大的功能和性能。
MUI :一套仿手机原生的前端框架,确实挺仿原生挺方便的,只是如果脱离了微信,单独用它做app,总感觉丑丑的。暂时我是用默认的来做做布局,然后再美化细节吧。
uni-app:是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。
一、HBuilder X
界面舒服,提示也够用,上次写代码感觉提示强大的时候还是坑爹的生产实习用IDEA的时候。
入门教程:https://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/35357
下载地址:https://www.dcloud.io/hbuilderx.html
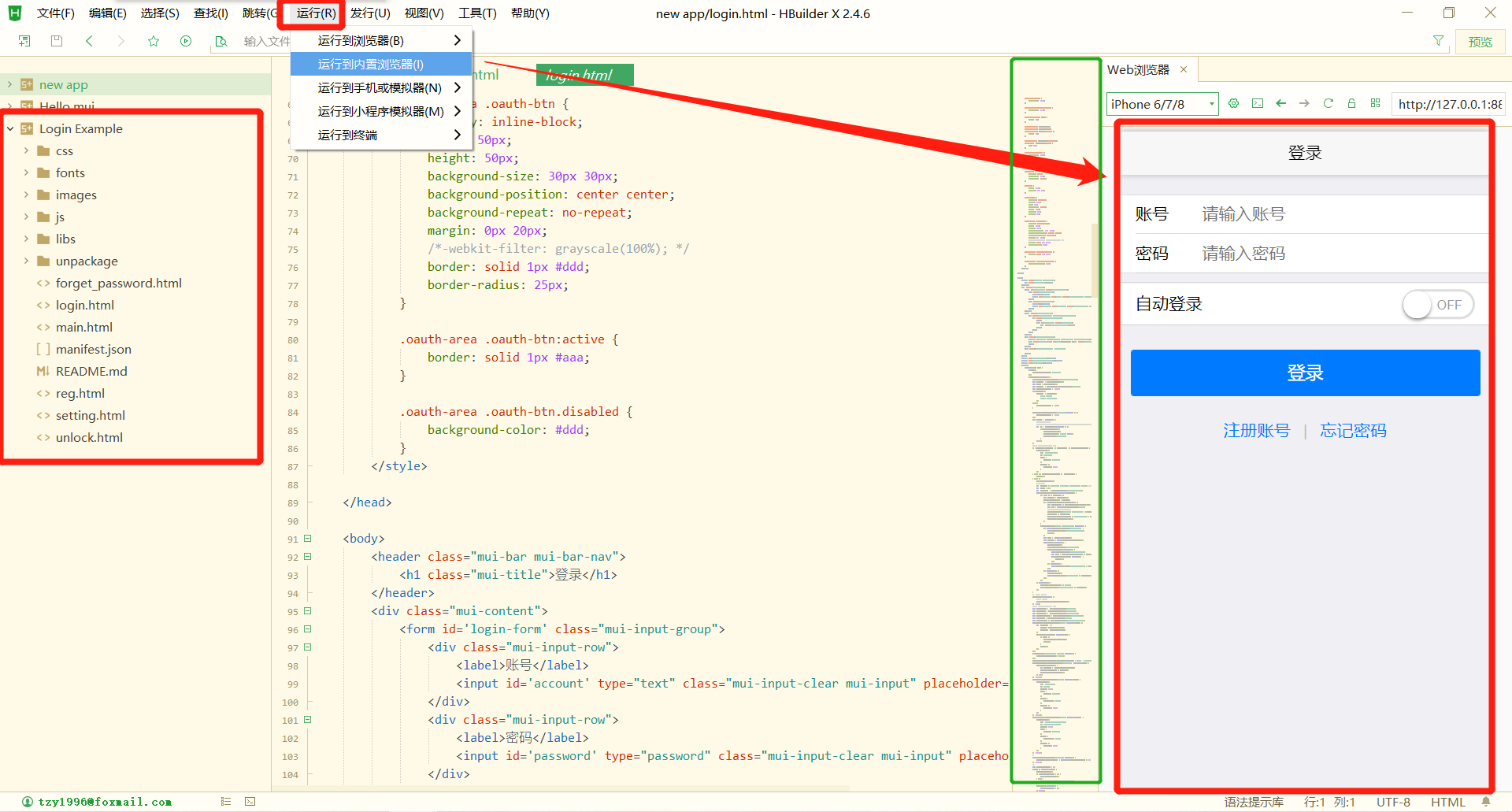
界面:

左侧项目文件列表,中间编码区,右侧内置浏览器运行区(只能模拟手机大小,功能模拟上限制很多,看功能或者一些事件等是否好用还是要真机模拟,配置很简单)
编码区右侧一竖条,鼠标停在上面可以看某一位置的代码,像个放大镜一样挺有意思的,点击就跳转到那几行,不知道别的开发工具有没有。
常用功能(我的):
(实际好像更方便?之前有人告诉我可以拖拽开发,我一直没注意哪里可以拖拽。。。)
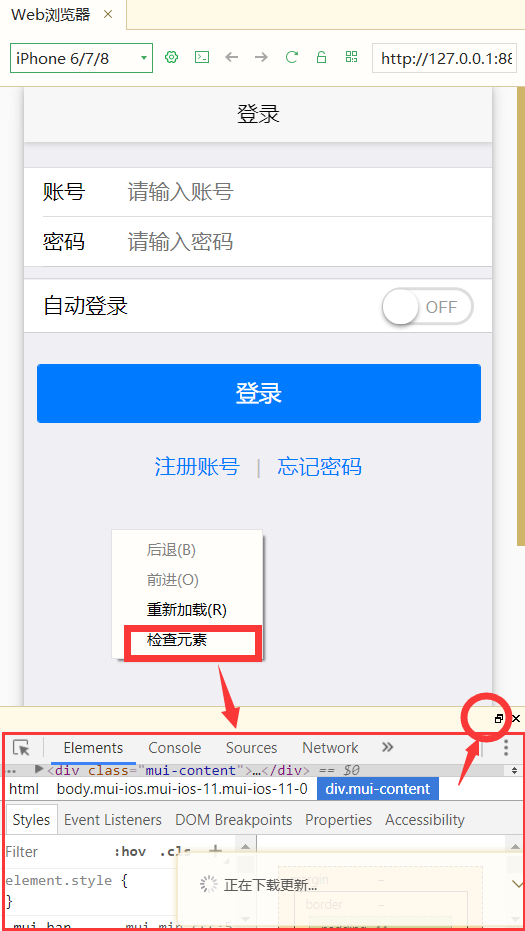
内置浏览器运行后,右键-检查元素,跟普通浏览器一样可以查看各个元素的css等等,点右上角扩大,看着更方便,然后根据自己的需求有针对性的修改即可。


二、MUI
入门可以直接看hello mui,左上角新建项目,建好后,点上方运行,运行到内置浏览器或者手机或者手机模拟器都可,点点看最为直观了。
5+ App开发入门指南:https://ask.dcloud.net.cn/article/89
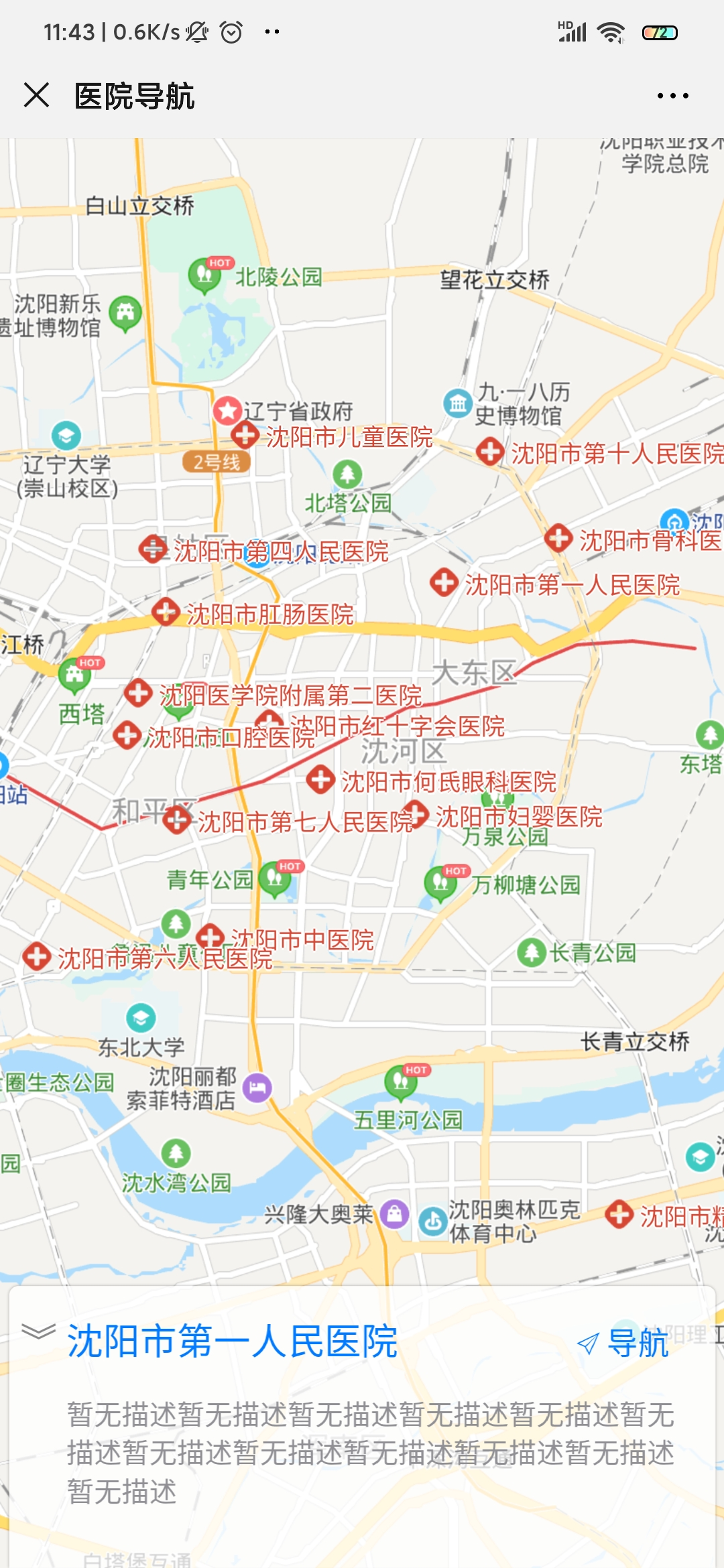
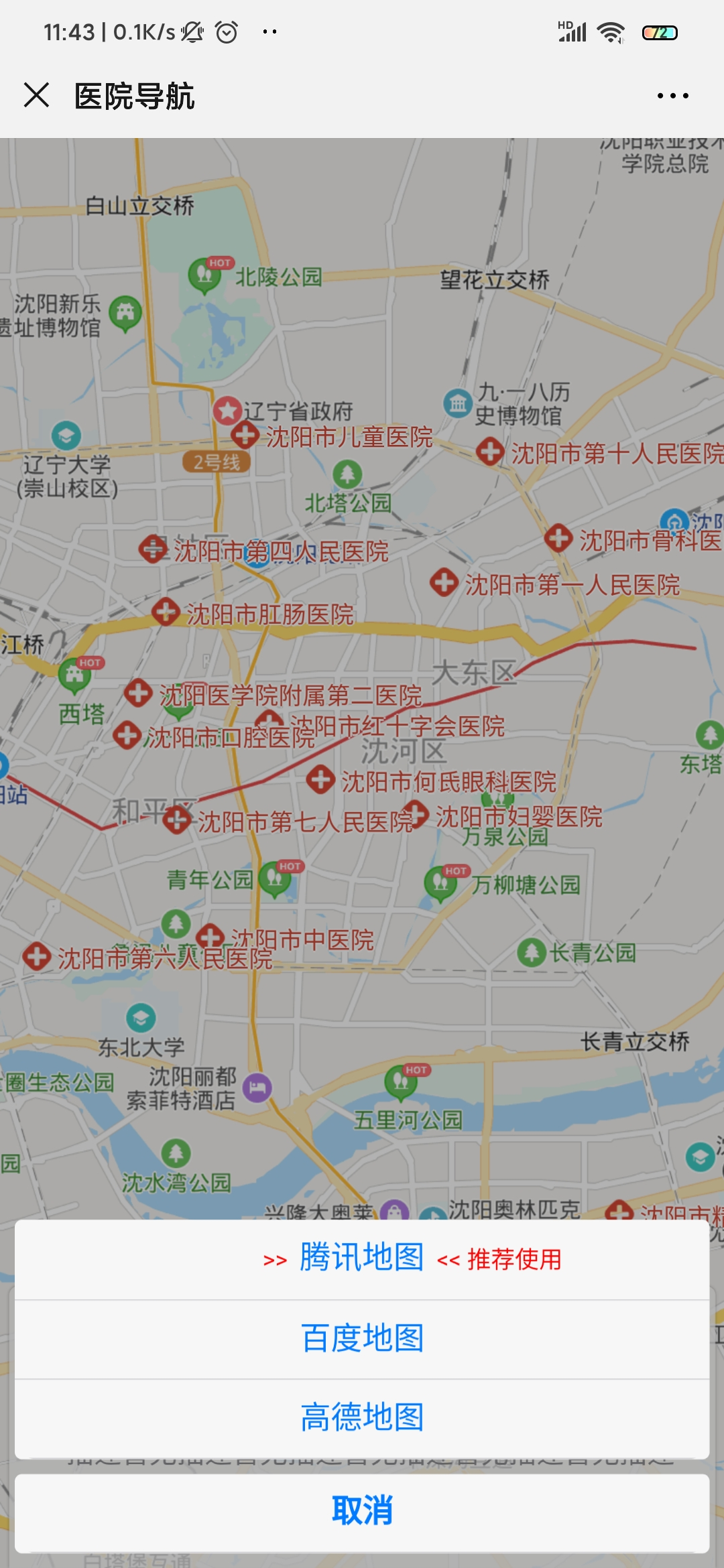
它还提供了一个登录模板,适合观摩观摩,学习基础,或者直接拿来改改用用。

三、一些坑
mui a onclick失效:
https://ask.dcloud.net.cn/question/6444
https://blog.csdn.net/abs1004/article/details/78112630
mui ajax 调成同步(async = false)在手机上运行会失效,还是异步的。
四、一些尝试




五、对原生组件一些修改技巧
1、去掉线
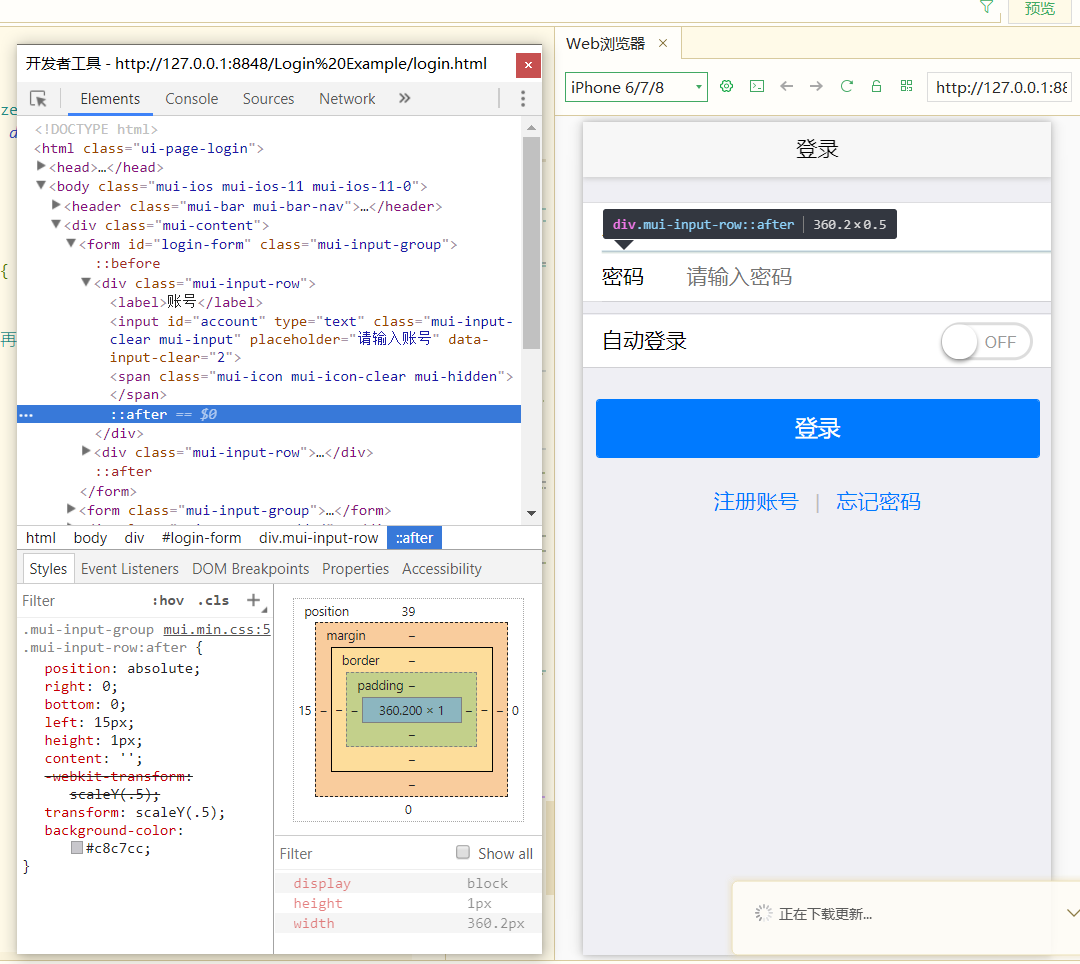
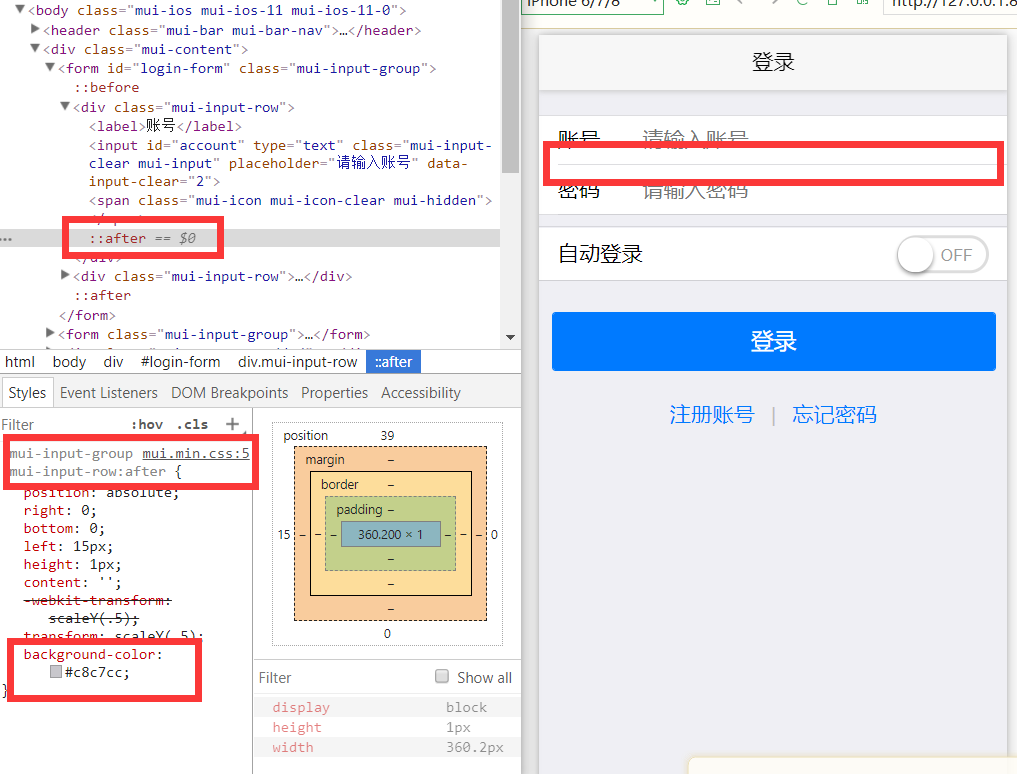
MUI中一些列表中的线很丑,一开始以为是边框或者阴影,结果怎么都去不掉,后来发现是一些after和before,还没接触这种东西是哪来的,但是可以把他去掉,只要揪住他的class名就好了,然后把background-color弄掉。

原样式:

修改后:

2、引入icon
MUI里面给的icon和额外给的extra-icon不太够用,这时候可以引用别的icon。这里以阿里巴巴矢量图标库为例,其他的只要能搞到一样的代码文件,那就差不多都是一样的引用方法。
在阿里巴巴矢量图标库(https://www.iconfont.cn/)中搜索图标,然后添加购物车。

在购物车中下载代码。

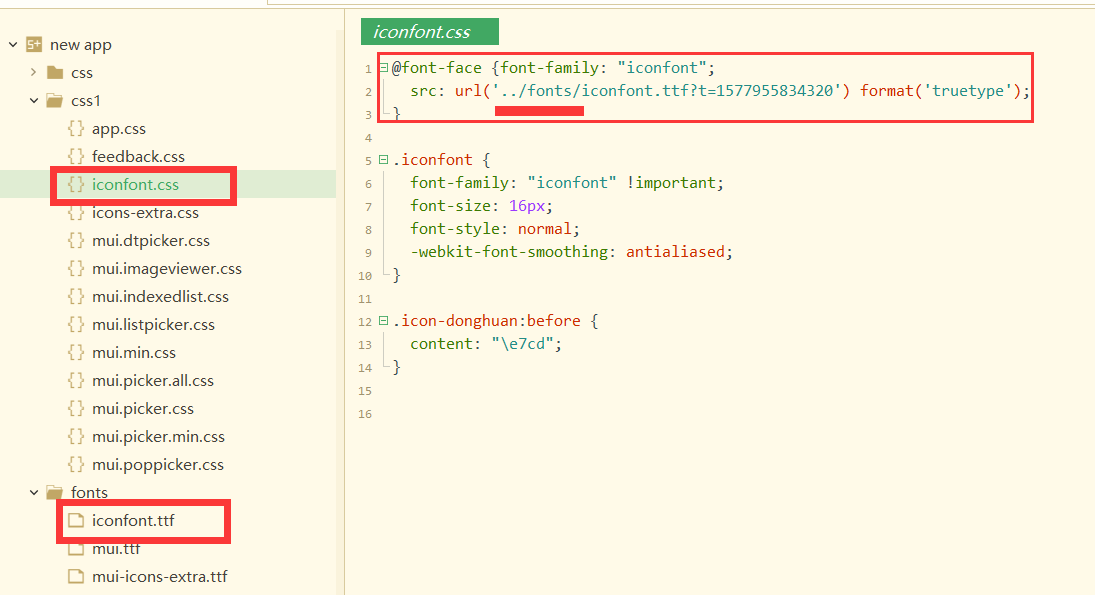
最后只需放入项目css和ttf文件,并且修改css文件,只保留ttf……truetype那个地址,注意前面文件位置要和你放里的ttf文件位置对应。

不要忘记引入新的css文件,<link rel="stylesheet" type="text/css" href="css1/iconfont.css" />
然后就可以在页面使用了,class名跟你css里面的名有关。
比如我的:<span class="mui-icon iconfont icon-donghuan"></span>

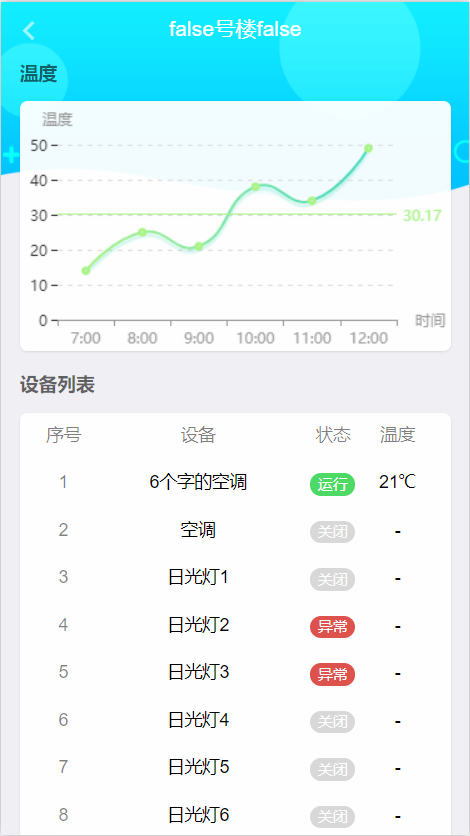
3、美化tab
原先很丑,按别人设计的尽力改了改。真的尽力了嘤嘤嘤。
原组件:

修改后:

关键代码:
//关键js
//嵌套两层div来做选中效果(白色圆弧背景+蓝左边框)
html.push('<a class="mui-control-item" href="#content' + (i + 1) + '"><div class="box"><div class="left">' + (i + 1) + ". " + cctvs[i].name + '</div></div></a>');
//关键css
.mui-control-item.mui-active > .box > .left{
border-left: 5px solid rgba(0,191,255,1);
color: rgba(0,191,255,1);
}
.mui-control-item.mui-active > .box{
background-color: #FFFFFF
}