一、 小程序环境搭建
后台地址:https://mp.weixin.qq.com/
文档地址:https://developers.weixin.qq.com/miniprogram/dev/
注册账号 AppId
二、 小程序开发入门
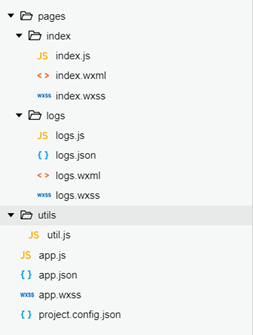
1、 文件结构


全局配置 - 项目全局的入口和配置:
- app.js
生命周期:
App({ onLaunch: function(options) { // 小程序启动执行 初始化配置 },
onShow: funtion(options) {
// 小程序显示执行
},
onHide: function() {
// 小程序隐藏执行
},
onError: function(msg) {
// 小程序报错执行
},
// 全局数据
globalData: 'I'm golbal data!' })
全局getApp函数获取实例
全局唯一
- app.json 配置页面及窗口样式
- pages 必填 设置页面
- windows 设置小程序的状态栏、导航条、标题和窗口背景色
- tabBar 设置底部导航样式
- app.wxss 类似css,多了个rpx单位适配
- project.config.json 整个项目的配置
2、 常用api
框架提供很多api,方便调用微信原生的能力
- wx.request 发送请求
- wx.previewImage 预览图片
- wx.setStorage|getStorage 本地存储
- location 地理位置
- scanCode 扫码
- showToast 显示提示信息
- 设置导航条
- 获取用户信息
- 不需要登录 只要昵称和头像
- 需要登录的 在后台校验,拿到openId
- 页面导航navigateTo, redirectTo, switchTab
- 动画、震动、截屏、亮度
- 音乐、视频、地图、文件
- 加速计、罗盘、wifi、NFC等
3、 常用组件
提供了一些基础组件,也可以自定义组件
- 视图 如:view 类似div
- 表单
- 导航 如:navigator 类似a标签超链接
- 媒体
- 开放能力 如:web-view 可以内嵌一个网页
三、小程序语法缺点
为什么我们需要vuejs
- 不能使用npm,使用第三方包的方式太原始
- 需要为小程序单独开发代码,不能和web系统重用
- 开发效率和学习成本(小程序特有的语法)
四、ES6/7入门学习
1、ES6是什么
- 新的Javascript语法标准
- 2015年6月正式发布
- 使用babel语法转换器,支持低端浏览器
- 流行的库基本都基于ES6构建,React、Vue默认使用ES6新语法开发
2、ES6新语法讲解,作用域、字符串、函数
- ES6里都有什么
- 块级作用域、字符串、函数扩展
-
- 作用域: let和const
- 字符串:
1)使用反引号`${变量}`直接写变量
2) 多行字符串
3)告别+拼接字符串
-
- 函数扩展
1)参数默认值
2)箭头函数 简写的最大作用是可以消除this引用的问题
例:
const double = (num) => num *2
double(3) // 6
PS: 如果只有一个参数,括号可以省略
const add = (num1, num2 = 1) => {
return num1 + num2
}
add(3) // 4
add(3, 5) // 8
PS: 参数中相当于给num2一个默认值
3)展开运算符
例:
let arr = [5, 6]
add(...arr) // 11
也可以做数组的合并:
[1, 2, 3, ...arr] // [1, 2, 3, 5, 6]
2. 对象扩展、解构
-
- Object扩展
1)Object.keys、Object.values、Object.entries
例:
const key = 'job'
const obj = {
key,
num: 1,
str: 'mm',
work() {},
[key]: 'fe',
[key + 'World']: 'ffe'
}
obj // {
key: 'job',
num: 1,
str: 'mm',
work() {},
job: 'fe',
jobWorld: 'ffe'
}
2)对象方法简写,计算属性
3)展开运算符(不是ES6标准,但是babel也支持)
-
- 解构赋值 函数也可以多返回值了
1)数组解构
例:
let arr = [1, 2]
let [num1, num2] = arr
num1 // 1
num2 // 2
2)对象解构
例: const obj = { type: 'aaa', name: 'bbb'
} const {type, name} = obj console.log({type, name}) // obj
3. 类、模块化等
3、常用ES6代码片段
- Array filter() 方法
例:(简写)
let ages = [32, 33, 16, 40]
console.log(ages.filter(age => age > 18).length) // 3
4、模块化
ES6中自带了模块化机制,告别seajs和requirejs
- import, import {}
- export, export default
- node现在还不支持,还需要用require来加载文件
例:
module.js中:
export const name = 'carol123'
index.js中:
import {name} from './module'
console.log(name) // carol123
PS: 这种方式引入时需要用{}
module.js中:
export default function() {
console.log('vuejs 还不错')
}
index.js中:
import sayHi from './module'
sayHi() // vuejs 还不错
PS: 这种default方式不需要用{}
也可以直接export对象:
module.js中:
export default {
name: 'aaa'
}
index.js中:
import modObj from './module'
console.log(modObj) // {name: 'aaa'}
5、其他不在ES6范围内,但被babel支持的特性(需要安装插件)
- 对象扩展符...
- 装饰器
- async await (ES7)
五、Vuejs是什么
三大框架之一,良好的生态
1、vue-cli脚手架工具
$ npm install -g vue-cli
$ vue init webpack my-project(都用默认值即可)
$ npm install
$ cd my-project
$ npm run dev