又是一个大晴天,因为马上要召开十九大,北京地铁就额外的拥挤,人贴人到爆炸,还好我常年挤地铁早已练成了轻功水上漂,挤地铁早已经不在话下。
励志成为一名高级测试工程师的我,目前还只是个菜鸟,难得有机会,公司辞职的爬虫大佬教了我下爬虫,故借此机会分享给那些小白,
此篇只是简单爬取了小说的标题,没有涉及到框架,还望各位大佬海涵!!
环境准备:
pycharm(撩妹神器,人手一个) lxml(python的三方库)
如果电脑里没有安装lxml的伙伴,可以安装一下,在控制台输入pip intall https://pypi.douban.com/simple lxml,
利用国外的源下载比较慢,我一般用国内的这个源下载,如果有更好的,欢迎各位留个脚印,么么哒
如果你输入pip show lxml出现像我这样的界面,咦咦咦,厉害了,说明你离走向爬虫大师,差的不是一心半点了

导入文件:
好的,既然这样,说搞就搞,小白们,扑上来吧,要那种纯小白的,哈哈
在pycharm里边新建一个py文件
然后引入requests(请求库),以及lxml里边的etree,如下图

我们先打开豆瓣图书的一个网址,网址是“https://read.douban.com/kind/100”,如下图所示

定位爬取:
现在要做的就是去爬取“三体全集”,“评分”以及“小说简介”这三个内容,可是怎么爬呢,那就要用到了xpath这个定位利器,用过的人都说好,他好我也好! //坏笑,坏笑
1.首先利用request进行get请求:

2.然后我们利用请求回来的r.content进行解析

3.下面重点来了,我们解析后的数据进行打印


我们可以知道这个html对象的位置,下面我们就要利用xpath去进行定位
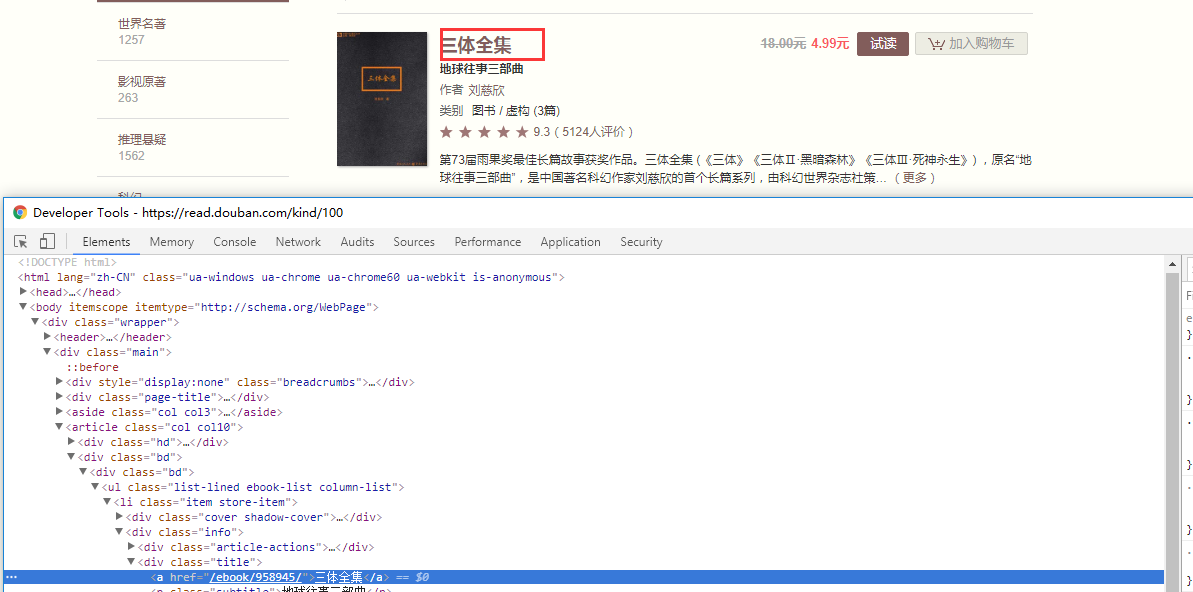
在豆瓣网阅读的网页,我们点击F12,然后点击控制台的箭头,点击一下页面上的三体全集,我们就可以找到该元素的位置了

在锁定位置点击右键,找到Copy,点击Copy Xpath,然后在pycharm进行定位打印

其中利用content调用xpath方法,里边写上刚才copy好的位置,后边加一个text(),然后进行取[0],
然后运行一下,what fuck,出现了什么,三体全集被打印了,还TM的有这种操作,是在逗我吗!!

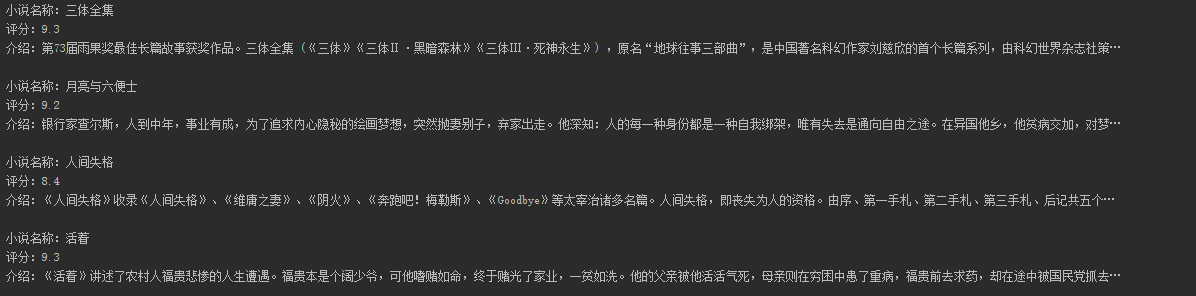
评分以及简介同样如此,如果我们想打印多个小说的这些属性,通过定位不难发现,他们是有规律的,我们可以进行循环赋值进行打印,这样就会出现如下所示

感谢各位的阅读,此篇过于简单,只是自己喜欢写写东西玩,如果能给您带来乐趣,那将是我的荣幸,祝各位前程似锦,工作顺利!!
源码如下:
#coding=utf-8
import requests
from lxml import etree
def ReptileDouBan(url):
r = requests.get(url)
#print r.content
content = etree.HTML(r.content)
print content
for i in range(1,20):
print u"小说名称:" + content.xpath("/html/body/div/div/article/div[2]/div[1]/ul/li[%d]/div[2]/div[2]/a/text()" %i)[0]
#print u"小说备注:" + content.xpath("/html/body/div/div/article/div[2]/div[1]/ul/li[%d]/div[2]/div[2]/p/text()" %i)[0]
print u"评分:" + content.xpath("/html/body/div/div/article/div[2]/div[1]/ul/li[%d]/div[2]/div[3]/span[2]/text()" %i)[0]
print u"介绍:" + content.xpath("/html/body/div/div/article/div[2]/div[1]/ul/li[%d]/div[2]/div[4]/text()" %i)[0]
if __name__ == '__main__':
url = "https://read.douban.com/kind/100"
ReptileDouBan(url)