今天在项目中遇到一个问题,我们的ui过来找我,问为什么Content里的Item显示的不完全
花了半个小时看了一下,发现个小小的坑,记录一下

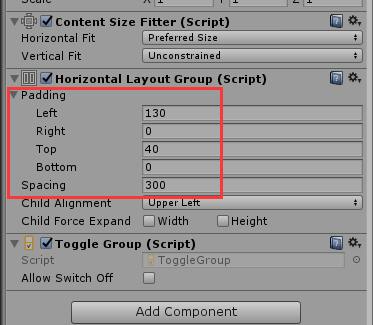
这些属性是用来实现,Content下的Item的偏移和间隔(是用来实现每个物体之间的间隔不是带上物体本身长度的!)
HorizontalFit 即 Content会根据所有item的长度进行水平方向自适性
如果你的Item的父节点用的是空节点的话,空节点是没有大小的,因此ContentSizeFiter就不能进行自适应大小了,如果你勉强用Padding实现的话
就会出现显示不完全的情况!因此 Item尽量用背景图片做父节点即可避免这一错误。
小小的问题,记录一下,以防再犯!