在信息量比较大的时候查询某条数据或某个信息会很麻烦,一般都会根据输入的条件去查询相应的信息记录,在不确定信息记录的情况下用类似于百度那样的根据输入内容自动补全相应的文字是一种很nice的方法:
根据网上的一个示例自己做个一个简单的输入框文字自动补全功能,如下:
首先写一个简单的demojsp示例页面:

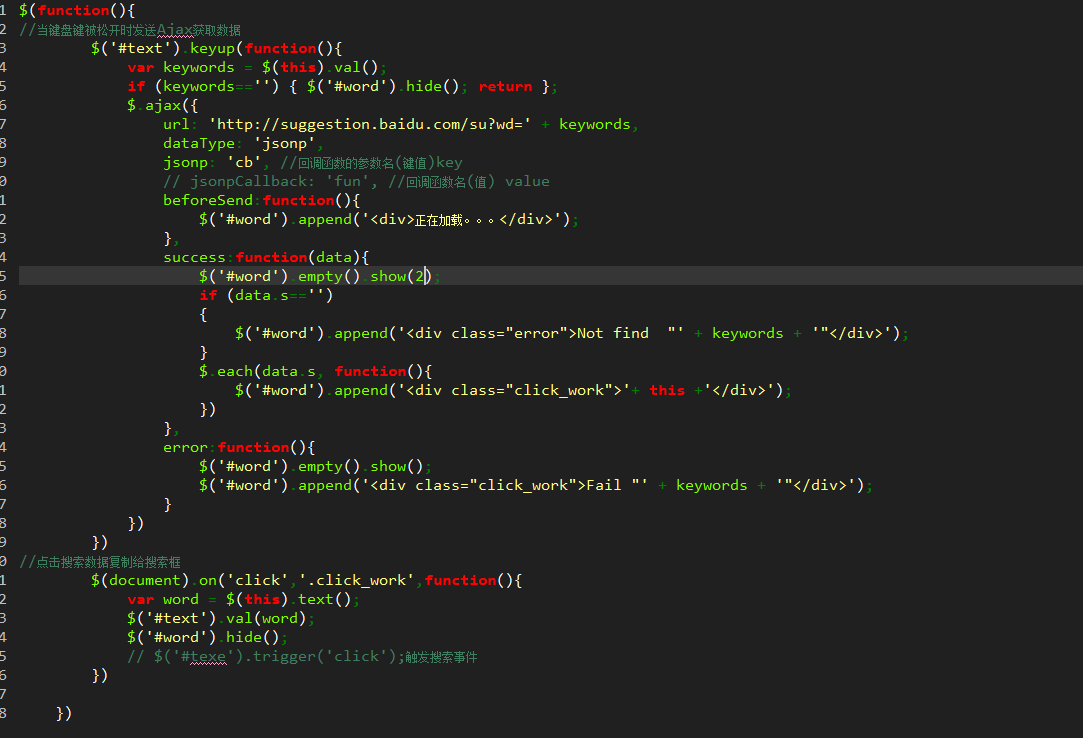
接下来是外部引用的js文件中jquery利用ajax实现链接百度文库搜素方法:

如此,运行次页面,简单页面为:

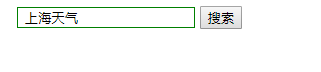
当在输入框输入汉字或者英文单词时效果为:

当然:输入框的边框大小和颜色,按钮的样式,搜素匹配出来的信息样式,鼠标移入样式,鼠标选中样式都是可以自己去根据需求改动的。
然后测试选中的内容:选中一个匹配项,然后点击搜索,查看控制层输入内容如图:


如此,可根据输入的内容去和数据库里面存的某个信息匹配返回相应的信息记录了,简单实用。
如果感觉不满意效果图,可以去百度上搜索jquery利用ajax实现搜索框文字自动补全代码等即可查到很多种: