
这本书是我听说学习前端基础入门书籍,于是就开始看了,大概是从5月10号开始看的吧,一直看到现在,差不多要看完了,书是挺厚的。。。286页,不过比起JAVASCRIPT权威指南来说还是差多了,权威指南才看没多少,加油吧。
本来一直是把笔记抄在我的笔记本上的,但经常忘记带身边,想看时没法看,就决定记在博客上,也方便阅读~

小巧的笔记本,嘿嘿,就这样抄了差不多20页了,听说一个合格的程序猿都是会手写代码的,所以我也抄了点,就抄了不少代码。。博客里就少上点代码吧。
1、用一个method方法去定义新方法:
Function.prototype.method = function(name,func){ this.prototype[name] = func; return this; }
2、检查某项数据是否是null值,即检查它是否存在:
if(something) 与 if(something!=null) 完全等价。
3、把传递给函数的数据称为参数(argument)。
4、typeof可以告诉我们它的操作数是一个对象、数值、布尔值、字符串或是一个函数。
5、数组也可以创建成对象:
var lennon = Object(); lennon.name = "小李"; lennon.year = 1940; lennon.living = false;
创建对象花括号法:
var lennon = {name:"小李", year:194, living:false};
6、如果需要访问childNodes数组的第一个元素,就可以写成firstChild:
node.firstChild 完全等价于 node.childNodes[0]。
7、
var txt = whichpic.getAttribute("title"); //当图片库页面上的某个图片连接被点击,链接的title属性值将保存到txt变量中 var description = document.getElementById("description"); //得到id为"description"的<p>元素,并保存至变量description description.firstChild.nodeValue = txt; //把description对象的第一个子节点的nodeValue属性值设为变量txt的值
8、为JavaScript代码预留出退路:在链接里把href属性设为URL地址。this可以用来代表任何一种当前元素,所以可以用 this 和 getAttribute() 方法来提取href属性的值:
<a href="http://www.cnblogs.com/undezhi" onclick="popUp(this.getAttribute('href');return false)">Example</a>
用DOM提供的this.href属性:
<a href="http://www.cnblogs.com/undezhi" onclick="popUp(this.href;return false;)">Example</a>
9、因为脚本加载时文档可能不完整,所以模型也不完整。没有完整的DOM,getElementsByTagName等方法就不能正常工作。
必须让代码在HTML文档全部加载到浏览器之后马上开始执行。HTML文档全部加载完毕时将发出一个时间,这个时间有它自己的时间处理函数。
文档将被加载到一个浏览器窗口里,document对象又是windows对象的一个属性。当windows对象出发onload事件时,document对象已存在。
把JS代码打包在prepareLink函数里,并把这个函数添加到windows对象的onload事件上去,这样DOM就可以正常工作:
windows.onload = prepareLinks; function prepareLinks() { var (links = document.getElementsByTagName("a")); for(var i = 0; i < links.length; i++) { if(links[i].getAttribute("class") == "popUp") { links[i].onclick = function() { popUp(this.getAttribute("href")); return false;} } } }
popUp函数:
function popUp(winURL) { window.open(winURL,"popUp","wdith=320";)}
10、
gallery.getElementsByTagName("a");
//上面和下面等价
document.getElementById("imagegallery").getElementsByTagName("a");
11、若把placeholder图片从标记文档里删掉并在浏览器里刷新,就会发现无论点击清单里的哪一个链接都没有任何响应。
为验证此问题,应该在返回前验证showPic的返回值,以便决定是否阻止默认行为。如果showPic返回true,那么更新placeholder。
links[i].onclick = function() { return !showPic(this); }
现在,如果showPic返回true,我们返回false,浏览器就不会打开链接。
如果showPic返回false,那么任务图片没有更新,于是返回true以允许默认行为发生。
12、在showPic函数里仍存在一些需要处理的假设。
比如,假设每个链接都有一个title属性:
var txt = whichpic.getAttribute("title");
作为一种简单的视觉反馈,在title属性不存在时把变量txt的值设为空字符串:
if(whichpic.getAttribute("title") { var txt = whichpic.getAttribute("title"); } else { var txt = ""; }
同样操作的另一种办法:
var txt = which.getAttribute("title")?which.getAttribute("title"):"";
检查placeholder元素是否存在,但须假设那是一张图片。为了验证,用nodeName属性来测试:
if(placeholder.nodeName!="IMG") return false;
13、让onkeypress事件与onclick事件出发同样行为,可以简单地把有关指令复制一份:
links[i].onclick = function() { return showPic(this)? false: true; } links[i].onkeypress function() { return showPic(this)? false: true; }
更简单的方法确保onkeypress模仿onclick事件的行为:
links[i].onkeypress = links[i].onclick;
14、HTML-DOM提供了一个forms对象。这个对象可以把下面语句:
document.getElementsByTagName("form");
简化为
document.forms;
举例:
placeholder.src = source;
15、
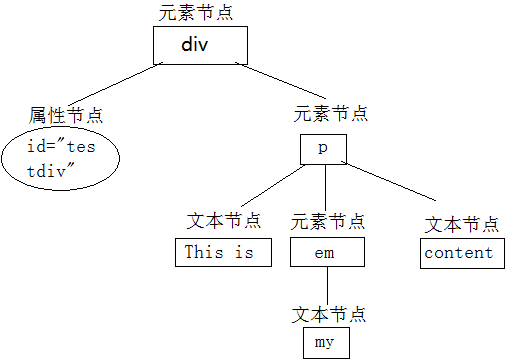
<div id="testdiv"> <p>This is<em>my</em>content</p> </div>
结构图: (请原谅这张这么丑的图-_-,本来我是想拍张照放上来的)
(请原谅这张这么丑的图-_-,本来我是想拍张照放上来的)
想把一段文本插入元素。用DOM语言说就是添加一个p元素节点,并把此节点作为div元素的一个子节点。
分两步:(1)创建一个新的元素;(2)把这个新元素插入节点树。
新创建出的p元素已存在,但它还不是任何一棵DOM节点树的组成部分,称之为文档碎片(document fragment),还无法显示在浏览器的窗口画面里。
但这个p元素已经有一个nodeType和一个nodeName值。下面验证:
function() { var para = document.createElement("p") var info = "nodeName"; info += para.nodeName; info += " nodeType:"; info+= para.nodeType; alert(info); }
16、把新创建的节点插入某个文档的节点树的最简单的办法是让它成为这个文档某个现有节点的一个子节点。
用appendChild方法把变量para插入变量testdiv:
testdiv.appendChild(para);
写这么多花了70多分钟吧。打算分三个部分写,第一部分先写到这,又累又热。发现笔记本上还写了点错别字,少了标点符号,还得仔细辨别一下。