超好用的移动框架--Ionic
Ionic是一个轻量的手机UI库,具有速度快,界面现代化、美观等特点。
为了解决其他一些UI库在手机上运行缓慢的问题,它直接放弃了IOS6和Android4.1以下的版本支持,来获取更好的使用体验。
(最近正在学习移动端项目制作,本文就Ionic的使用,简单示例了学习到的一些样式。)
1安装ionic
1.HBuilder创建APP项目,导入ionic的css,js(fonts)文件。

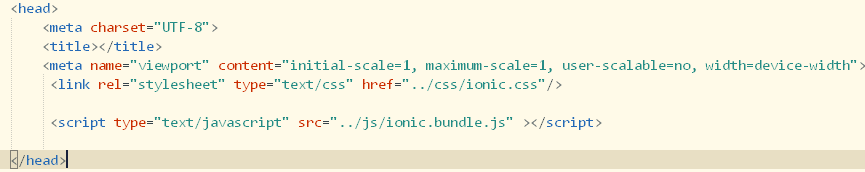
2.导入ionic.css和ionic.bundle.js文件。

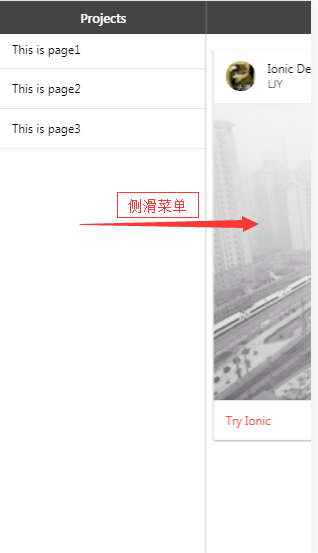
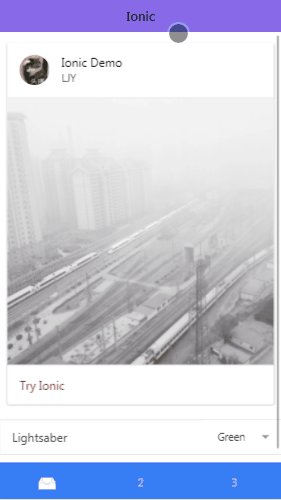
2使用ionic框架提供的样式进行APP制作--侧滑菜单


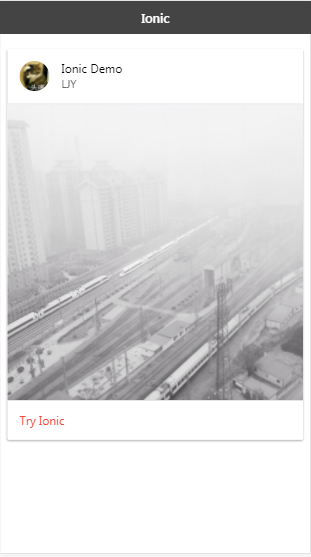
1.HTML代码
<body ng-app="todo"> <ion-side-menus> <!-- 中心内容 --> <ion-side-menu-content> <ion-header-bar class="bar-dark"> <h1 class="title">Ionic</h1> </ion-header-bar> <ion-content> <div class="list card"> <div class="item item-avatar"> <img src="../img/222.jpg"/> <h2>Ionic Demo</h2> <p>LJY</p> </div> <div class="item item-image"> <img src="../img/28.jpg"> </div> <a class="item assertive" href="#"> Try Ionic </a> </div> </ion-content> </ion-side-menu-content> <!-- 左侧菜单 --> <ion-side-menu side="left"> <ion-header-bar class="bar-dark"> <h1 class="title">Projects</h1> </ion-header-bar> <div class="list"> <div class="item item-divider"> 这是左侧菜单 </div> <a class="item" href="#"> This is page1 </a> <a class="item" href="#"> This is page2 </a> <a class="item" href="#"> This is page3 </a> </div> </ion-side-menu> </ion-side-menus> <script type="text/javascript" src="../js/app.js"></script> </body>
2.js
angular.module('todo', ['ionic'])
这样就实现了简单的主页和侧边菜单的制作。
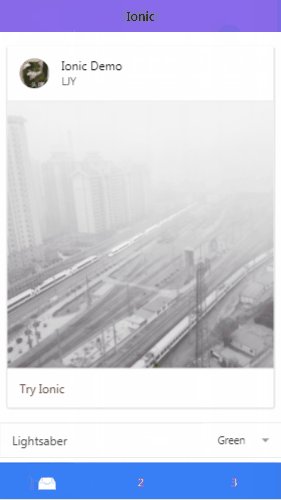
3使用ionic框架提供的样式进行APP制作--底部选项卡

1 21 <ion-tabs class="tabs-positive tabs-icon-only"> 22 23 <ion-tab title="首页" icon-on="ion-ios-filing" icon-off="ion-ios-filing-outline"> 24 25 <ion-header-bar class="bar royal-bg"> 26 <h1 class="title royal-bg">Ionic</h1> 27 </ion-header-bar> 28 29 <ion-content> 30 <ion-scroll direction="y" style=" 100%;height:auto;"> 31 <div class="list card"> 32 33 <div class="item item-avatar"> 34 <img src="../img/222.jpg" /> 35 <h2>Ionic Demo</h2> 36 <p>LJY</p> 37 </div> 38 39 <div class="item item-image"> 40 <img src="../img/2852185939109769629.jpg"> 41 </div> 43 <a class="item assertive" href="#" on-tap="aaa()"> 45 Try Ionic 46 </a> 48 </div> 49 <div class="list"> 51 <div class="item item-input item-select"> 52 <div class="input-label"> 53 Lightsaber 54 </div> 55 <select> 56 <option>Blue</option> 57 <option selected="">Green</option> 58 59 </select> 60 </div> 61 </div> 62 </ion-scroll> 63 64 </ion-content> 65 66 <!-- 标签 1 内容 --> 67 </ion-tab> 68 69 <ion-tab title="2"> 70 <ion-header-bar class="bar royal-bg"> 71 <h1 class="title royal-bg">标签 2 </h1> 72 </ion-header-bar> 73 <h1>内容2222222222222222222222222222222222222</h1> 74 </ion-tab> 75 76 <ion-tab title="3"> 77 <ion-header-bar class="bar royal-bg"> 78 <h1 class="title royal-bg">标签3</h1> 79 </ion-header-bar> 80 <h1>内容 3333333333333333333333333333333333333333</h1> 81 </ion-tab> 82 </ion-tabs> 83
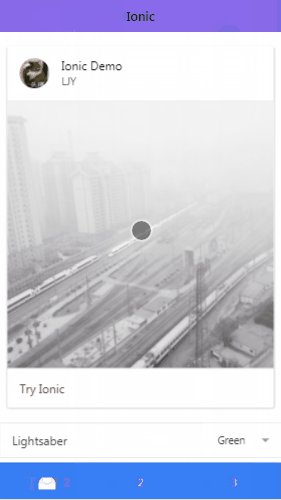
2使用ionic框架提供的样式进行APP制作--图片轮播及加载动画

1 <div> 2 <ion-slide-box active-slide="myActiveSlide" does-continue="true" slide-interval="1000"> 3 <ion-slide> 4 <div class="box blue" on-tap="aaa()"> 5 <h1>BLUE</h1></div> 6 </ion-slide> 7 <ion-slide> 8 <div class="box yellow"> 9 <h1>YELLOW</h1></div> 10 </ion-slide> 11 <ion-slide> 12 <div class="box pink"> 13 <h1>PINK</h1></div> 14 </ion-slide> 15 </ion-slide-box> 16 </div> 17 18 <script> 19 angular.module('todo', ['ionic']) 20 .controller("todo", function($scope, $timeout, $ionicLoading) { 21 // 页面加载动画 22 $ionicLoading.show({ 23 content: 'Loading', 24 animation: 'fade-in', 25 showBackdrop: true, 26 maxWidth: 200, 27 showDelay: 0 28 }); 29 30 // 设置加载动画结束时间 31 $timeout(function() { 32 $ionicLoading.hide(); 33 $scope.stooges = [{ 34 name: 'Moe' 35 }, { 36 name: 'Larry' 37 }, { 38 name: 'Curly' 39 }]; 40 }, 400); 41 46 $scope.myActiveSlide = 0; 47 }) 48 </script>
目前还在学习制作中,感觉Ionic还是比较好用的一个框架,提供了比较多的功能和样式。