postman是测试接口的主要工具之一
我们的测试环境主要分为test(测试环境)和pre_production(预生产环境),而他们的api都是一样的,只是ip及端口不一样
所以,我们可以设置环境变量,就可以只维护一套接口,对不同的环境进行接口测试
下面来介绍一下Postman中如何设置环境变量
设置环境变量(参数化)
打开postman,右上角

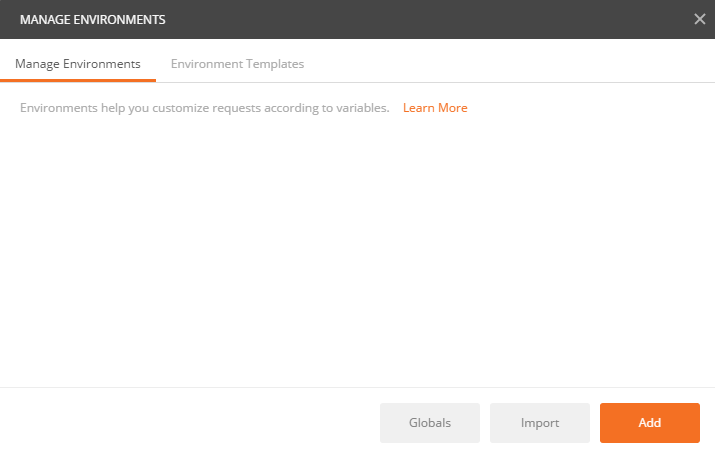
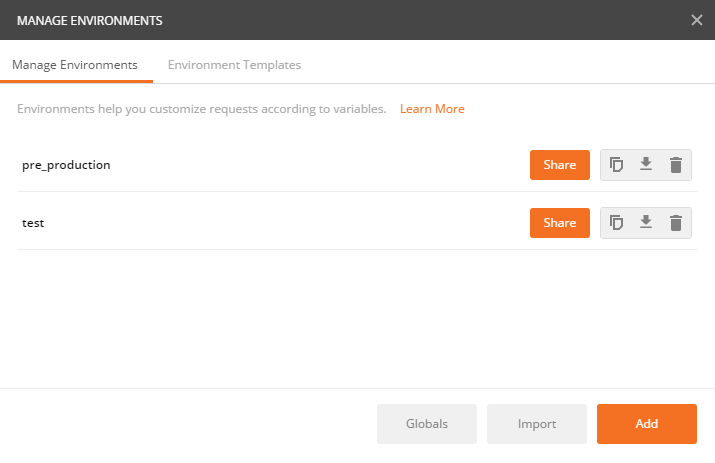
在“MANAGE ENVIRONMENTS”对话框中,点击右下角的“ADD"按钮

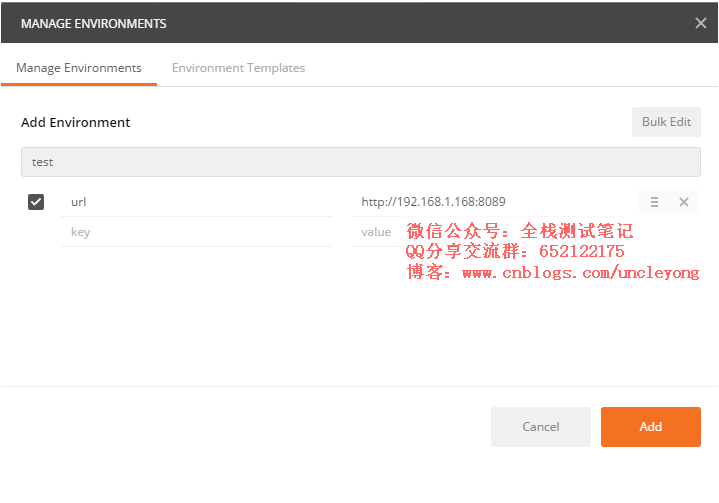
添加一个名字为“test"的一组环境变量
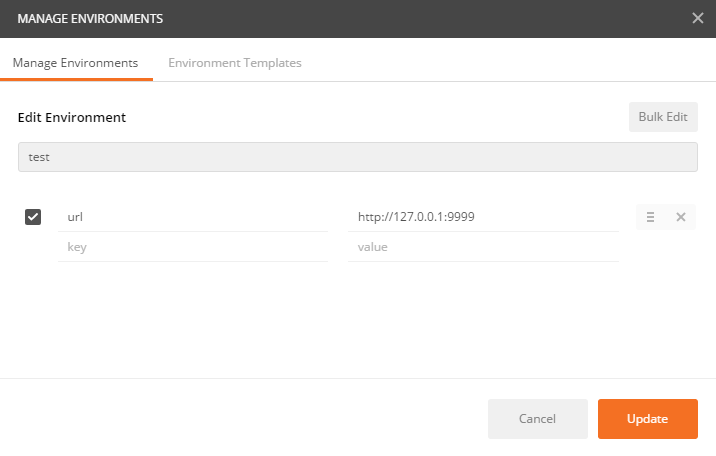
在"test"下可以设置需要的特定的变量
譬如此处设置的是key是 url, value是 http://192.168.1.168:8089。接口的url中通过{{url}}来引用这个值

添加好了test环境的环境变量

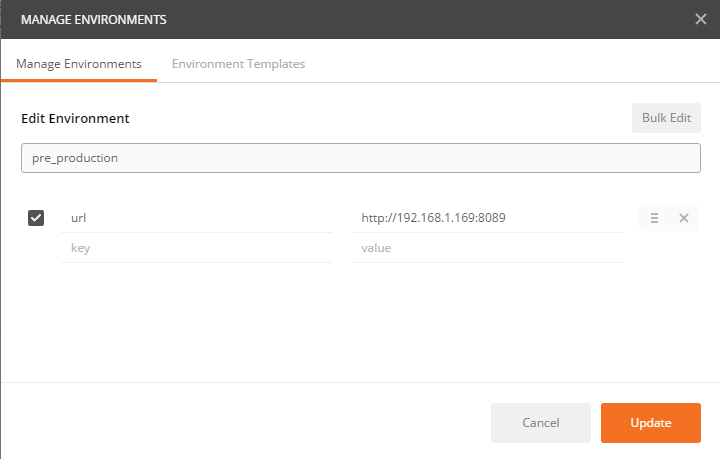
再添加一个名为pre_production的环境变量集
操作方法如上一步


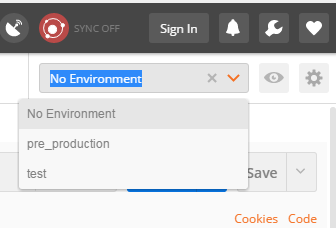
此时,就可以选择环境了

使用上面定义的变量uri写一个接口,示例:
{{url}}/user/100?v=v3.2
环境选择"test",然后点击”Send"按钮发送请求
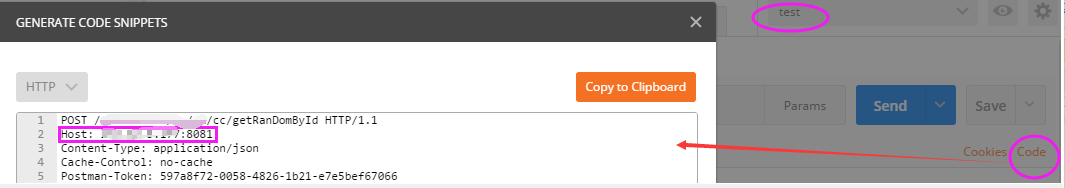
如果想确认调用的是服务器哪个接口,点击“code”,在弹出的对话框中就可以看到相关信息

将接口的返回值设置为环境变量(关联):示例一
test环境中,添加tokenId

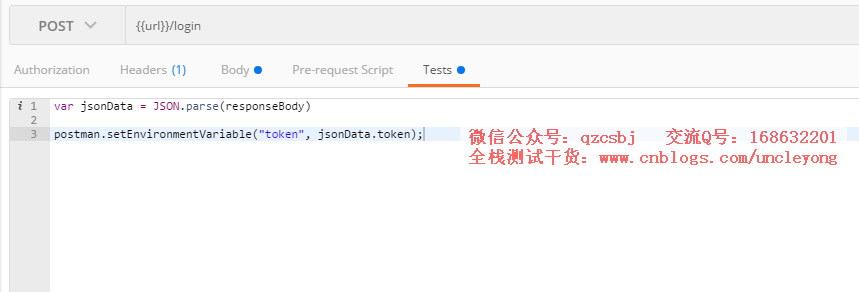
Tests中,添加设置环境变量的脚本
返回的是json,解析json,获取到tokenId

将接口的返回值设置为环境变量(关联):示例二
再来一个示例

token的值要动态写入,这里可以不写

var jsonData = JSON.parse(responseBody)
postman.setEnvironmentVariable("token", jsonData.token);

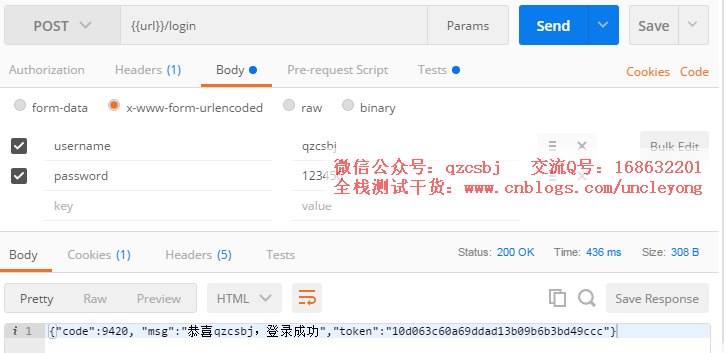
请求及响应

可以看到已经添加到环境变量中了,和上面登录返回的token值一样
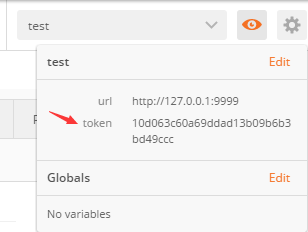
下面要选择test环境变量组

点下图的眼镜,可以看到添加了一个k-v


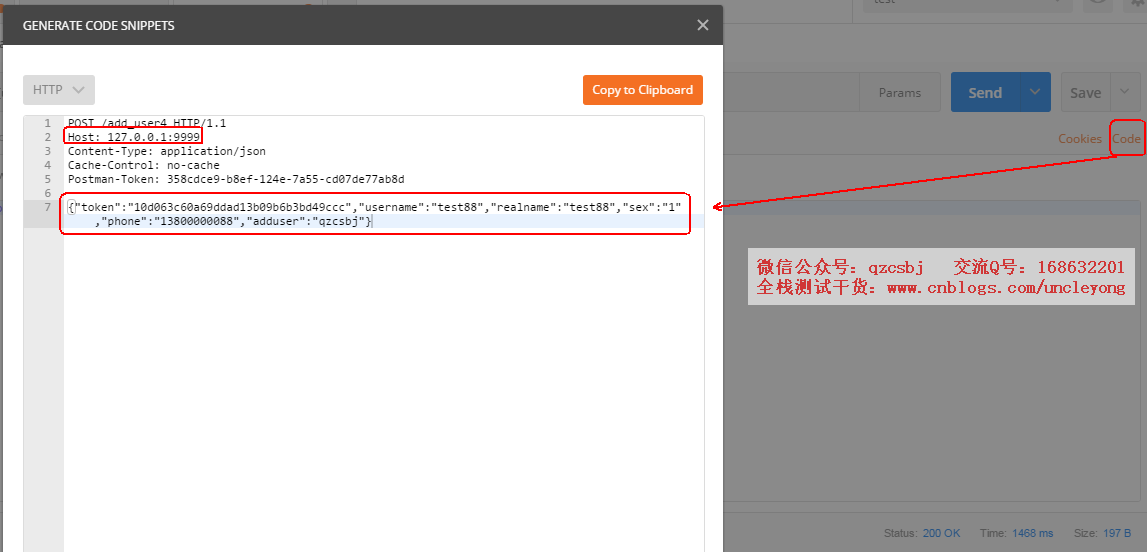
添加用户接口,要传token
参数化url和token,发送请求,成功

右上角code

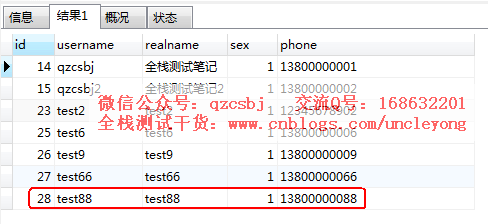
成功入库