一、前言
View UI,即原先的 iView,是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品。
官网地址:https://www.iviewui.com/docs/introduce
二、正文
由于之前Vue的项目主要使用的UI框架为elementUI,近期有个新项目有机会可以使用一下没有使用过的UI框架,在使用中遇到一些问题,总结如下:
1.下拉菜单的点击事件
<Select v-model="model1" style="200px"> <Option v-for="item in cityList" :value="item.value" :key="item.value">{{ item.label }}</Option> </Select>

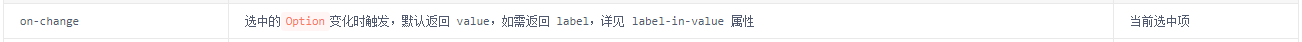
这是官网中下拉菜单的API,实际使用中,发现on-change并不生效(@change也不生效),正确写法应为@on-change=" ",例如:
<Select v-model="model1" style="200px" @on-change="changeFunc"> <Option v-for="item in cityList" :value="item.value" :key="item.value">{{ item.label }}</Option> </Select>
2.下拉框的点击事件
<Dropdown> <a href="javascript:void(0)"> 下拉菜单 <Icon type="ios-arrow-down"></Icon> </a> <DropdownMenu slot="list"> <DropdownItem>驴打滚</DropdownItem> <DropdownItem>炸酱面</DropdownItem> <DropdownItem disabled>豆汁儿</DropdownItem> <DropdownItem>冰糖葫芦</DropdownItem> <DropdownItem divided>北京烤鸭</DropdownItem> </DropdownMenu> </Dropdown>

实际使用中,发现on-click并不生效(@click也不生效),正确写法应为@click.native=" ",例如:
<Dropdown> <a href="javascript:void(0)"> 下拉菜单 <Icon type="ios-arrow-down"></Icon> </a> <DropdownMenu slot="list"> <DropdownItem @click.native="clickFunc">驴打滚</DropdownItem> <DropdownItem>炸酱面</DropdownItem> <DropdownItem disabled>豆汁儿</DropdownItem> <DropdownItem>冰糖葫芦</DropdownItem> <DropdownItem divided>北京烤鸭</DropdownItem> </DropdownMenu> </Dropdown>
三、后记
本篇博客将会持续记录使用View UI过程中遇到的问题并更新,希望大家提出宝贵的意见和建议。