摘要:
视图引擎处理ASP.NET内容,并查找指令,典型情况是向浏览器输出插入动态内容。MVC框架视图引擎的名字是Razor。
在本文中,我将带领读者快速认识Razor,以后你们看到他们的时候能够认识它。
工程准备
定义Model
1 namespace Razor.Models 2 { 3 public class Product 4 { 5 public int ProductID { get; set; } 6 public string Name { get; set; } 7 public string Description { get; set; } 8 public decimal Price { get; set; } 9 public string Category { set; get; } 10 } 11 }
定义Controller
1 using Razor.Models; 2 using System.Web.Mvc; 3 4 namespace Razor.Controllers 5 { 6 public class HomeController : Controller 7 { 8 Product myProduct = new Product 9 { 10 ProductID = 1, 11 Name = "Kayak", 12 Description = "A boat for one person", 13 Category = "Watersports", 14 Price = 275M 15 }; 16 public ActionResult Index() 17 { 18 return View(myProduct); 19 } 20 } 21 }
创建Index视图
1 @model Razor.Models.Product 2 @{ 3 Layout = null; 4 } 5 6 Product Name: @Model.Name
Razor语句以@字符开始。在这个页面,@model语句声明了我将传给视图action方法的model类型。这让我能够通过@Model访问视图模型对象的方法、字段和属性。
运行程序,得到运行结果:

使用Layout
Index.cshtml视图文件的另一个Razor表达式是:
1 @{ 2 Layout = null; 3 }
这是Razor代码块的一个例子,让我可以在视图里面包含C#语句。这个代码块以 @{ 开始,以 } 结束。当视图被渲染的时候语句被执行。
这行代码设置Layout属性值为null。在MVC应用程序里,Razor视图被编译到C#类,在基类里面定义了Layout属性。设置Layout属性为null,将告诉MVC框架视图是自包含的,它将向客户端提交所有内容。
自包含的视图在简单例子程序里还行,但是一个真实的工程可能含有大量的视图。Layout是有效的模板,模板中包含应用于整个app的那些标记。以保证正确的JavaScript库被包含进来,或者保持一致的页面布局。
创建_BasicLayout.cshtml

1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <title>@ViewBag.Title</title> 7 </head> 8 <body> 9 <h1>Product Information</h1> 10 <div style="padding: 20px; border: solid medium black; font-size:20pt"> 11 @RenderBody() 12 </div> 13 <h2>Visit <a href="http://apress.com">Apress</a></h2> 14 </body> 15 </html>
Layout是一种特殊的视图。
@RenderBody()方法在layout标记中插入action方法得到的视图内容。
@ViewBag.Title设置页面标题。
使用layout的视图将呈现layout视图中所有的元素,这也是layout是重要模板的原因。
改变Index.cshtml使用Layout:
1 @model Razor.Models.Product 2 @{ 3 Layout = Url.Content("~/Views/_BasicLayout.cshtml"); 4 } 5 6 @{ 7 ViewBag.Title = "Product Name"; 8 } 9 10 Product Name: @Model.Name
Url.Content方法,得到视图的url路径字符串,赋值给Layout属性。
ViewBag.Title = "Product Name";给ViewBag.Title动态属性赋值,Layout页面的title标记上显示这个值。
运行程序,得到运行结果:

使用_ViewStart.cshtml文件
如果没有_ViewStart.cshtml文件,我将要给所有的视图都指定layout文件。_ViewStart.cshtml将在所有视图(如果没有指定Layout属性值)呈现之前执行。
_ViewStart.cshtml文件代码:
1 @{ 2 Layout = Url.Content("~/Views/_BasicLayout.cshtml"); 3 }
修改Index.cshtml文件,删除代码行
Layout = Url.Content("~/Views/_BasicLayout.cshtml");
1 @model Razor.Models.Product 2 3 4 @{ 5 ViewBag.Title = "Product Name"; 6 } 7 8 Product Name: @Model.Name
运行程序,将得到上面一样的结果。
使用Razor表达式
在HomeController里创建DemoExpression方法:
1 public ActionResult DemoExpression() 2 { 3 ViewBag.ProductCount = 0; 4 ViewBag.ExpressShip = true; 5 ViewBag.ApplyDiscount = false; 6 ViewBag.Supplier = null; 7 return View(myProduct); 8 }
添加DemoExpression视图:
1 @model Razor.Models.Product 2 3 @{ 4 ViewBag.Title = "DemoExpression"; 5 } 6 7 8 <table> 9 <thead> 10 <tr><th>Property</th><th>Value</th></tr> 11 </thead> 12 <tbody> 13 <tr><td>Name</td><td>@Model.Name</td></tr> 14 <tr><td>Price</td><td>@Model.Price</td></tr> 15 <tr><td>Stock Level</td><td>@ViewBag.ProductCount</td></tr> 16 </tbody> 17 </table>
运行程序,得到运行结果:

View视图不但能够通过@Model呈现传给View方法model定义的类型的对象,还可以使用ViewBag呈现ViewBag的动态属性。
使用条件语句
在视图里还可以包含C#语句。修改视图代码:
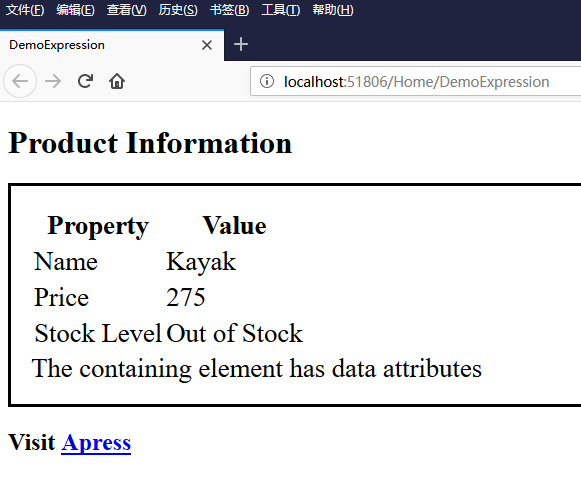
1 @model Razor.Models.Product 2 3 @{ 4 ViewBag.Title = "DemoExpression"; 5 } 6 7 <table> 8 <thead> 9 <tr><th>Property</th><th>Value</th></tr> 10 </thead> 11 <tbody> 12 <tr><td>Name</td><td>@Model.Name</td></tr> 13 <tr><td>Price</td><td>@Model.Price</td></tr> 14 <tr><td>Stock Level</td> 15 <td> 16 @switch ((int)ViewBag.ProductCount) 17 { 18 case 0: 19 @: Out of Stock 20 break; 21 case 1: 22 <b>Low Stock (@ViewBag.ProductCount)</b> 23 break; 24 default: 25 @ViewBag.ProductCount 26 break; 27 } 28 </td> 29 </tr> 30 </tbody> 31 </table> 32 <div data-discount="@ViewBag.ApplyDiscount" dataexpress="@ViewBag.ExpressShip" data-supplier="@ViewBag.Supplier"> 33 The containing element has data attributes 34 </div>
运行程序,得到运行结果:

以@字符开头开始一个C#代码块,在这个例子里是@switch。以字符 } 结束一个C#代码块,就像你写常规C#代码块一样。
在Razor代码块里,你可以包含HTML元素以及数据值,就像你在写HTML代码和Razor表达式一样。
例如:
<b>Low Stock (@ViewBag.ProductCount)</b>
@ViewBag.ProductCount
遍历数组和集合
当写MVC应用时,你将会经常遍历数组的内容,或者遍历一些集合的对象,来呈现它们的内容。
在HomeController类里添加DemoArray方法:
1 public ActionResult DemoArray() 2 { 3 Product[] array = { 4 new Product {Name = "Kayak", Price = 275M}, 5 new Product {Name = "Lifejacket", Price = 48.95M}, 6 new Product {Name = "Soccer ball", Price = 19.50M}, 7 new Product {Name = "Corner flag", Price = 34.95M} 8 }; 9 return View(array); 10 }
为DemoArray方法添加视图:
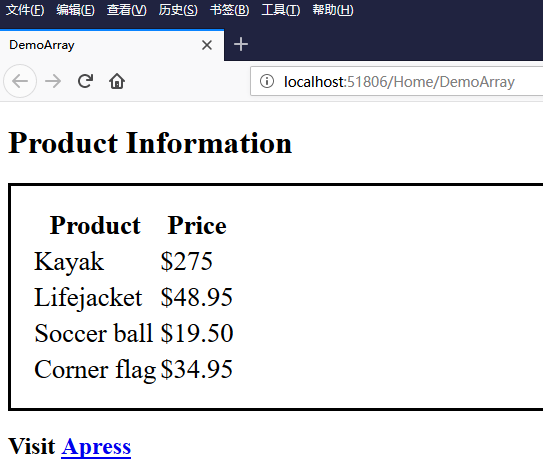
1 @model Razor.Models.Product[] 2 3 @{ 4 ViewBag.Title = "DemoArray"; 5 } 6 7 @if (Model.Length > 0) 8 { 9 <table> 10 <thead><tr><th>Product</th><th>Price</th></tr></thead> 11 <tbody> 12 @foreach (Razor.Models.Product p in Model) 13 { 14 <tr> 15 <td>@p.Name</td> 16 <td>$@p.Price</td> 17 </tr> 18 } 19 </tbody> 20 </table> 21 } 22 else { 23 <h2>No product data</h2> 24 }
- @model Razor.Models.Product[]指定这个视图的模型是Razor.Models.Product数组。
- @if(Model.Length > 0)是 @ 开始的C#代码块,Model.Length使用Model访问传给视图的数组长度。
- @foreach (Razor.Models.Product p in Model)遍历Model表示的数组。
运行程序得到运行结果:

这个视图还可以使用using namespace语句进行改进:
1 @using Razor.Models 2 @model Razor.Models.Product[] 3 4 @{ 5 ViewBag.Title = "DemoArray"; 6 } 7 8 @if (Model.Length > 0) 9 { 10 <table> 11 <thead><tr><th>Product</th><th>Price</th></tr></thead> 12 <tbody> 13 @foreach (Product p in Model) 14 { 15 <tr> 16 <td>@p.Name</td> 17 <td>$@p.Price</td> 18 </tr> 19 } 20 </tbody> 21 </table> 22 } 23 else { 24 <h2>No product data</h2> 25 }
改进后,不需要在Product类型上指定名称空间了。