使用jQuery:
1,下载jQuery
http://jquery.com/download/
2,引入jQuery文件

3,定义入口函数

<script src="jquery-1.12.2.js"></script> <script> // 第一种: $(document).ready(function (){ // jQuery代码 }); //第二种: $(function (){ // jQuery代码 }); </script>
选择器:

// 基本选择器 $('#btn') //id $('div') //标签 $('.className') //类 $('li.green') //交集 $('div,span') //并集 层级选择器 $('#father>p') //子代选择器 $('#father p') //后代选择器

// 过滤选择器: $('li:even') // 获取下标为偶数 $('li:odd') // 获取下标为奇数 $('li:first') // 获取第一个 $('li:last') // 获取最后一个 $('li:eq(index)') // 指定下标 $('li:gt(index)') // 大于下标 $('li:lt(index)') // 小于下标

// 以下是方法 // 筛选选择器 children(selector) //子类选择器 find(selector) // 后代选择器 siblings(selector) // 查找兄弟节点,不包括自己本身。 parent() // 查找父亲 eq(index) // 找指定下标,index从0开始 next() // 找下一个兄弟 prev() // 找上一次兄弟 $(“ul”).children(“li”)相当于$(“ul>li”), $(“ul”).find(“li”);相当于$(“ul li”), $(“#first”).siblings(“li”); $(“#first”).parent(); $(“li”).eq(2);相当于$(“li:eq(2)”), $(“li”).next() $(“li”).prev()
事件:
mouseover 和mouseenter的相同之处都是鼠标的进入事件,不同的是,mouseover(parent元素绑定鼠标进入事件,当鼠标进入child元素时也会触发事件,简单来说:外层元素有点击事件,点击内层元素也会触发外层的事件),mouseenter不会有这种冒泡行为,所以mouseenter它效率高
1,mouseover() 鼠标进入
1,mouseout() 鼠标离开
2,mouseenter() 鼠标进入
2,mouseleave() 鼠标离开
使用时:mouseover和mouseout一对,mouseenter和mouseleave一对!
click() 点击
操作样式:
js中修改样式有两种:
1,通过设置className // 有权重问题(因为写在style标签中)
2,style // 这个不需要担心权重的问题(因为是行内的)
.css()操作:

// 设置一个样式属性值 $('div').css(name, val); // 设置多个样式属性值 $('div').css({name1: val1, name2: val2}) // 获取样式值,return: val $('div').css(name)
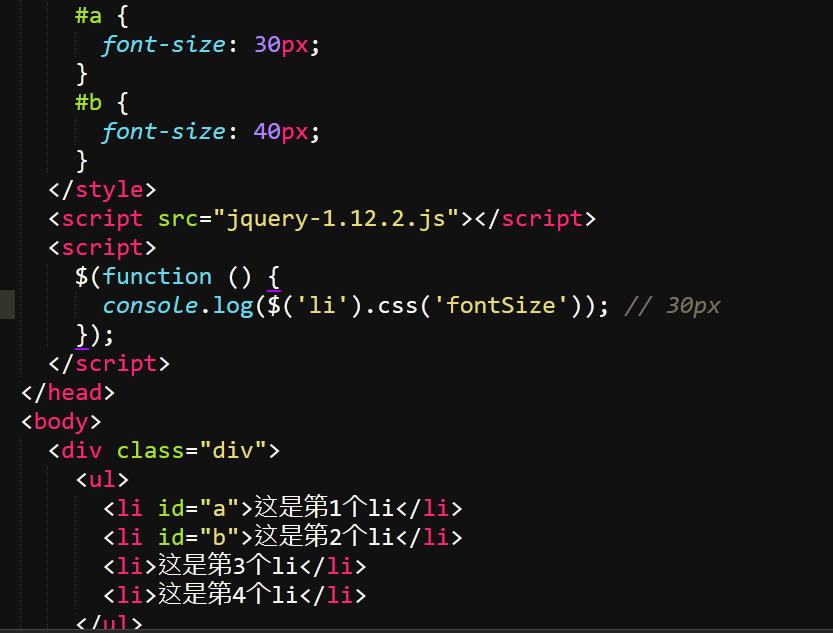
隐式迭代:
设置的时候:会把jq内部的所有对象都设置上相同的值
获取的时候:只会返回第一个元素对应的值

.class()操作:

.addClass(name) // 添加一个类(不会删除之前的类) .removeClass(name) // 移除类 .hasClass(name) // 判断有没有这个类,返回值为boolean值 .toggleClass(name) // 有则删除,无则创建。(如果有这个类的话就删除,没有这个类的话就添加)
操作属性:
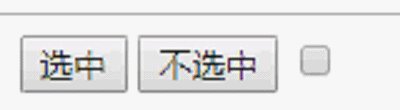
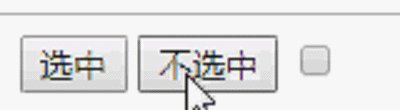
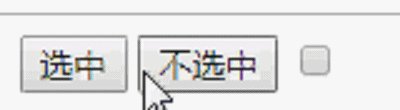
.attr() 方法:

// atrr可以设置自定义属性 .attr(name, val) // 设置单个属性值 .attr({name1: val1, name2: val2}) // 设置多个属性值 .attr(name) // 获取属性值
使用attr方法操作布尔属性值,只能操作一次(这是jQuery的问题),所以应该使用prop方法

.prop()方法:
对于布尔类型的属性使用prop()
