DIV水平居中+垂直居中
#main_zone{
1190px;
height:570px;
background-color:#fff;
margin:0 auto; /*左右居中*/
margin-top:-285px;/*垂直居中*/
margin-left:-595px;
position:absolute;
top:50%;
left:50%;/*
border:1px solid red; */
}
1.第一个例子
index.css
#header ,#centers ,#footer
{
1024px;
margin:0 auto;
clear:both;
font-size:18px;
line-height:68px;
font-weight:bold;
}
#header
{
height:68px;
border:1px solid #CCCCCC;
}
#centers
{
padding:8px 0;
}
#footer
{
border-top:1px solid #CCCCCC;
background:#F2F2F2;
}
#centers .c_left
{
float:left;
390px;
border:1px solid #00CC66;
background:#F7F7F7;
margin-right:5px;
}
#centers .c_right
{
float:left;
625px;
border:1px solid #00CC66;
background:#F7F7F7
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<htmlxmlns="http://www.w3.org/1999/xhtml">
<head>
<metahttp-equiv="Content-Type"content="text/html; charset=gb2312"/>
<title>css布局案例实验页面-www.divcss5.com.cn</title>
<linkhref="index.css"rel="stylesheet"type="text/css"/>
</head>
<body>
<divid="header">我是头部(上)</div>
<divid="centers">
<divclass="c_left">我是中的左</div>
<divclass="c_right">我是中的右</div>
<divclass="clear"> </div>
</div>
<divid="footer">我是底部(下)</div>
</body>
</html>
2.第二个例子
@charset "utf-8";
/* CSS Document */
html,body,div,span,h1,h2,h3,h4,h5,h6,p,pre,a,code,em,img,small,strong,sub,sup,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label{margin:0;padding:0;border:0;outline:0;font-size:100%;vertical-align:baseline;transparent}
a{color:#007bc4 /*#424242*/; text-decoration:none;}
ol,ul{list-style:none}
table{border-collapse:collapse;border-spacing:0}
body{height:100%; font:16px/18px "Microsoft Yahei", Tahoma, Helvetica, Arial, Verdana, "5b8b4f53", sans-serif; color:#51555C; background:#2b2b2b/*162934*/ url(../images/body_bg.gif) repeat-x}
img{border:none}
#header{910px; min-height:110px; padding:3px; background:#fff; margin:0 auto;-moz-border-radius:12px;-khtml-border-radius: 12px;-webkit-border-radius: 12px; border-radius:12px;}
#main{910px; min-height:600px; padding:3px; margin:10px auto 0 auto; background:#fff; -moz-border-radius:12px;-khtml-border-radius: 12px;-webkit-border-radius: 12px; border-radius:12px;}
#footer{910px;min-height:100px; padding:3px; margin:10px auto 0 auto; background:#fff;-moz-border-radius:12px;-khtml-border-radius: 12px;-webkit-border-radius: 12px; border-radius:12px;}
#footer p{ padding:10px 2px; line-height:24px; text-align:center}
#footer p a:hover{color:#51555C}
/* ----------------------------------- 表格 ----------------------------------- */
table.dataintable {
font-family: "Microsoft Yahei", Tahoma, Helvetica, Arial, Verdana, "5b8b4f53", sans-serif;
/*
font-family:Arial, Helvetica, sans-serif;
*/
margin-top:10px;
border-collapse:collapse;
border:1px solid #aaa;
100%;
}
table.dataintable th {
vertical-align:baseline;
padding:5px 15px 5px 5px;
background-color:#d5d5d5;
border:1px solid #aaa;
text-align:left;
}
table.dataintable td {
vertical-align:text-top;
padding:5px 15px 5px 5px;
background-color:#efefef;
border:1px solid #aaa;
}
/*输入框的样式类*/
.input_text{
color: #ff0000;
background-color: #FFFFFF;
border: #006699;
border-style: dashed;
border-top- 1px;
border-right- 1px;
border-bottom- 1px;
border-left- 1px;
}<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/css.css" />
</head>
<body>
<div id="header">
</div>
<div id="main">
<?php
require 'Connection.php';
// mysql_select_db("php", $con);
$sql = "SELECT * FROM think_data";
//$result = mysql_query($sql_string);
$rs = mysql_query($sql);
if (!$rs) {
exit("Error in SQL");
}
echo "<table border="1"><tr>";
echo "<th>id</th>";
echo "<th>data</th></tr>";
while ($row = mysql_fetch_array($rs)) {
$id = $row['id'];
$data = $row['data'];
echo "<tr><td>$id</td>";
echo "<td>$data</td></tr>";
}
mysql_close($con);
echo "</table>";
?>
<br/>
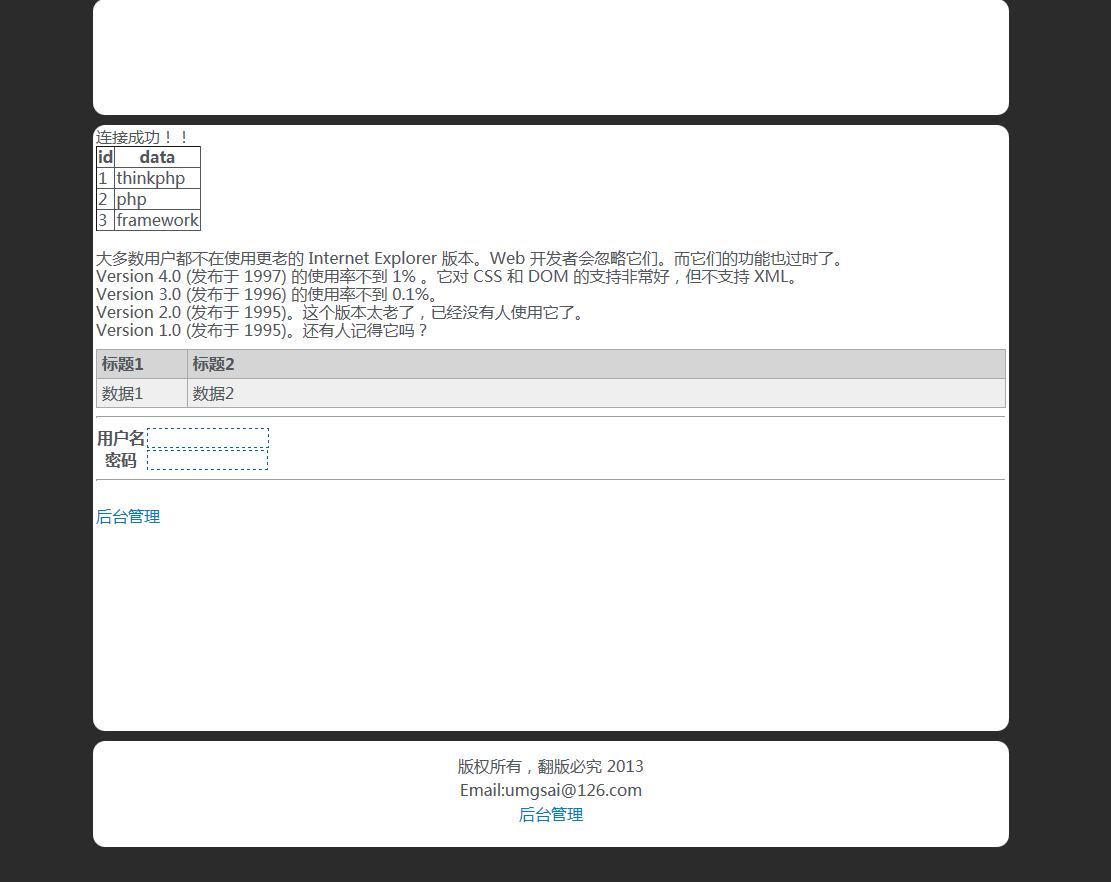
大多数用户都不在使用更老的 Internet Explorer 版本。Web 开发者会忽略它们。而它们的功能也过时了。<br/>
Version 4.0 (发布于 1997) 的使用率不到 1% 。它对 CSS 和 DOM 的支持非常好,但不支持 XML。<br/>
Version 3.0 (发布于 1996) 的使用率不到 0.1%。<br/>
Version 2.0 (发布于 1995)。这个版本太老了,已经没有人使用它了。<br/>
Version 1.0 (发布于 1995)。还有人记得它吗?<br/>
<table class="dataintable">
<tr>
<th width="10%">标题1</th>
<th>标题2</th>
</tr>
<tr>
<td>数据1</td>
<td>数据2</td>
</tr>
</table>
<hr/>
<form>
<table>
<tr>
<th width="10%">用户名</th>
<td><input class="input_text" type="text" name="firstname" size="15"/></td>
</tr>
<tr>
<th>密码</th>
<td> <input class="input_text" type="password" name="password" size="16"/></td>
</tr>
</table>
</form>
<hr/>
<br/>
<a href="#">后台管理</a>
</div>
<div id="footer">
<p>
版权所有,翻版必究 2013<br/>
Email:umgsai@126.com<br/>
<a href="#">后台管理</a>
</p>
</div>
</body>
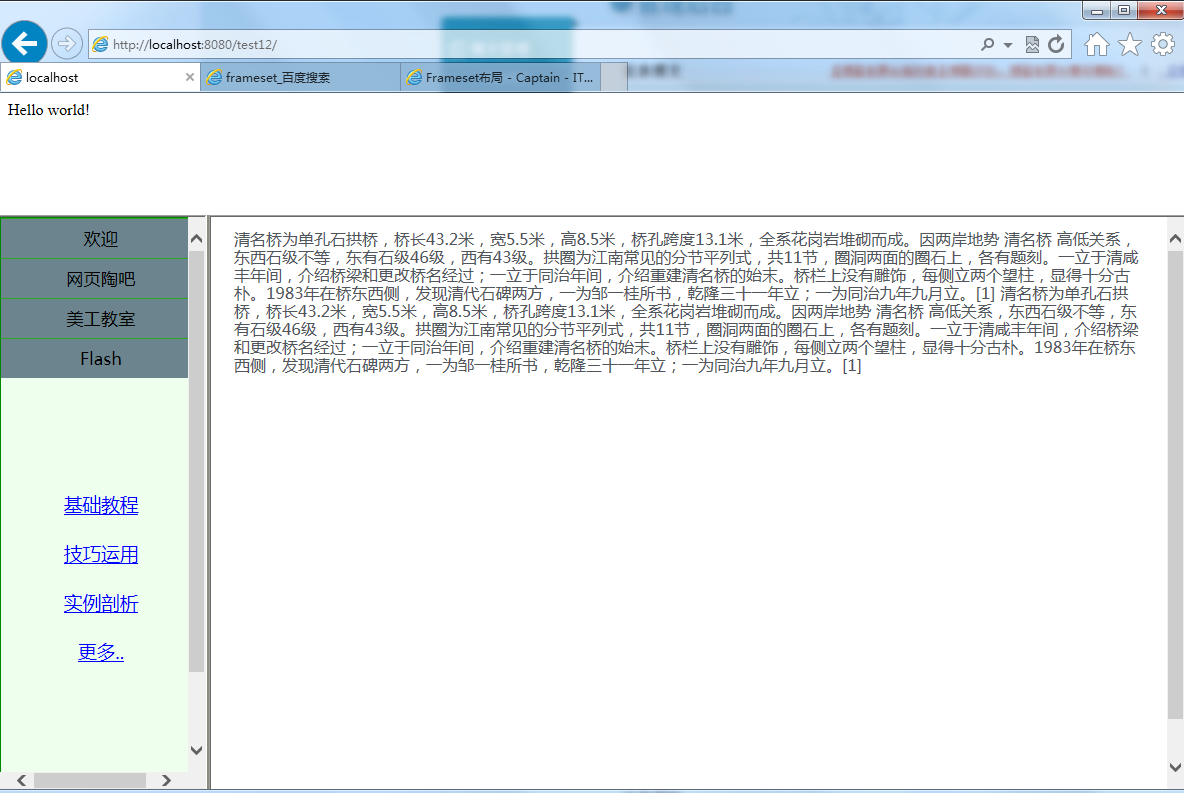
</html>3.第三个例子
代码见附件。
本文出自 “阿凡达” 博客,请务必保留此出处http://shamrock.blog.51cto.com/2079212/1055961