Test_01.mxml
<?xml version="1.0" encoding="utf-8"?>
<viewer:BaseWidget xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:viewer="com.esri.viewer.*"
xmlns:components="com.esri.viewer.components.*"
widgetConfigLoaded="init()">
<fx:Script>
<![CDATA[
[Bindable]
//有了上面这句,text="{helloContent}"才能起作用
//this function called when the widget's configuration is loaded
private var helloContent:String;
private function init():void
{
if (configXML) // checking for valid content in the configuration file
{
//读取配置文件
lbl.text = configXML.content || getDefaultString("helloContent");
helloContent = "你好你好!!!";
// lbl.text = "Success~~~~~~~~~~";
// lbl.text = getDefaultString("helloContent");
}
}
protected function label1_clickHandler(event:MouseEvent):void
{
// TODO Auto-generated method stub
if(txt.text == ""){
txt.text = "God bless you!!";
}else{
txt.text = "";
}
}
]]>
</fx:Script>
<viewer:WidgetTemplate id="helloWorld"
width="557" height="419">
<viewer:layout>
<!--
<s:VerticalLayout horizontalAlign="center" verticalAlign="middle"/>
-->
<s:VerticalLayout horizontalAlign="left" verticalAlign="middle"/>
</viewer:layout>
<s:Label id="lbl"
width="100%"
fontSize="18"
fontStyle="italic"
fontWeight="bold"/>
<s:Label text="{helloContent}"/>
<s:Label id="txt"
width="100%"
fontSize="18"
fontStyle="italic"
fontWeight="bold"
click="label1_clickHandler(event)"/>
</viewer:WidgetTemplate>
</viewer:BaseWidget>Test_01.xml
<configuration> <content>Hello World ! Successfully works!!!~~~@@@ </content> </configuration>
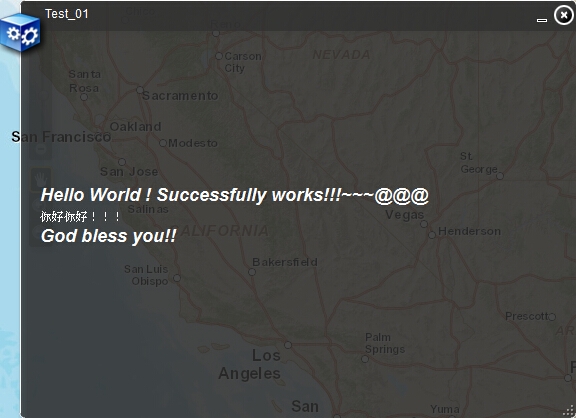
运行效果
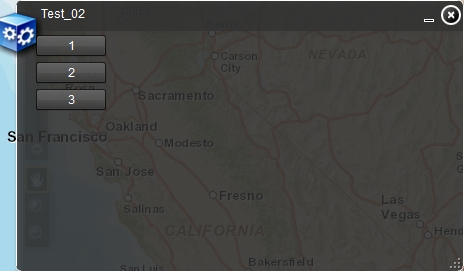
垂直布局与Button
<viewer:WidgetTemplate id="test_02" width="300" height="200"> <s:Group> <s:layout> <s:VerticalLayout/> </s:layout> <s:Button label="1"/> <s:Button label="2"/> <s:Button label="3"/> </s:Group> </viewer:WidgetTemplate>
<s:Button label="1"/><!-- Button大写表示Button是实例,label小写表示label是属性 --> <s:Button> <s:label>3</s:label> </s:Button><!-- 与上面的写法等价 -->
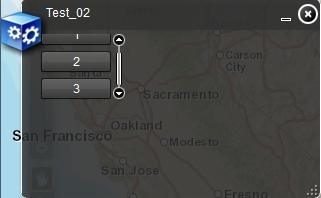
滚动内容
<s:Scroller height="65"> <s:Group> <s:layout> <s:VerticalLayout/> </s:layout> <s:Button label="1"/> <s:Button label="2"/> <s:Button label="3"/> </s:Group> </s:Scroller>
本文出自 “阿凡达” 博客,请务必保留此出处http://shamrock.blog.51cto.com/2079212/1533063