一、问题背景
该项目提供友盟+SDK下载、相关辅助工具、集成demo等相关功能。
因原有SDK版本升级配置文件较复杂,需要在java端通过多个文件查询整合得到前端界面勾选内容数据,且升级SDK均需要手动拉取oss文件到服务端本地缓存,导致维护成本较高,且时间悠久无相关产品及开发文档说明,因此在本次业务升级中重构改应用。

二、改造目标
- 新版体验: SDK_开发者中心-友盟+
- 满足升级功能迭代包括新增多端整合功能等,以及视觉全新体验。
- java端迁移到node,直连oss简化配置文件,节约”人工智能“的升级维护成本。
- 下载由后端转到oss直连下载, 大大提高下载效率。
- SDK端各原文件统一格式为zip,文件存储与服务端分离,提高后续维护性。
- 使用SSR服务端渲染,提高SEO优化。
三、下载方案

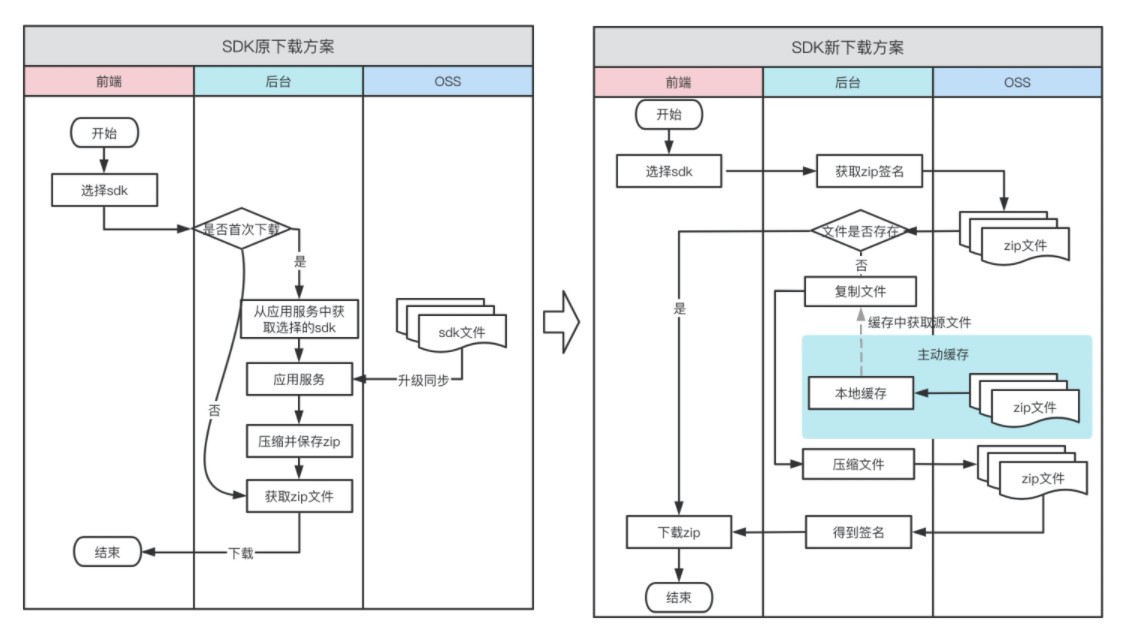
1. 原下载方案
由页面勾选,到后端进行文件的拷贝获取(原始文件已在后端缓存),创建对应目录,进行merge后压缩为最终zip文件,压缩完成后端直接流式返回zip。下载速度缓慢。且缓存的原始文件需每次手动拉取。
缺点:后端下载速度较慢。服务端存储过多过大文件的合理性。
2. 新下载方案
将原始文件在编译部署时从OSS拉取到服务端,且保持缓存文件路径层级与OSS一致。根据页面勾选,先查询OSS是否有缓存,若无缓存则在后端进行各个SDK压缩包的原始文件复制,复制到生成对应的各层级文件夹中,在各文件夹内解压、merge、整合后形成最终文件夹,将最终文件夹压缩为zip后上传到OSS,得到OSS分享链接直接下载。
四、技术选型对比
1. 缓存原始文件方式对比
原始SDK存储在OSS且统一zip格式,全部原始文件压缩包大约1.5G。根据页面操作拉取整合各SDK到一个文件中。
- 不推荐!直连OSS拉取对应SDK。
OSS提供将读取文件夹及内容api,可将该文件夹内递归全部文件为二维列表,若要实现需把需要的原始各个zip解压在读取内容,解压后原始文件比zip格式大了约3倍,明显降低整体速度。
- 推荐!每次应用部署时,在app.js中拉取OSS原始文件到服务端缓存,当缓存完成后则在缓存复制,当无缓存时则oss拉取兜底。
2. 文件夹压缩/解压zip工具对比
因原始文件中有软链接,在merge中需要注意!
2.1、 zlib 模块
- 优势:
- 可对数据进行压缩和解压处理,减小数据体积,加快传输速度。
- 对文件进行压缩/解压。
- 缺点:不可压缩/解压缩文件夹。
// 如HTTP请求头部设置 Accept-Encoding: gzip,deflate // 压缩/解压缩文件 let lib = require('zlib') let gzip = zlib.createGzip() let rs = fs.createReadStream('./a.js') let ws = fs.createWriteStream('./a.js.gz') rs.pipe(gzip).pipe(ws)
2.2、 node-stream-zip
- 优势:zip文件压缩/解压库,使用方便,可操作文件/文件夹。
- 缺点:不识别解压后文件中的软链接,导致软链接打不开错误。
// 解压zip文件 const StreamZip = require('node-stream-zip'); const zip = new StreamZip.async({ file: './common.zip' }); await zip.extract(null, './'); await zip.close();
2.3、 compressing
- 优点:可同步/异步压缩或解压文件/文件夹,相关文档简单清晰。
- 缺点:不识别解压后文件中的软链接,导致软链接打不开错误。
2.4、 adm-zip
- 优势:
- 将 zip 文件直接解压缩到磁盘或内存缓冲区中。
- 压缩文件并将它们以 .zip 格式或压缩缓冲区存储到磁盘。
- 从现有 .zip 更新/添加新文件/删除文件的内容。
- 缺点:只能针对当前zip包进行操作整理,或者将文件逐一复制出来。但实际业务需求根据页面勾选将多个SDK压缩包解压生成新的对应目录层级后整合为一个压缩包。
2.5、 archive
- 缺点:较长时间未更新,且解压后内部文件有软链会重复生成真实文件。
五、关于SSR服务端渲染
为更好优化SEO,项目改造采用react ssr服务端渲染,框架结构 Node + Um-Egg + React + AndD + yk-cli。
适用于偏静态的页面展示应用。
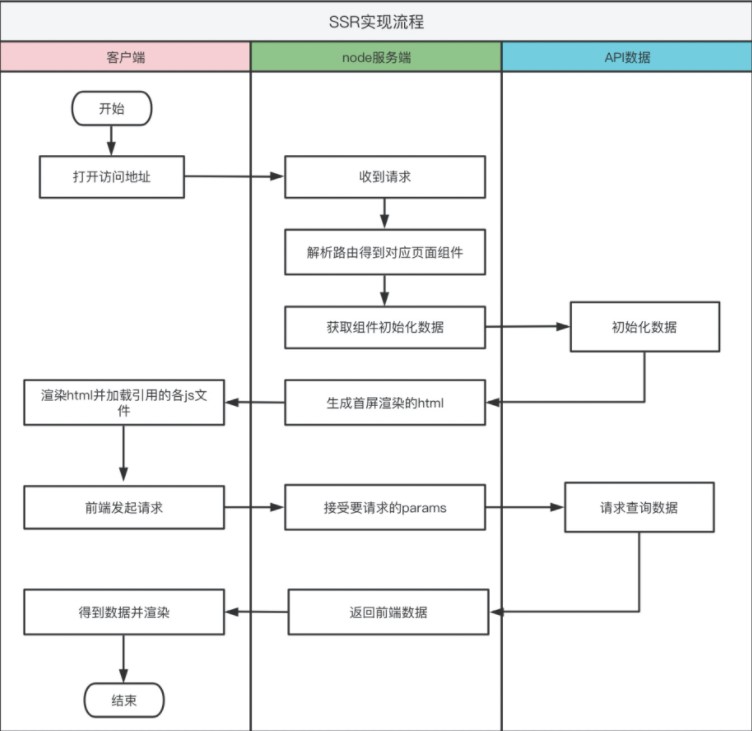
5.1 SSR过程实现

5.2 initProps与state注意点
- 页面首屏渲染只会渲染Component.initProps数据。
- 在state定义的数据首屏不会渲染,而在前端组件中渲染。
5.3 SSR优势
- 有利于SEO
浏览器爬虫不会等待页面异步数据全部加载完成后再去抓取页面信息。而服务端渲染返回到前端页面是获取全部首屏数据并生成html,即访问路由时获取。
- 有利于首屏渲染
通过路由请求node中html全部内容,减少加载js文件过程耗时,提高用户访问页面时间。
5.4 SSR缺点
- 服务端压力增大
原本是客户端渲染,现改为node层处理生成html,当并发量较大时占用服务端资源也更大。
- 维护成本相对变大
如上文5.2.中介绍,
要格外注意首屏数据处理以及项目引用第三方库处理数据情况!
【文章作者:友盟+技术团队】
⭐️开发者中心重构将友盟SDK统一输出,包含APP端、网页端、小程序/小游戏、H5各端,以及相关SDK下载和自动集成方式。
重构前后下载效率提升数倍,使得用户体验感迅速提升。同时友盟+也会更加重视相关文档的输出,从功能描述到技术实现以及用户体验等等维度,更好地帮助用户快速准确地解决问题。