position属性
- 1 static 元素在文档常规流中当前的布局位置。此时 top, right, bottom, left 和 z-index 属性无效。
- 2 relative 相对原来位置移动,会保留文档中该位置(为元素预留空间
- 3 absolute 相对整个页面(父元素)移动,不为元素预留空间
- 4 fixed 素的位置在屏幕滚动时不会改变
- 5 sticky position: sticky 对 table 元素的效果与 position: relative 相同。
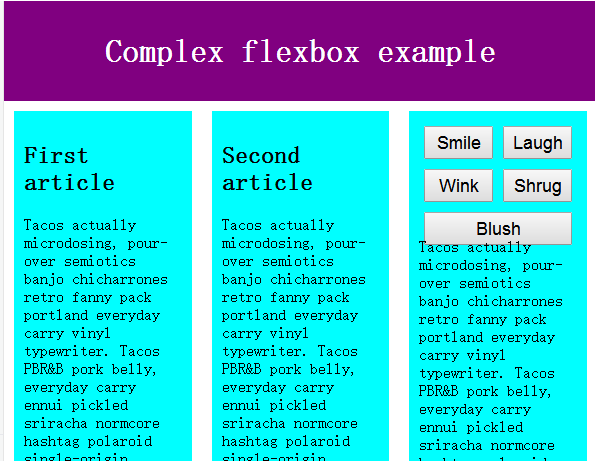
flex 模型
Flex 布局教程:语法篇
inline-block的基线是最后一行文字的底部,flex里面的基线是第一行文字的底部
display: flex;
假如你想设置行内元素为 flexible box,也可以置 display 属性的值为 inline-flex。
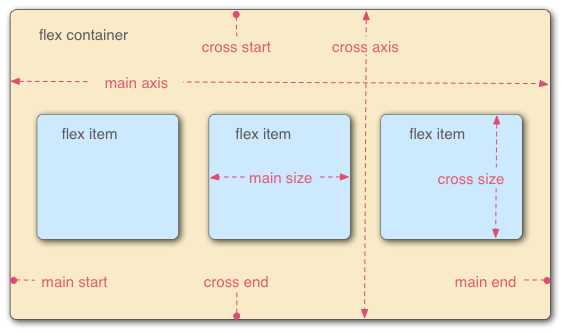
弹性盒子

flex-direction: column(横向)/row-reverse(反纵) 和 column-reverse (反横)
子代确实超出了它们的容器。 解决此问题的一种方法是将以下声明添加到 section css 规则中:
flex-wrap: wrap
这样任何溢出的元素将被移到下一行。
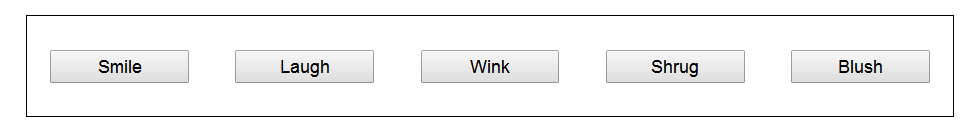
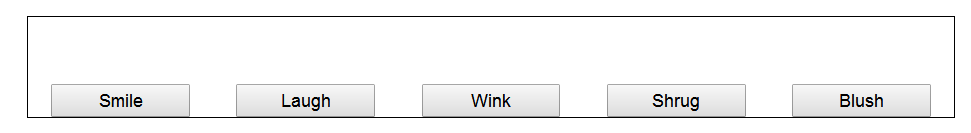
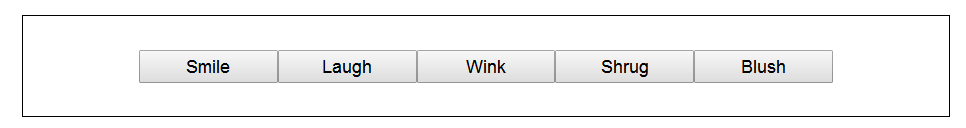
align-items 控制 flex 项在交叉轴上的位置。

- 默认的值是 stretch 时

- center

- flex-start

- flex-end

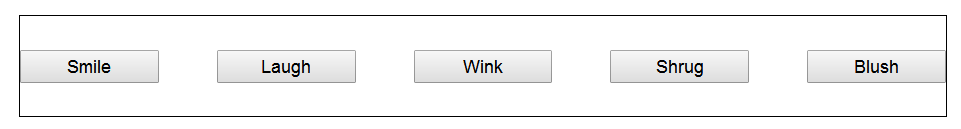
justify-content 控制 flex 项在主轴上的位置
-
flex-start / flex-end

-
center

-
space-around (所有 flex 项沿着主轴均匀地分布,在任意一端都会留有一点空间。)

-
space-between(只是它不会在两端留下任何空间。)

-
所有 flex 项默认的 order 值是 0。
-
order 值大的 flex 项比 order 值小的在显示顺序中更靠后。
-
相同 order 值的 flex 项按源顺序显示。所以假如你有四个元素,其 order 值分别是2,1,1和0,那么它们的显示顺序就分别是第四,第二,第三,和第一。
-
第三个元素显示在第二个后面是因为它们的 order 值一样,且第三个元素在源顺序中排在第二个后面。
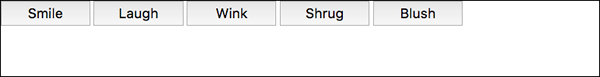
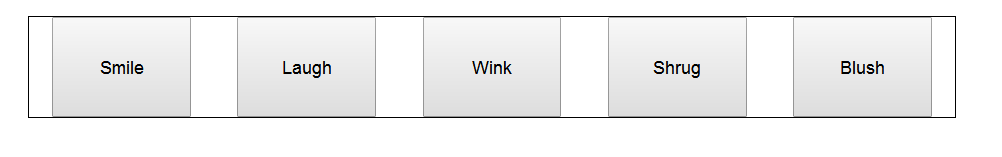
article:nth-of-type(3) div:first-child {
flex: 1 100px;
display: flex;
flex-flow: row wrap;
align-items: center;
justify-content: space-around;
}
我们给按钮设置大小,有意思的是我们给它一个值为1的 flex 属性。如果你调整浏览器窗口宽度,你会看到这是一个非常有趣的效果。按钮将占用尽可能多的空间,尽可能多的坐在同一条线上,但是当它们不再适合在同一条线上,他们会到下一行去。