

<div id="goodSpirit">
<ul>
<li v-for="item,index in items" :key="index">
{{index}} -- {{item.message}}
</li>
</ul>
<ul>
<li v-for="value,key in object">
{{key}} : {{value}}
</li>
</ul>
<ul>
<li v-for="one,index in friends" :key="index">
{{index}} -- {{one.name}}
</li>
</ul>
</div>
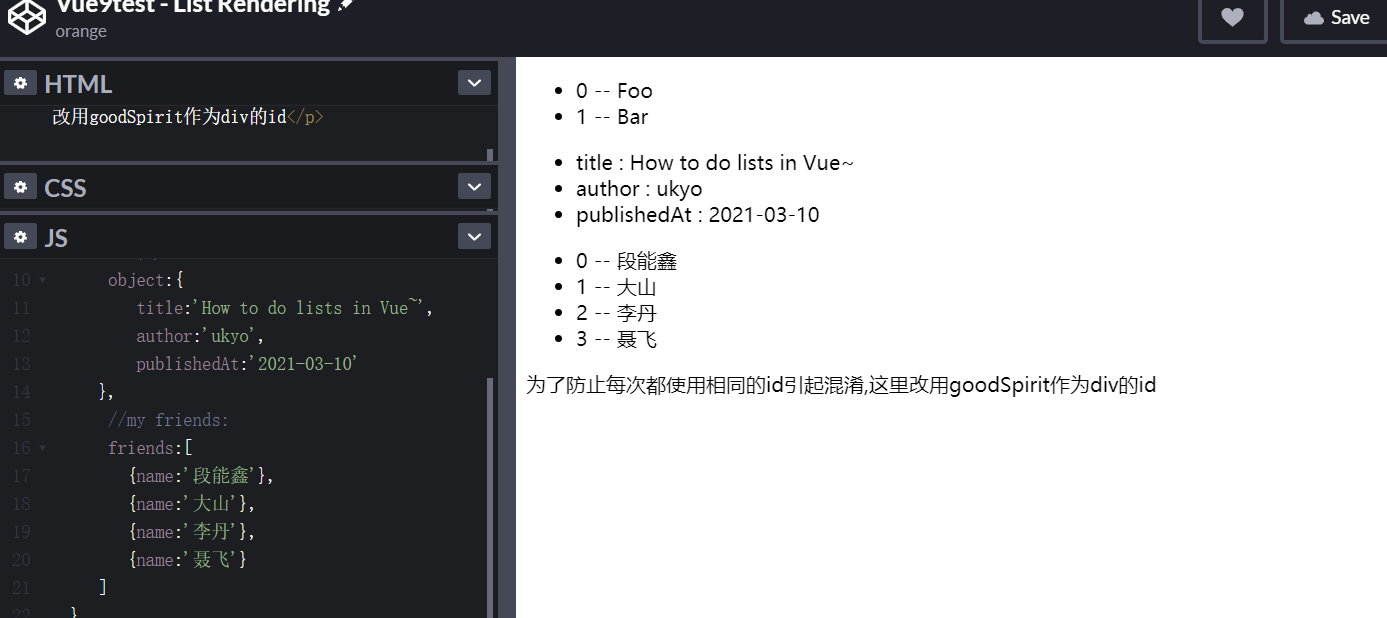
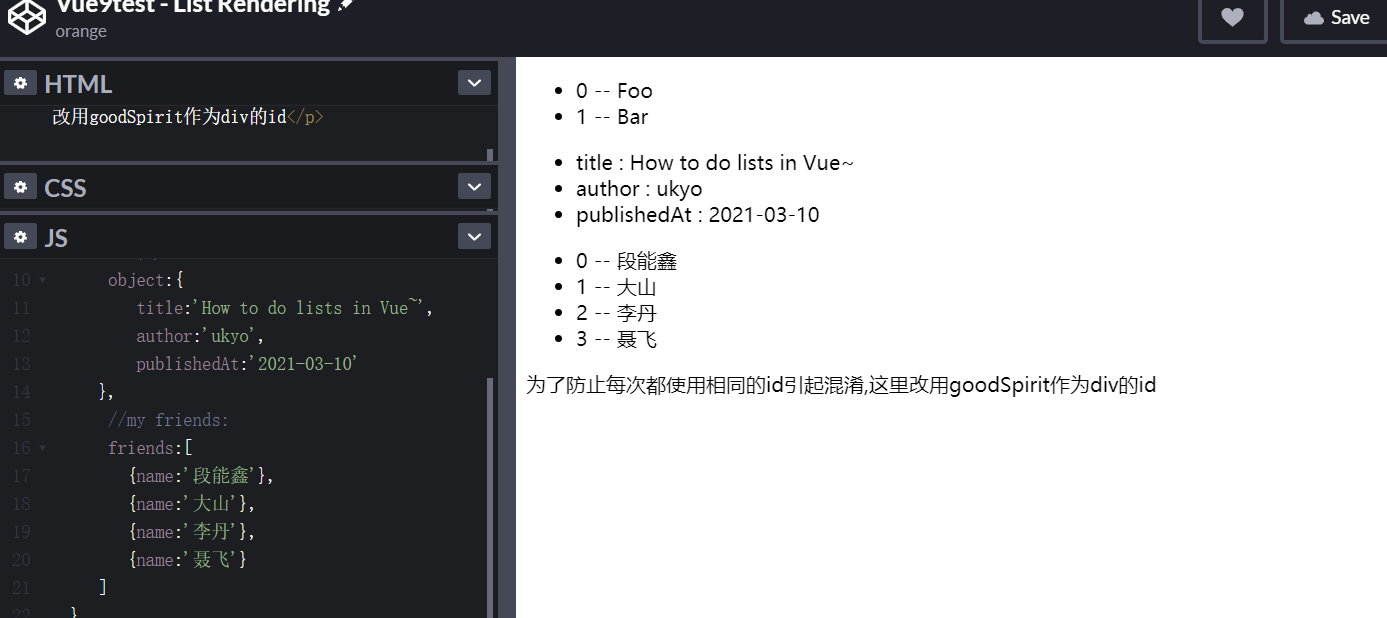
<p>为了防止每次都使用相同的id引起混淆,这里改用goodSpirit作为div的id</p>
var vm = new Vue({
el:"#goodSpirit",
data:{
//数组
items:[
{message:'Foo'},
{message:'Bar'}
],
//对象
object:{
title:'How to do lists in Vue~',
author:'ukyo',
publishedAt:'2021-03-10'
},
//my friends:
friends:[
{name:'段能鑫'},
{name:'大山'},
{name:'李丹'},
{name:'聂飞'}
]
}
});