

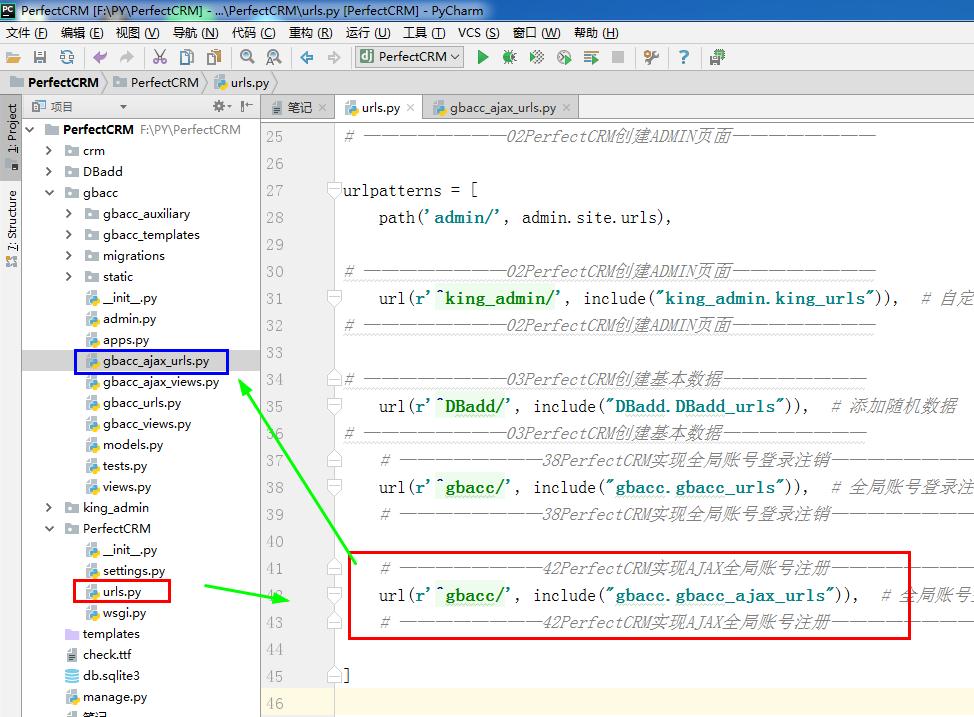
1 #urls.py 2 3 """PerfectCRM URL Configuration 4 5 The `urlpatterns` list routes URLs to views. For more information please see: 6 https://docs.djangoproject.com/en/2.0/topics/http/urls/ 7 Examples: 8 Function views 9 1. Add an import: from my_app import views 10 2. Add a URL to urlpatterns: path('', views.home, name='home') 11 Class-based views 12 1. Add an import: from other_app.views import Home 13 2. Add a URL to urlpatterns: path('', Home.as_view(), name='home') 14 Including another URLconf 15 1. Import the include() function: from django.urls import include, path 16 2. Add a URL to urlpatterns: path('blog/', include('blog.urls')) 17 """ 18 from django.contrib import admin 19 from django.urls import path 20 21 # ————————02PerfectCRM创建ADMIN页面———————— 22 from django.conf.urls import url # URL 23 from django.conf.urls import include # 分发URL 24 # ————————02PerfectCRM创建ADMIN页面———————— 25 26 urlpatterns = [ 27 path('admin/', admin.site.urls), 28 29 # ————————02PerfectCRM创建ADMIN页面———————— 30 url(r'^king_admin/', include("king_admin.king_urls")), # 自定义admin 31 # ————————02PerfectCRM创建ADMIN页面———————— 32 33 # ————————03PerfectCRM创建基本数据———————— 34 url(r'^DBadd/', include("DBadd.DBadd_urls")), # 添加随机数据 35 # ————————03PerfectCRM创建基本数据———————— 36 # ————————38PerfectCRM实现全局账号登录注销———————— 37 url(r'^gbacc/', include("gbacc.gbacc_urls")), # 全局账号登录注销 38 # ————————38PerfectCRM实现全局账号登录注销———————— 39 40 # ————————42PerfectCRM实现AJAX全局账号注册———————— 41 url(r'^gbacc/', include("gbacc.gbacc_ajax_urls")), # 全局账号登录注销 42 # ————————42PerfectCRM实现AJAX全局账号注册———————— 43 44 ]


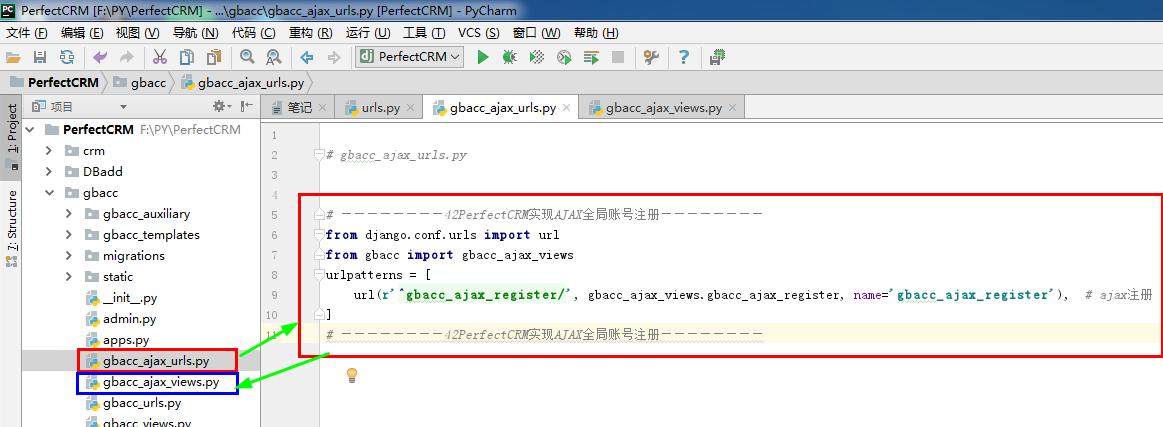
1 # gbacc_ajax_urls.py 2 3 4 # ————————42PerfectCRM实现AJAX全局账号注册———————— 5 from django.conf.urls import url 6 from gbacc import gbacc_ajax_views 7 urlpatterns = [ 8 url(r'^gbacc_ajax_register/', gbacc_ajax_views.gbacc_ajax_register, name='gbacc_ajax_register'), # ajax注册 9 ] 10 # ————————42PerfectCRM实现AJAX全局账号注册————————



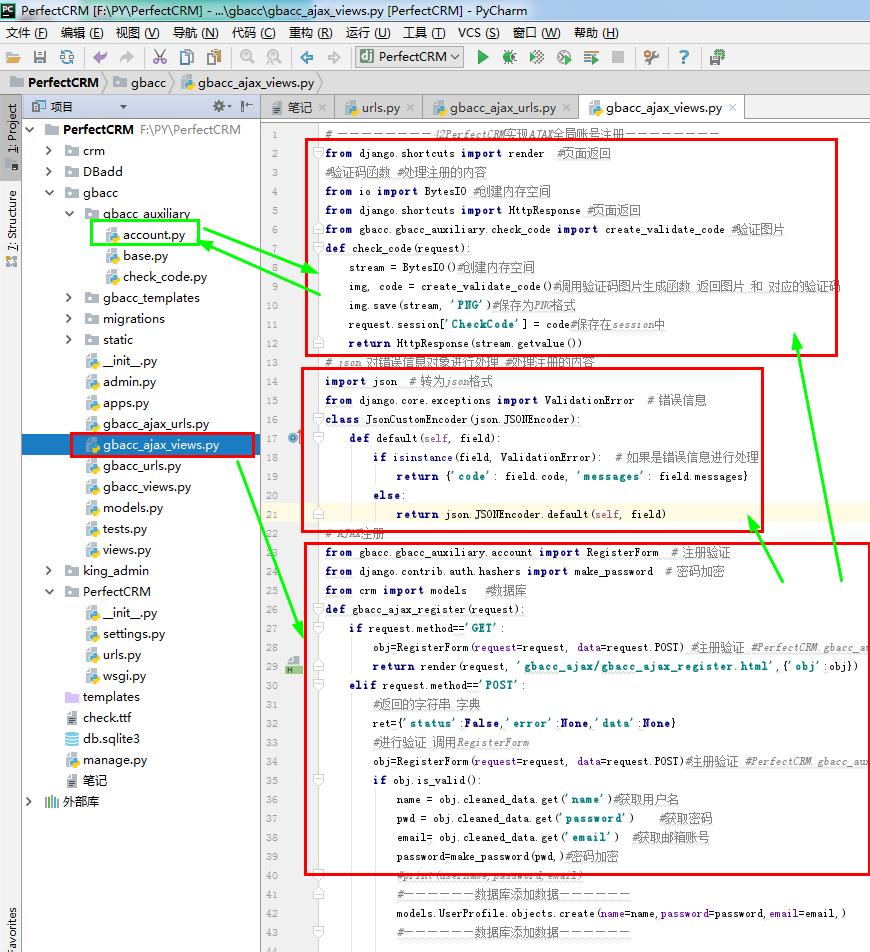
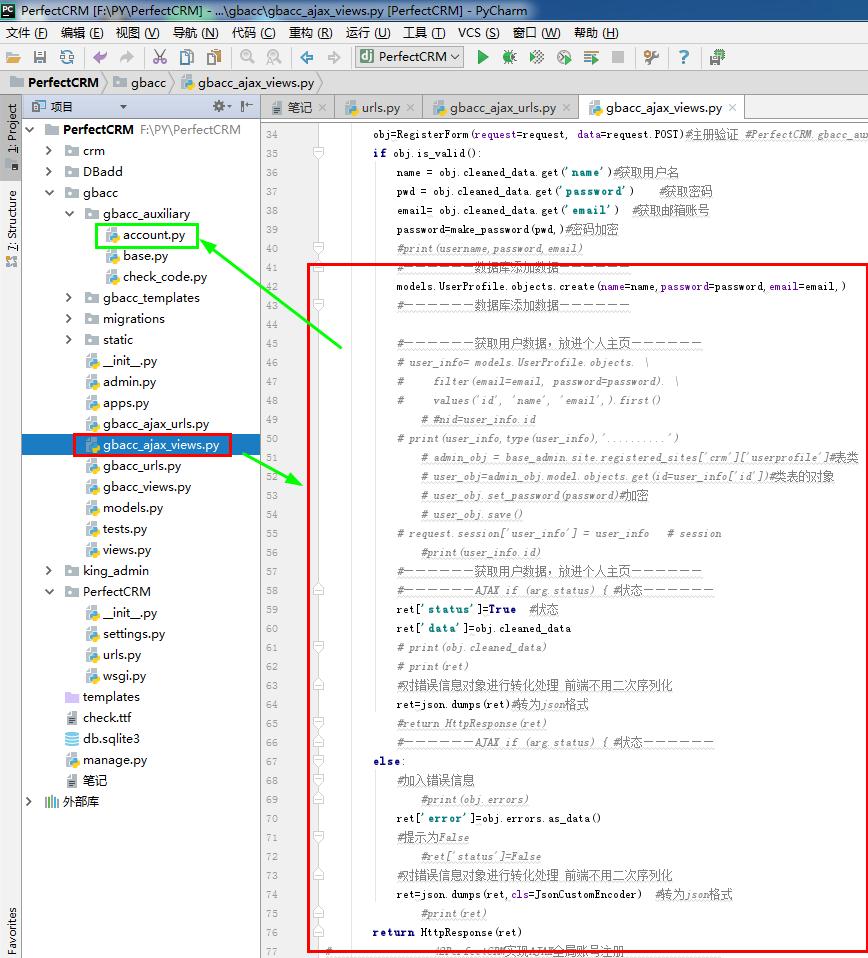
1 # gbacc_ajax_views.py 2 # ————————42PerfectCRM实现AJAX全局账号注册———————— 3 from django.shortcuts import render #页面返回 4 #验证码函数 #处理注册的内容 5 from io import BytesIO #创建内存空间 6 from django.shortcuts import HttpResponse #页面返回 7 from gbacc.gbacc_auxiliary.check_code import create_validate_code #验证图片 8 def check_code(request): 9 stream = BytesIO()#创建内存空间 10 img, code = create_validate_code()#调用验证码图片生成函数 返回图片 和 对应的验证码 11 img.save(stream, 'PNG')#保存为PNG格式 12 request.session['CheckCode'] = code#保存在session中 13 return HttpResponse(stream.getvalue()) 14 # json 对错误信息对象进行处理 #处理注册的内容 15 import json # 转为json格式 16 from django.core.exceptions import ValidationError # 错误信息 17 class JsonCustomEncoder(json.JSONEncoder): 18 def default(self, field): 19 if isinstance(field, ValidationError): # 如果是错误信息进行处理 20 return {'code': field.code, 'messages': field.messages} 21 else: 22 return json.JSONEncoder.default(self, field) 23 # AJAX注册 24 from gbacc.gbacc_auxiliary.account import RegisterForm # 注册验证 25 from django.contrib.auth.hashers import make_password # 密码加密 26 from crm import models #数据库 27 def gbacc_ajax_register(request): 28 if request.method=='GET': 29 obj=RegisterForm(request=request, data=request.POST) #注册验证 #PerfectCRM.gbacc_auxiliary.account 30 return render(request, 'gbacc_ajax/gbacc_ajax_register.html',{'obj':obj}) 31 elif request.method=='POST': 32 #返回的字符串 字典 33 ret={'status':False,'error':None,'data':None} 34 #进行验证 调用RegisterForm 35 obj=RegisterForm(request=request, data=request.POST)#注册验证 #PerfectCRM.gbacc_auxiliary.account 36 if obj.is_valid(): 37 name = obj.cleaned_data.get('name')#获取用户名 38 pwd = obj.cleaned_data.get('password') #获取密码 39 email= obj.cleaned_data.get('email') #获取邮箱账号 40 password=make_password(pwd,)#密码加密 41 #print(username,password,email) 42 #——————数据库添加数据—————— 43 models.UserProfile.objects.create(name=name,password=password,email=email,) 44 #——————数据库添加数据—————— 45 46 #——————获取用户数据,放进个人主页—————— 47 # user_info= models.UserProfile.objects. 48 # filter(email=email, password=password). 49 # values('id', 'name', 'email',).first() 50 # #nid=user_info.id 51 # print(user_info,type(user_info),'..........') 52 # admin_obj = base_admin.site.registered_sites['crm']['userprofile']#表类 53 # user_obj=admin_obj.model.objects.get(id=user_info['id'])#类表的对象 54 # user_obj.set_password(password)#加密 55 # user_obj.save() 56 # request.session['user_info'] = user_info # session 57 #print(user_info.id) 58 #——————获取用户数据,放进个人主页—————— 59 #——————AJAX if (arg.status) { #状态—————— 60 ret['status']=True #状态 61 ret['data']=obj.cleaned_data 62 # print(obj.cleaned_data) 63 # print(ret) 64 #对错误信息对象进行转化处理 前端不用二次序列化 65 ret=json.dumps(ret)#转为json格式 66 #return HttpResponse(ret) 67 #——————AJAX if (arg.status) { #状态—————— 68 else: 69 #加入错误信息 70 #print(obj.errors) 71 ret['error']=obj.errors.as_data() 72 #提示为False 73 #ret['status']=False 74 #对错误信息对象进行转化处理 前端不用二次序列化 75 ret=json.dumps(ret,cls=JsonCustomEncoder) #转为json格式 76 #print(ret) 77 return HttpResponse(ret) 78 # ————————42PerfectCRM实现AJAX全局账号注册————————


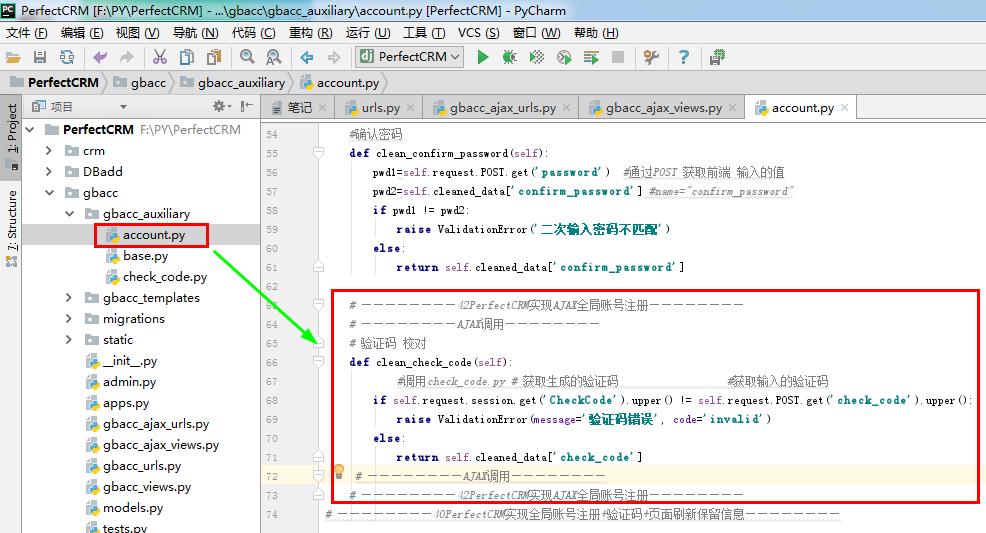
1 # account.py 2 # ————————40PerfectCRM实现全局账号注册+验证码+页面刷新保留信息———————— 3 from .base import BaseForm #重写 4 from django.core.exceptions import ValidationError #错误信息 5 from django import forms as django_forms # forms 6 from django.forms import fields as django_fields #字段 7 from crm import models #数据库 8 #注册验证 9 class RegisterForm(BaseForm, django_forms.Form): 10 name=django_fields.CharField( 11 min_length=3, 12 max_length=20, 13 error_messages={'required': '用户名不能为空.', #默认输入这个 14 'min_length': "用户名长度不能小于3个字符", 15 'max_length': "用户名长度不能大于32个字符"}, ) 16 email=django_fields.EmailField( 17 error_messages={'required': '邮箱不能为空.','invalid':"邮箱格式错误"}, ) 18 password = django_fields.RegexField( 19 #正则表达 配置密码复杂度 20 # '^(?=.*[0-9])(?=.*[a-zA-Z])(?=.*[!@#$\%^&*()])[0-9a-zA-Z!@#$\%^&*()]{8,32}$', 21 '', 22 min_length=6, 23 max_length=32, 24 error_messages={'required': '密码不能为空.', #默认输入这个 25 'invalid': '密码必须包含数字,字母、特殊字符', # 正则表达 26 'min_length': "密码长度不能小于6个字符", 27 'max_length': "密码长度不能大于32个字符", 28 'message':None}, ) 29 confirm_password=django_fields.CharField( 30 error_messages={'required': '确认密码不能为空.', 31 'invalid': '确认密码不对', }, ) 32 check_code = django_fields.CharField( 33 error_messages={'required': '验证码不能为空.'}, ) 34 35 #内置勾子 36 #用户名重复查询 37 def clean_username(self): 38 #查询是否存在 39 name=self.cleaned_data['name'] #cleaned_data 就是读取表单返回的值,返回类型为字典dict型 40 u =models.UserProfile.objects.filter(name=name).count() #查询数据库 41 if not u: 42 return self.cleaned_data['name'] 43 else: 44 raise ValidationError(message='用户名已经存在',code='invalid') 45 #邮箱重复查询 46 def clean_email(self): 47 email=self.cleaned_data['email'] 48 e=models.UserProfile.objects.filter(email=email).count() #查询数据库 49 if not e: 50 return self.cleaned_data['email'] 51 else: 52 raise ValidationError('邮箱已经被注册!',code='invalid') 53 54 #确认密码 55 def clean_confirm_password(self): 56 pwd1=self.request.POST.get('password') #通过POST 获取前端 输入的值 57 pwd2=self.cleaned_data['confirm_password'] #name="confirm_password" 58 if pwd1 != pwd2: 59 raise ValidationError('二次输入密码不匹配') 60 else: 61 return self.cleaned_data['confirm_password'] 62 63 # ————————42PerfectCRM实现AJAX全局账号注册———————— 64 # ————————AJAX调用———————— 65 # 验证码 校对 66 def clean_check_code(self): 67 #调用check_code.py # 获取生成的验证码 #获取输入的验证码 68 if self.request.session.get('CheckCode').upper() != self.request.POST.get('check_code').upper(): 69 raise ValidationError(message='验证码错误', code='invalid') 70 else: 71 return self.cleaned_data['check_code'] 72 # ————————AJAX调用———————— 73 # ————————42PerfectCRM实现AJAX全局账号注册———————— 74 # ————————40PerfectCRM实现全局账号注册+验证码+页面刷新保留信息————————





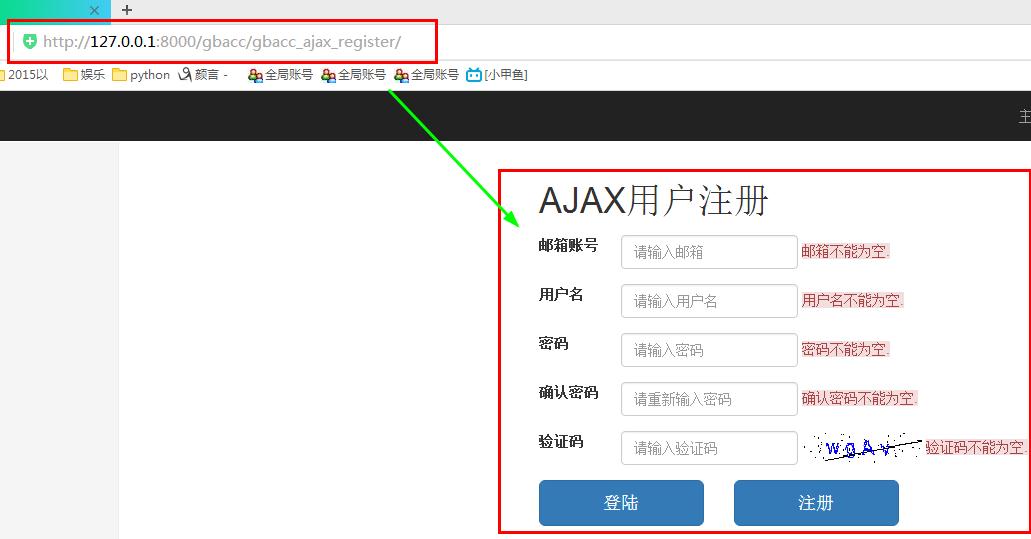
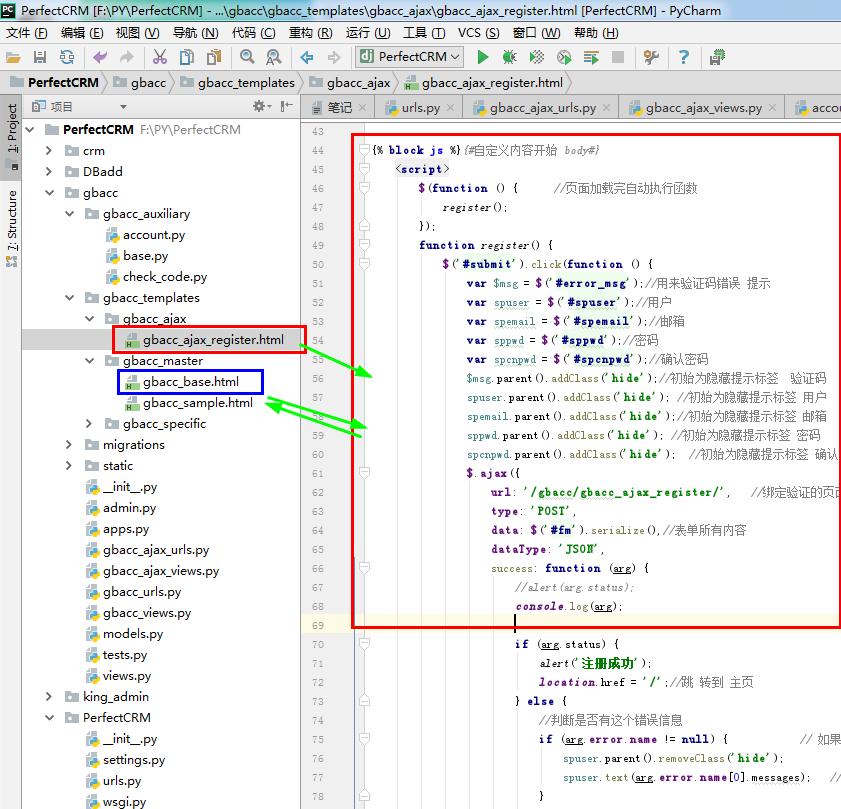
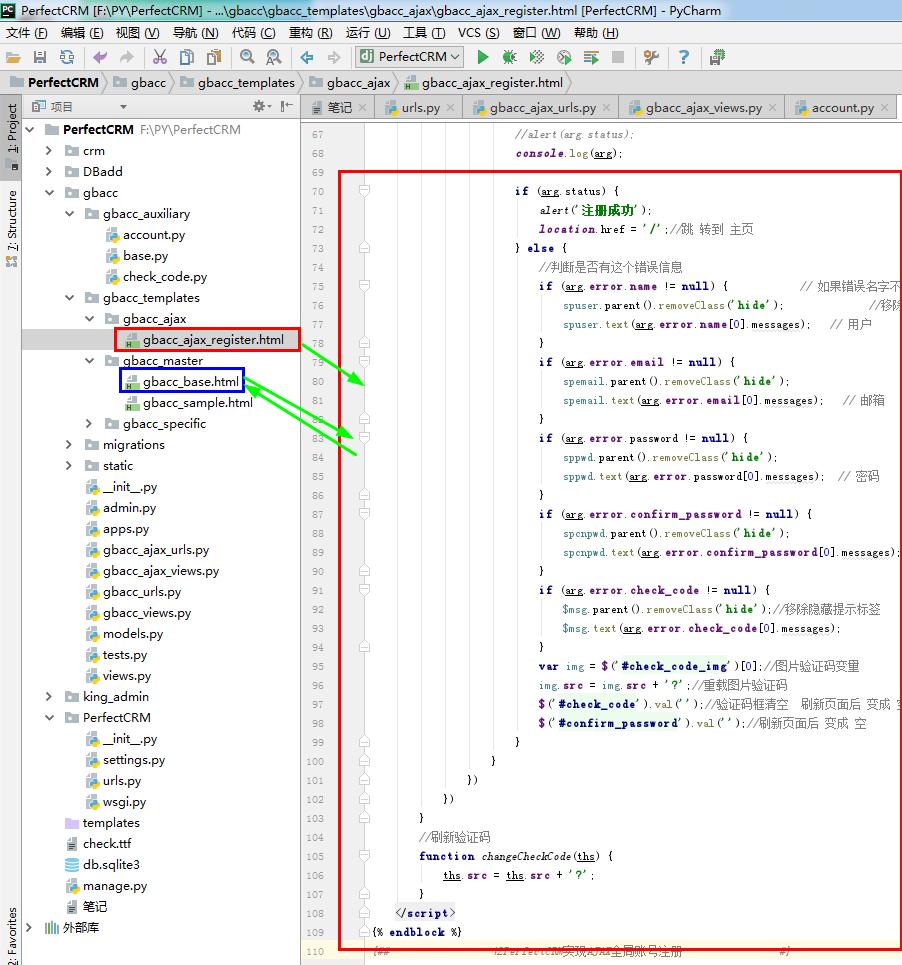
1 {#global_ajax_register.html#} 2 {## ————————42PerfectCRM实现AJAX全局账号注册————————#} 3 {% extends "gbacc_master/gbacc_sample.html" %} 4 {% block right-container-content %} 5 <h1 class="form-group col-lg-offset-3"> AJAX用户注册</h1> 6 <form class="form-horizontal" role="form" method="POST" id="fm" 7 action="/gbacc_ajax/gbacc_ajax_register.html"> {% csrf_token %} 8 <div class="col-lg-offset-3"> 9 <div class="form-inline form-group"> 10 <label class="col-sm-1 " for="email">邮箱账号</label> 11 <input class="form-control" type="email" id="email" name="email" placeholder="请输入邮箱"> 12 <span class=" alert-danger hide"><span id="spemail"></span> {# ajax 验证#}</span></div> 13 <div class="form-inline form-group"> 14 <label class="col-sm-1 " for="username">用户名</label> 15 <input class="form-control" type="text" id="username" name="name" placeholder="请输入用户名"> 16 <span class=" alert-danger hide"><span id="spuser"></span> {# ajax 验证#}</span></div> 17 <div class="form-inline form-group"> 18 <label class="col-sm-1 " for="password">密码</label> 19 <input class="form-control" type="password" id="password" name="password" 20 placeholder="请输入密码">{{ obj.errors.pwd }} 21 <span class=" alert-danger hide"><span id="sppwd"></span> {# ajax 验证#}</span> </div> 22 <div class="form-inline form-group"> 23 <label class="col-sm-1 " for="confirm_password">确认密码</label> 24 <input class="form-control" type="password" id="confirm_password" name="confirm_password" 25 placeholder="请重新输入密码">{{ obj.errors.cnpwd }} 26 <span class=" alert-danger hide"><span id="spcnpwd"> </span> {# ajax 验证#}</span></div> 27 <div class="form-inline form-group"> 28 <label class="col-sm-1 " for="text">验证码</label> 29 <input type="text" class="form-control" id="check_code" name="check_code" 30 placeholder="请输入验证码">{{ obj.errors.pwds }} 31 <img id="check_code_img" src="/gbacc/check_code.html/" onclick="changeCheckCode(this);"> 32 {## 配置URL绝对路径#}{## 绑定JS刷新验证码图片#} 33 <span class=" alert-danger hide"><span id="error_msg"></span></span></div> 34 <div class="form-inline form-group"> 35 <div class="col-xs-2"> 36 <a class="btn btn-lg btn-primary btn-block" href="/gbacc/gbacc_login/">登陆</a></div> 37 <div class="col-xs-2"> 38 <a class="btn btn-lg btn-primary btn-block" id="submit">注册</a></div> 39 </div> 40 </div> 41 </form> 42 {% endblock %} 43 44 {% block js %}{#自定义内容开始 body#} 45 <script> 46 $(function () { //页面加载完自动执行函数 47 register(); 48 }); 49 function register() { 50 $('#submit').click(function () { 51 var $msg = $('#error_msg');//用来验证码错误 提示 52 var spuser = $('#spuser');//用户 53 var spemail = $('#spemail');//邮箱 54 var sppwd = $('#sppwd');//密码 55 var spcnpwd = $('#spcnpwd');//确认密码 56 $msg.parent().addClass('hide');//初始为隐藏提示标签 验证码 57 spuser.parent().addClass('hide'); //初始为隐藏提示标签 用户 58 spemail.parent().addClass('hide');//初始为隐藏提示标签 邮箱 59 sppwd.parent().addClass('hide'); //初始为隐藏提示标签 密码 60 spcnpwd.parent().addClass('hide'); //初始为隐藏提示标签 确认密码 61 $.ajax({ 62 url: '/gbacc/gbacc_ajax_register/', //绑定验证的页面 63 type: 'POST', 64 data: $('#fm').serialize(),//表单所有内容 65 dataType: 'JSON', 66 success: function (arg) { 67 //alert(arg.status); 68 console.log(arg); 69 70 if (arg.status) { 71 alert('注册成功'); 72 location.href = '/';//跳 转到 主页 73 } else { 74 //判断是否有这个错误信息 75 if (arg.error.name != null) { // 如果错误名字不等于空 错误信息 76 spuser.parent().removeClass('hide'); //移除Class里('hide')样式 错误信息 77 spuser.text(arg.error.name[0].messages); // 用户 78 } 79 if (arg.error.email != null) { 80 spemail.parent().removeClass('hide'); 81 spemail.text(arg.error.email[0].messages); // 邮箱 82 } 83 if (arg.error.password != null) { 84 sppwd.parent().removeClass('hide'); 85 sppwd.text(arg.error.password[0].messages); // 密码 86 } 87 if (arg.error.confirm_password != null) { 88 spcnpwd.parent().removeClass('hide'); 89 spcnpwd.text(arg.error.confirm_password[0].messages); // 确认密码 90 } 91 if (arg.error.check_code != null) { 92 $msg.parent().removeClass('hide');//移除隐藏提示标签 93 $msg.text(arg.error.check_code[0].messages); 94 } 95 var img = $('#check_code_img')[0];//图片验证码变量 96 img.src = img.src + '?';//重载图片验证码 97 $('#check_code').val('');//验证码框清空 刷新页面后 变成 空 98 $('#confirm_password').val('');//刷新页面后 变成 空 99 } 100 } 101 }) 102 }) 103 } 104 //刷新验证码 105 function changeCheckCode(ths) { 106 ths.src = ths.src + '?'; 107 } 108 </script> 109 {% endblock %} 110 {## ————————42PerfectCRM实现AJAX全局账号注册————————#}

1 {#gbacc_base.html#} 2 {## ————————38PerfectCRM实现全局账号登录注销————————#} 3 {#模板文件 #} 4 <!DOCTYPE html> 5 <html lang="zh-CN"> 6 <head> 7 {# <meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。#} 8 {# <meta> 标签位于文档的头部,不包含任何内容。<meta> 标签的属性定义了与文档相关联的名称/值对。#} 9 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 10 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 11 <meta name="viewport" content="width=device-width, initial-scale=1"> 12 <meta name="description" content=""> 13 <meta name="author" content=""> 14 <link rel="icon" href="/static/gbacc_img/gbacc_logo.jpg">{# icon,指的是图标 #} 15 <title>全局账号</title> {# 页面头部显示#} 16 {# 使用link来调用外部的css文件#} 17 <link rel="stylesheet" href="/static/gbacc_css/bootstrap.css" /> {#导航栏样式#} 18 <link rel="stylesheet" href="/static/gbacc_css/dashboard.css" /> {#指示板样式#} 19 </head> 20 <body> 21 {% block body %}{#自定义内容 body#}{% endblock %} 22 {# 将纯JavaScript的语句另外保存在一个"*.js"的文件中,需要时再调用。#} 23 <script src="/static/gbacc_js/jquery.js"></script> {# jQuery 是一个 JavaScript库,极大地简化了 JavaScript 编程。#} 24 <script src="/static/gbacc_js/bootstrap.js"></script> {#指示板JS事件#} 25 26 {# # ————————42PerfectCRM实现AJAX全局账号注册————————#} 27 {% block js %}{#自定义内容 JS#}{% endblock %} 28 {# # ————————42PerfectCRM实现AJAX全局账号注册————————#} 29 30 </body> 31 </html> 32 {## ————————38PerfectCRM实现全局账号登录注销————————#}