

1 # gbacc_urls.py 2 # ————————38PerfectCRM实现全局账号登录注销———————— 3 from django.conf.urls import url 4 from gbacc import gbacc_views 5 urlpatterns = [ 6 url(r'^gbacc_login/', gbacc_views.gbacc_login, name='gbacc_login'), # 全局登录 7 # LOGIN_URL = '/gbacc/gbacc_login/'# login_url 配置,默认'/accounts/login/' #注意 / (斜杠,绝对路径)#settings.py 8 9 url(r'^gbacc_logout/', gbacc_views.gbacc_logout, name='gbacc_logout'), # 全局注销,默认跳转到accounts/login 10 11 # ————————39PerfectCRM实现登录+验证码+过期时间+页面保留账号———————— 12 url(r'^check_code.html/$', gbacc_views.check_code, name='check_code'), # 验证码 校对 13 # ————————39PerfectCRM实现登录+验证码+过期时间+页面保留账号———————— 14 15 # ————————40PerfectCRM实现全局账号注册+验证码+页面刷新保留信息———————— 16 url(r'^gbacc_register/', gbacc_views.gbacc_register, name='gbacc_register'), # 注册 17 # ————————40PerfectCRM实现全局账号注册+验证码+页面刷新保留信息———————— 18 ] 19 # ————————38PerfectCRM实现全局账号登密码密码录注销————————




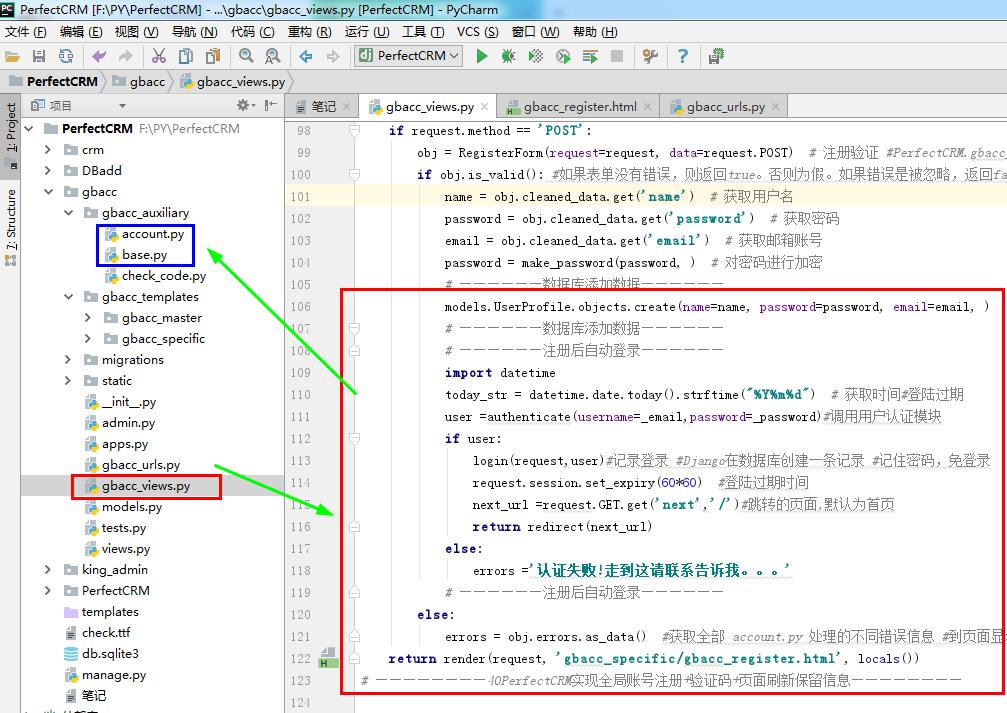
1 # gbacc_views.py 2 # ————————38PerfectCRM实现全局账号登录注销———————— 3 from django.contrib.auth import login #记录登录 #Django在数据库创建一条记录 #记住密码,免登录 4 from django.contrib.auth import authenticate #调用用户认证模块 5 from django.contrib.auth import logout #注销功能 6 from django.shortcuts import render #页面返回 7 from django.shortcuts import redirect #页面返回 8 9 # ————————39PerfectCRM实现登录+验证码+过期时间+页面保留账号———————— 10 #验证码函数 #处理注册的内容 11 from io import BytesIO #创建内存空间 12 from django.shortcuts import HttpResponse #页面返回 13 from gbacc.gbacc_auxiliary.check_code import create_validate_code #验证图片 14 def check_code(request): 15 stream = BytesIO()#创建内存空间 16 img, code = create_validate_code()#调用验证码图片生成函数 返回图片 和 对应的验证码 17 img.save(stream, 'PNG')#保存为PNG格式 18 request.session['CheckCode'] = code#保存在session中 19 return HttpResponse(stream.getvalue()) 20 # ————————39PerfectCRM实现登录+验证码+过期时间+页面保留账号———————— 21 22 #全局账号登录 23 def gbacc_login(request): 24 25 # ————————39PerfectCRM实现登录+验证码+过期时间+页面保留账号———————— 26 email={} #变字典#传前端#页面获取值 27 _email = request.POST.get('email') #关键语句 #获取前端输入的值 28 request.session['email'] = _email #保存到 session 里 29 email=request.session.get('email') #保存到变量#变字典#传前端 30 import datetime 31 today_str = datetime.date.today().strftime("%Y%m%d") #获取时间#登陆过期 32 # ————————39PerfectCRM实现登录+验证码+过期时间+页面保留账号———————— 33 34 errors={} 35 if request.method =="POST": 36 _email=request.POST.get('email') 37 _password=request.POST.get('password') 38 # ————————39PerfectCRM实现登录+验证码+过期时间+页面保留账号———————— 39 #后台生成的验证码#调用上面def check_code(request): #页面输入的验证码 40 if request.session.get('CheckCode').upper() == request.POST.get('check_code').upper():#验证码 41 # ————————39PerfectCRM实现登录+验证码+过期时间+页面保留账号———————— 42 user =authenticate(username=_email,password=_password)#调用用户认证模块 43 print('认证账号密码',user) 44 if user: 45 login(request,user)#记录登录 #Django在数据库创建一条记录 #记住密码,免登录 46 # ————————39PerfectCRM实现登录+验证码+过期时间+页面保留账号———————— 47 request.session.set_expiry(60*60) #登陆过期时间 48 # ————————39PerfectCRM实现登录+验证码+过期时间+页面保留账号———————— 49 next_url =request.GET.get('next','/')#跳转的页面,默认为首页 50 return redirect(next_url) 51 else: 52 errors['error']='认证失败!' 53 # ————————39PerfectCRM实现登录+验证码+过期时间+页面保留账号———————— 54 else: 55 errors['error']= "验证码错误!" 56 # ————————39PerfectCRM实现登录+验证码+过期时间+页面保留账号———————— 57 return render(request,'gbacc_specific/gbacc_login.html',locals()) 58 59 #全局账号注销 60 def gbacc_logout(request): 61 logout(request) #调用Djangao 注销功能 62 return redirect('/gbacc/gbacc_login/') 63 # ————————38PerfectCRM实现全局账号登录注销———————— 64 65 66 # ————————40PerfectCRM实现全局账号注册+验证码+页面刷新保留信息———————— 67 # json 对错误信息对象进行处理 #处理注册的内容 68 import json # 转为json格式 69 from django.core.exceptions import ValidationError # 错误信息 70 class JsonCustomEncoder(json.JSONEncoder): 71 def default(self, field): 72 if isinstance(field, ValidationError): # 如果是错误信息进行处理 73 return {'code': field.code, 'messages': field.messages} 74 else: 75 return json.JSONEncoder.default(self, field) 76 77 # 注册 78 from gbacc.gbacc_auxiliary.account import RegisterForm # 注册验证 79 from django.contrib.auth.hashers import make_password # 密码加密 80 from crm import models #数据库 81 def gbacc_register(request): 82 email = {} #页面刷新保留信息 83 _email = request.POST.get('email') # 关键语句 #获取前端输入的值 84 request.session['email'] = _email # 保存到 session 里 85 email = request.session.get('email') # 保存到变量#变字典#传前端 86 87 name = {} #页面刷新保留信息 88 _name = request.POST.get('name') # 关键语句 #获取前端输入的值 89 request.session['name'] = _name # 保存到 session 里 90 name = request.session.get('name') # 保存到变量#变字典#传前端 91 92 password = {} #页面刷新保留信息 93 _password = request.POST.get('password') # 关键语句 #获取前端输入的值 94 request.session['password'] = _password # 保存到 session 里 95 password = request.session.get('password') # 保存到变量#变字典#传前端 96 97 errors = {} #错误信息 98 if request.method == 'POST': 99 obj = RegisterForm(request=request, data=request.POST) # 注册验证 #PerfectCRM.gbacc_auxiliary.account 100 if obj.is_valid(): #如果表单没有错误,则返回true。否则为假。如果错误是被忽略,返回false。 101 name = obj.cleaned_data.get('name') # 获取用户名 102 password = obj.cleaned_data.get('password') # 获取密码 103 email = obj.cleaned_data.get('email') # 获取邮箱账号 104 password = make_password(password, ) # 对密码进行加密 105 # ——————数据库添加数据—————— 106 models.UserProfile.objects.create(name=name, password=password, email=email, ) 107 # ——————数据库添加数据—————— 108 # ——————注册后自动登录—————— 109 import datetime 110 today_str = datetime.date.today().strftime("%Y%m%d") # 获取时间#登陆过期 111 user =authenticate(username=_email,password=_password)#调用用户认证模块 112 if user: 113 login(request,user)#记录登录 #Django在数据库创建一条记录 #记住密码,免登录 114 request.session.set_expiry(60*60) #登陆过期时间 115 next_url =request.GET.get('next','/')#跳转的页面,默认为首页 116 return redirect(next_url) 117 else: 118 errors ='认证失败!走到这请联系告诉我。。。' 119 # ——————注册后自动登录—————— 120 else: 121 errors = obj.errors.as_data() #获取全部 account.py 处理的不同错误信息 #到页面显示{{ errors.name.0 }} 122 return render(request, 'gbacc_specific/gbacc_register.html', locals()) 123 # ————————40PerfectCRM实现全局账号注册+验证码+页面刷新保留信息————————


1 # base.py 2 # ————————39PerfectCRM实现全局账号注册———————— 3 #重写父类 可以传入request 4 class BaseForm(object): 5 def __init__(self, request, *args, **kwargs): 6 self.request = request 7 super(BaseForm, self).__init__(*args, **kwargs) 8 9 10 # ————————39PerfectCRM实现全局账号注册————————



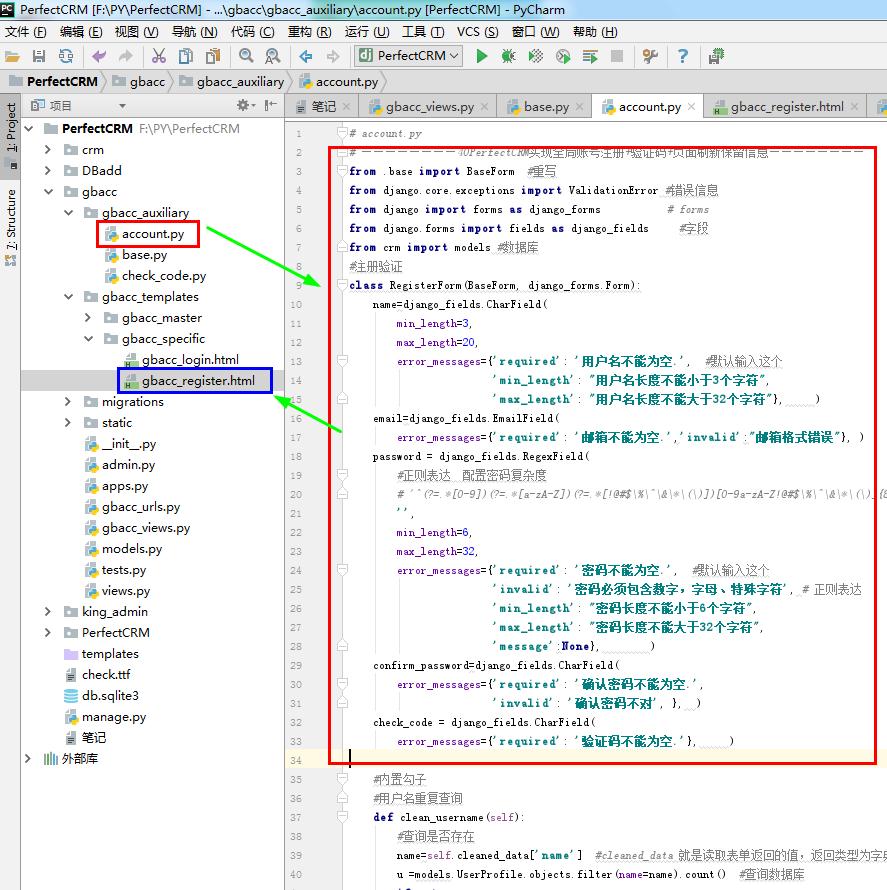
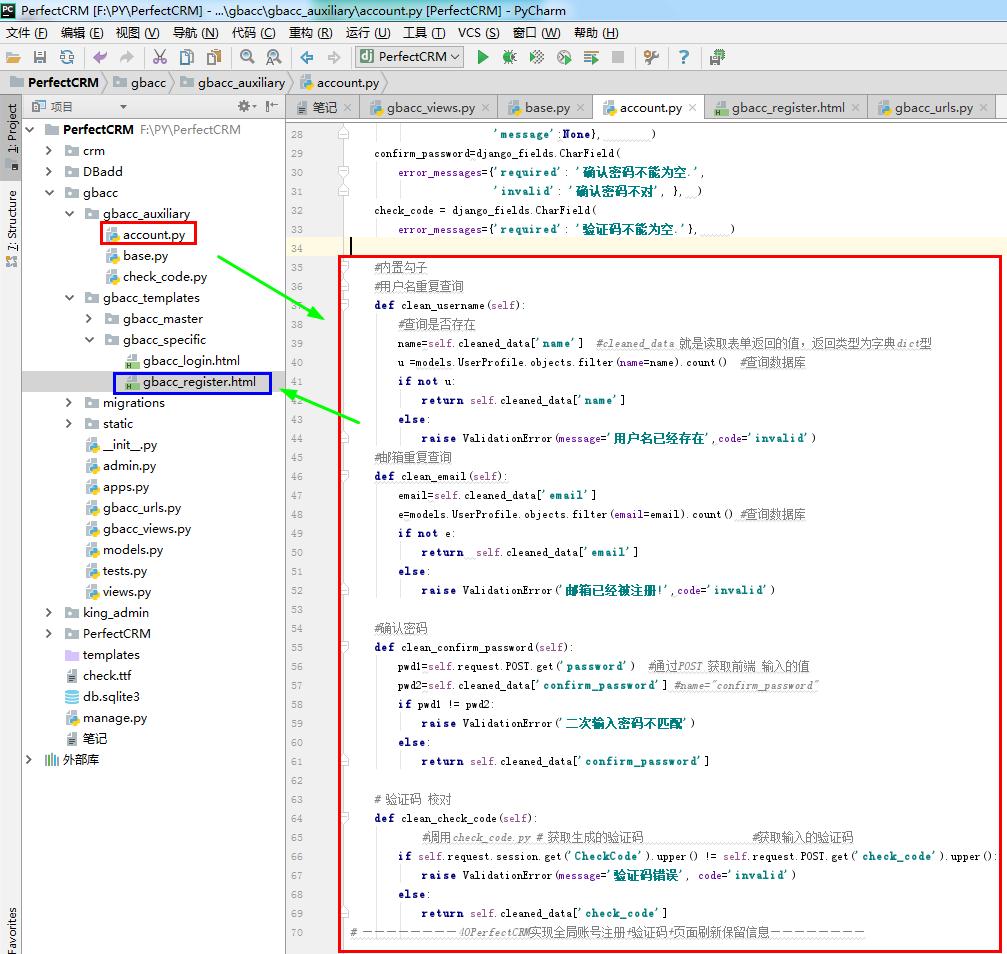
1 # account.py 2 # ————————40PerfectCRM实现全局账号注册+验证码+页面刷新保留信息———————— 3 from .base import BaseForm #重写 4 from django.core.exceptions import ValidationError #错误信息 5 from django import forms as django_forms # forms 6 from django.forms import fields as django_fields #字段 7 from crm import models #数据库 8 #注册验证 9 class RegisterForm(BaseForm, django_forms.Form): 10 name=django_fields.CharField( 11 min_length=3, 12 max_length=20, 13 error_messages={'required': '用户名不能为空.', #默认输入这个 14 'min_length': "用户名长度不能小于3个字符", 15 'max_length': "用户名长度不能大于32个字符"}, ) 16 email=django_fields.EmailField( 17 error_messages={'required': '邮箱不能为空.','invalid':"邮箱格式错误"}, ) 18 password = django_fields.RegexField( 19 #正则表达 配置密码复杂度 20 # '^(?=.*[0-9])(?=.*[a-zA-Z])(?=.*[!@#$\%^&*()])[0-9a-zA-Z!@#$\%^&*()]{8,32}$', 21 '', 22 min_length=6, 23 max_length=32, 24 error_messages={'required': '密码不能为空.', #默认输入这个 25 'invalid': '密码必须包含数字,字母、特殊字符', # 正则表达 26 'min_length': "密码长度不能小于6个字符", 27 'max_length': "密码长度不能大于32个字符", 28 'message':None}, ) 29 confirm_password=django_fields.CharField( 30 error_messages={'required': '确认密码不能为空.', 31 'invalid': '确认密码不对', }, ) 32 check_code = django_fields.CharField( 33 error_messages={'required': '验证码不能为空.'}, ) 34 35 #内置勾子 36 #用户名重复查询 37 def clean_username(self): 38 #查询是否存在 39 name=self.cleaned_data['name'] #cleaned_data 就是读取表单返回的值,返回类型为字典dict型 40 u =models.UserProfile.objects.filter(name=name).count() #查询数据库 41 if not u: 42 return self.cleaned_data['name'] 43 else: 44 raise ValidationError(message='用户名已经存在',code='invalid') 45 #邮箱重复查询 46 def clean_email(self): 47 email=self.cleaned_data['email'] 48 e=models.UserProfile.objects.filter(email=email).count() #查询数据库 49 if not e: 50 return self.cleaned_data['email'] 51 else: 52 raise ValidationError('邮箱已经被注册!',code='invalid') 53 54 #确认密码 55 def clean_confirm_password(self): 56 pwd1=self.request.POST.get('password') #通过POST 获取前端 输入的值 57 pwd2=self.cleaned_data['confirm_password'] #name="confirm_password" 58 if pwd1 != pwd2: 59 raise ValidationError('二次输入密码不匹配') 60 else: 61 return self.cleaned_data['confirm_password'] 62 63 # 验证码 校对 64 def clean_check_code(self): 65 #调用check_code.py # 获取生成的验证码 #获取输入的验证码 66 if self.request.session.get('CheckCode').upper() != self.request.POST.get('check_code').upper(): 67 raise ValidationError(message='验证码错误', code='invalid') 68 else: 69 return self.cleaned_data['check_code'] 70 # ————————40PerfectCRM实现全局账号注册+验证码+页面刷新保留信息————————



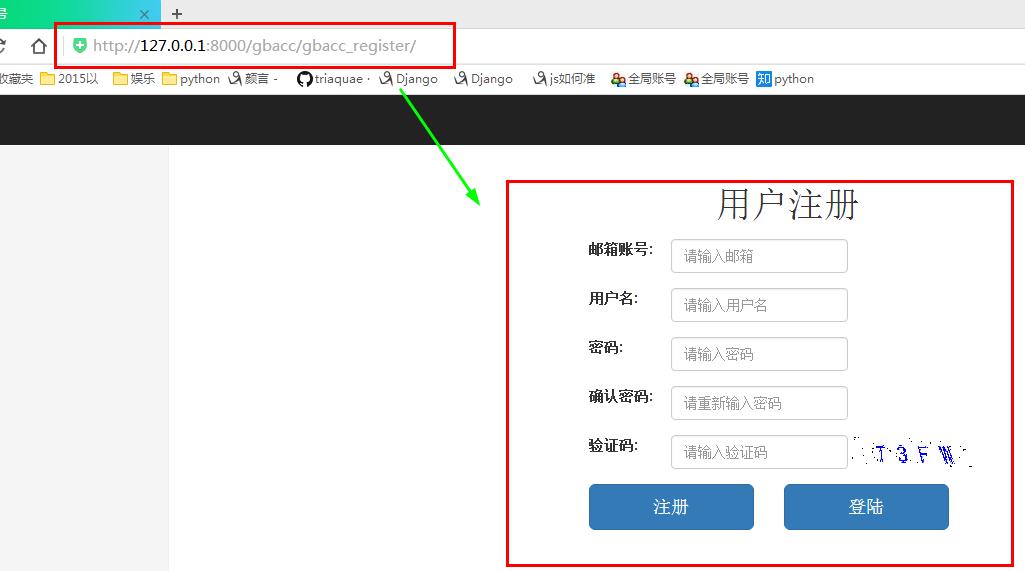
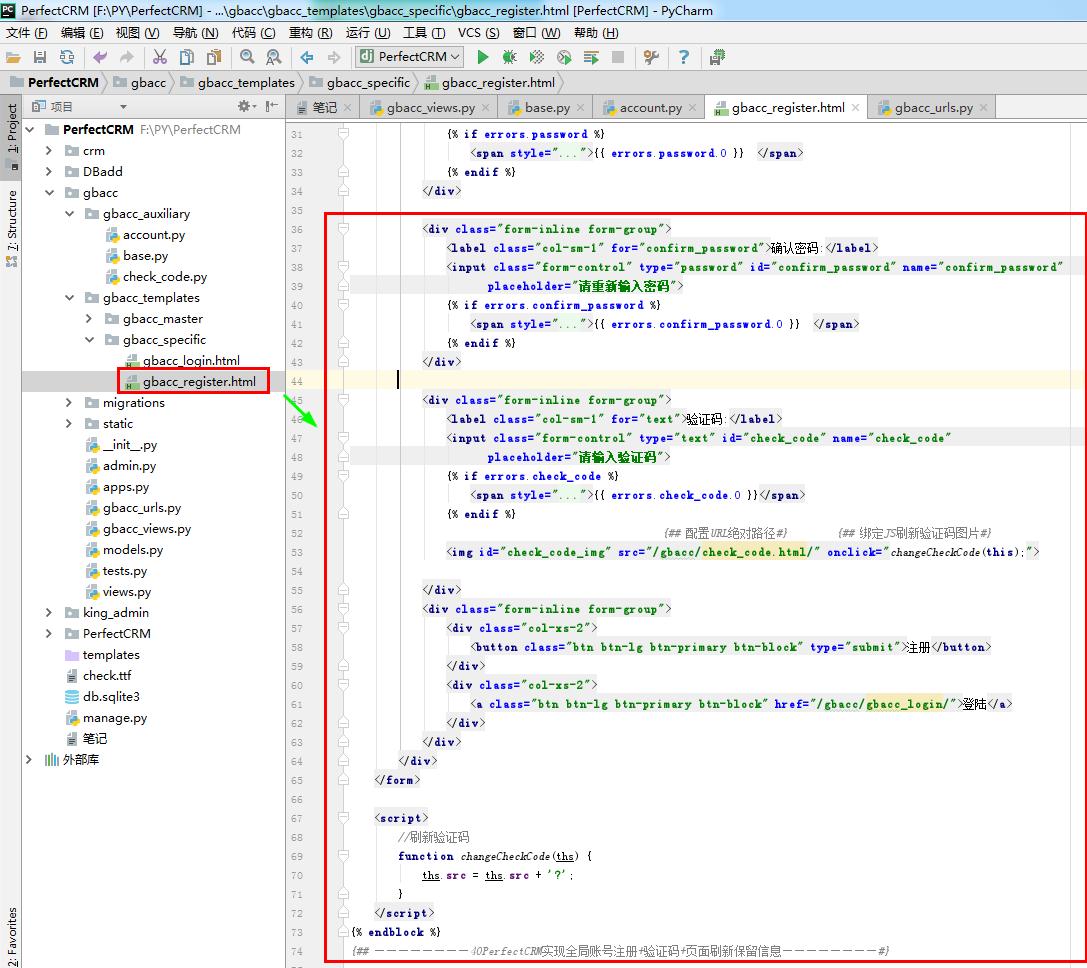
1 {#global_register.html#} 2 {## ————————40PerfectCRM实现全局账号注册+验证码+页面刷新保留信息————————#} 3 {% extends "gbacc_master/gbacc_sample.html" %} 4 {% block right-container-content %} 5 <h1 class="form-group col-lg-offset-4"> 用户注册</h1> 6 <form class="form-horizontal" role="form" method="POST" id="fm"> {% csrf_token %} 7 <div class="col-lg-offset-3"> 8 9 <div class="form-inline form-group"> 10 <label class="col-sm-1 " for="email">邮箱账号: </label> 11 <input class="form-control " type="email" id="email" name="email" 12 placeholder="请输入邮箱" value={% if email %}{{ email }}{% else %}{{ '' }}{% endif %}> 13 {% if errors.email %} 14 <span style="color: #761c19">{{ errors.email.0 }} </span> 15 {% endif %} 16 </div> 17 18 <div class="form-inline form-group"> 19 <label class="col-sm-1" for="username">用户名:</label> 20 <input class="form-control" type="text" id="username" name="name" 21 placeholder="请输入用户名" value={% if name %}{{ name }}{% else %}{{ '' }}{% endif %}> 22 {% if errors.name %} 23 <span style="color: #761c19">{{ errors.name.0 }} </span> 24 {% endif %} 25 </div> 26 27 <div class="form-inline form-group"> 28 <label class="col-sm-1" for="password">密码:</label> 29 <input class="form-control" type="password" id="password" name="password" 30 placeholder="请输入密码" value={% if password %}{{ password }}{% else %}{{ '' }}{% endif %}> 31 {% if errors.password %} 32 <span style="color: #761c19">{{ errors.password.0 }} </span> 33 {% endif %} 34 </div> 35 36 <div class="form-inline form-group"> 37 <label class="col-sm-1" for="confirm_password">确认密码:</label> 38 <input class="form-control" type="password" id="confirm_password" name="confirm_password" 39 placeholder="请重新输入密码"> 40 {% if errors.confirm_password %} 41 <span style="color: #761c19">{{ errors.confirm_password.0 }} </span> 42 {% endif %} 43 </div> 44 45 <div class="form-inline form-group"> 46 <label class="col-sm-1" for="text">验证码:</label> 47 <input class="form-control" type="text" id="check_code" name="check_code" 48 placeholder="请输入验证码"> 49 {% if errors.check_code %} 50 <span style="color: #761c19">{{ errors.check_code.0 }}</span> 51 {% endif %} 52 {## 配置URL绝对路径#} {## 绑定JS刷新验证码图片#} 53 <img id="check_code_img" src="/gbacc/check_code.html/" onclick="changeCheckCode(this);"> 54 55 </div> 56 <div class="form-inline form-group"> 57 <div class="col-xs-2"> 58 <button class="btn btn-lg btn-primary btn-block" type="submit">注册</button> 59 </div> 60 <div class="col-xs-2"> 61 <a class="btn btn-lg btn-primary btn-block" href="/gbacc/gbacc_login/">登陆</a> 62 </div> 63 </div> 64 </div> 65 </form> 66 67 <script> 68 //刷新验证码 69 function changeCheckCode(ths) { 70 ths.src = ths.src + '?'; 71 } 72 </script> 73 {% endblock %} 74 {## ————————40PerfectCRM实现全局账号注册+验证码+页面刷新保留信息————————#}