javascrip是一门脚本语言,属于高级语言范畴,解释型语言。
一、作用
1、表单动态验证校验(密码强度检测)(js最初产生的目的)
2、网页特效
3、服务端开发(Node.js)
4、桌面程序(Electron)
5、App(Cordova)
6、控制硬件-物联网(Ruff)
7、游戏开发(cocos2d-js)
二、HTML/CSS/JS的关系
HTML/CSS标记语言--描述类语言
1、HTML决定网页结构和内容
2、CSS决定网页呈现给用户的样式
JS脚本语言--编程类语言
1、实现业务逻辑和页面控制功能
三、浏览器执行
渲染引擎和JS引擎
渲染引擎:解释HTML和CSS,俗称内核,比如chrome浏览器的blink,老版本的webkit
JS引擎:也称为JS解释器。用来读取网页中的JavaScript代码,对其进行处理,比如chrome浏览器的V8(最快的js引擎)
浏览器本身并不会执行JS代码,而是通过内置的JavaScript引擎(解释器)来执行JS代码。JS引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行。所以JavaScript语言是脚本语言,会逐行解释执行。
四、JS的组成

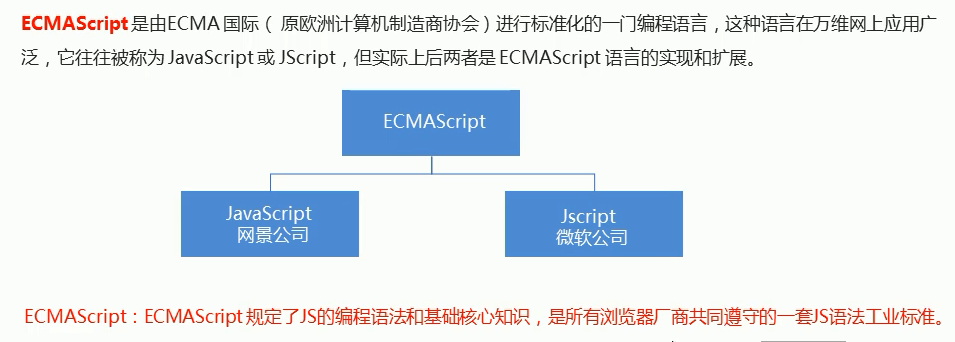
1、ECMAScript

2、DOM---文档对象模型

3、BOM---浏览器对象模型

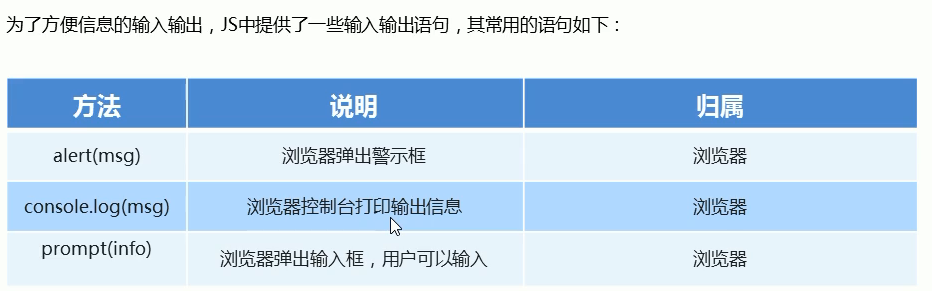
五、JS体验
js的三种书写位置,行内、内嵌和外部

变量

<script>
// 1.声明一个变量
var age;
// 2.赋值 把值存入这个变量中
age = 20;
// 3.输出结果
console.log(name);
// 4.声明变量并初始化
var myname = 'zhangsan';
console.log(myname);
</script>
变量声明的特殊情况

<script>
// 1.更新变量
var myname = 'zhangsan'
console.log(myname);
myname = prompte("请输入您的名字:")
console.log(myname)
// 2.声明多个变量
var age = 20,
address = '北京',
tl = '1234567890';
// 3.声明变量的特殊情况
// 3.1 只声明不赋值,结果是undefined
var sex;
console.log(sex); //undefined
// 3.2 不声明,不赋值,直接使用某一个变量会报错
//console.log(ttel); //解释器会暂停在这里,不往下执行
// 3.3 不声明直接赋值使用
qq =100;
console.log(qq); //正常输出,但是qq会被当做全局变量
</script>