使用 html-webpack-plugin 插件
1. 安装 html-webpack-plugin
npm install --save-dev html-webpack-plugin
2. 配置 html-webpack-plugin
...
const HtmlWebpackPlugin = require('html-webpack-plugin')
...
plugins: [
new HtmlWebpackPlugin({
template: 'index.html' // 作为模板文件
}),
// 请确保引入这个插件!
new VueLoaderPlugin(),
],
...
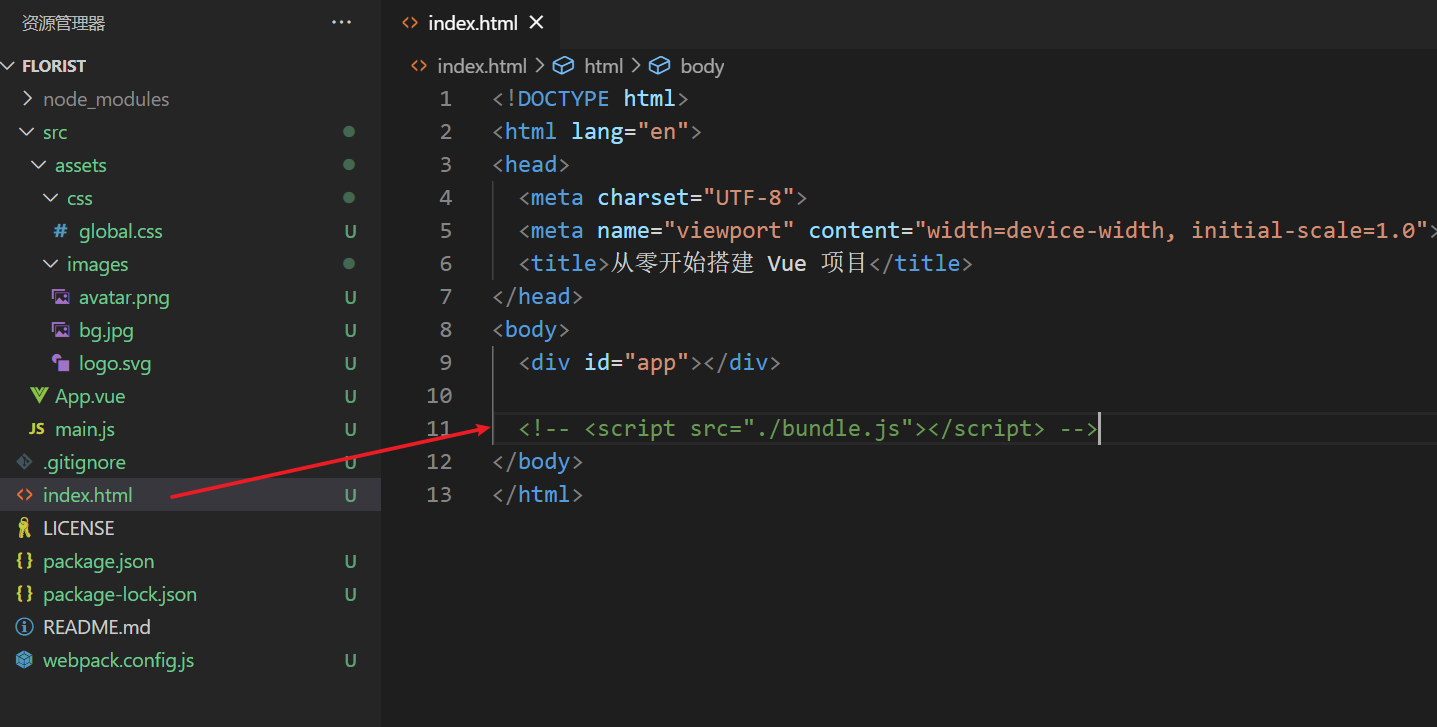
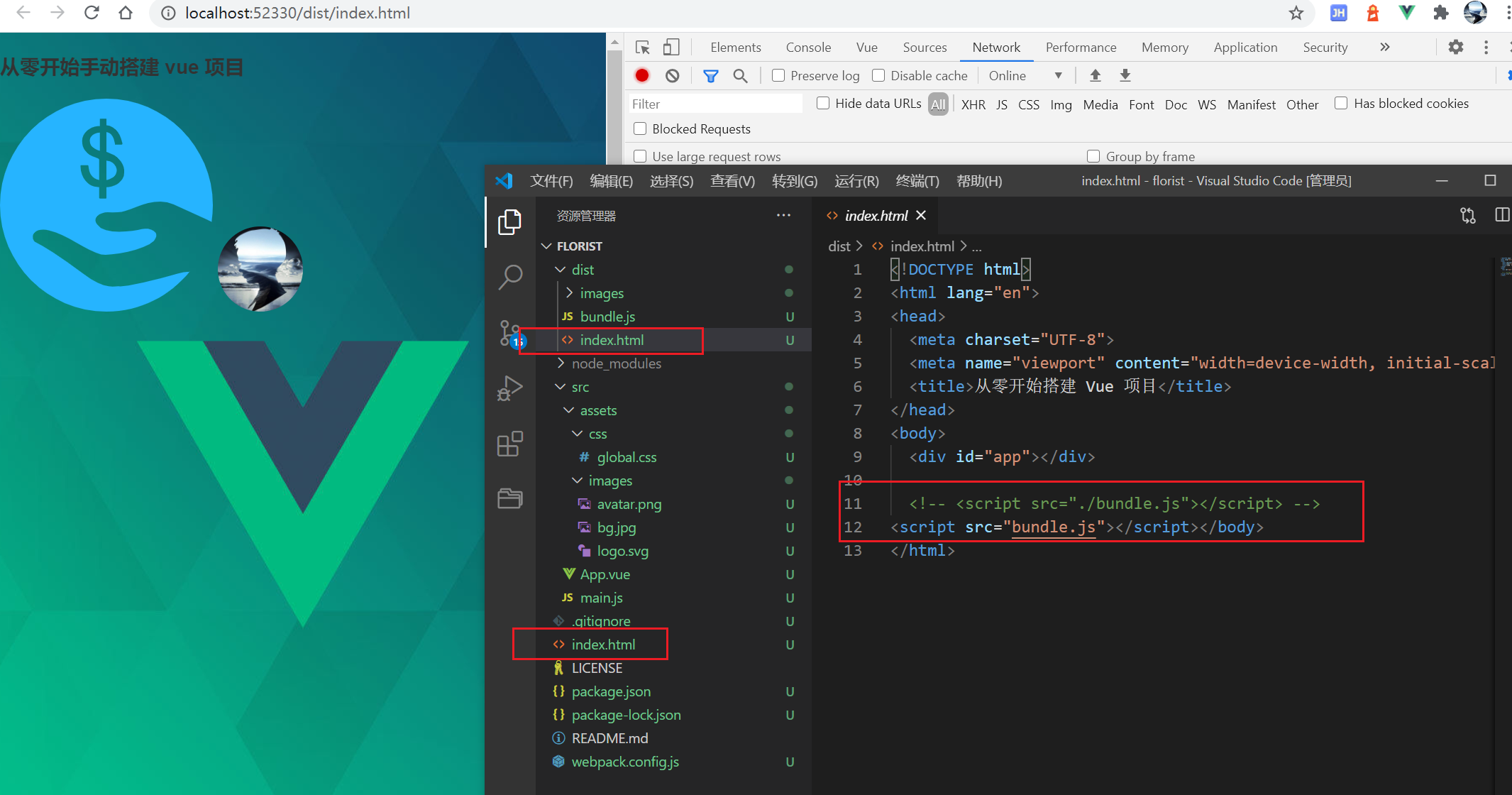
3. 将 index.html 文件放回根目录,并删除 js 脚本的引入

4. 打包测试

使用 clean-webpack-plugin 插件
1. 安装 clean-webpack-plugin
npm install --save-dev clean-webpack-plugin
2. 配置 clean-webpack-plugin
...
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
...
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
template: 'index.html'
}),
// 请确保引入这个插件!
new VueLoaderPlugin(),
],
...
使用 css 预处理器 Sass/SCSS
1. 安装 sass-loader、node-sass
npm install -D sass-loader node-sass
2. 配置 sass-loader
...
{
test: /.(sa|sc|c)ss$/,
use: [
'vue-style-loader',
{
loader: 'css-loader',
options: {
importLoaders: 1,
esModule: false, // css-loader4.0后,esModule默认为 true
}
},
'sass-loader'
]
},
...
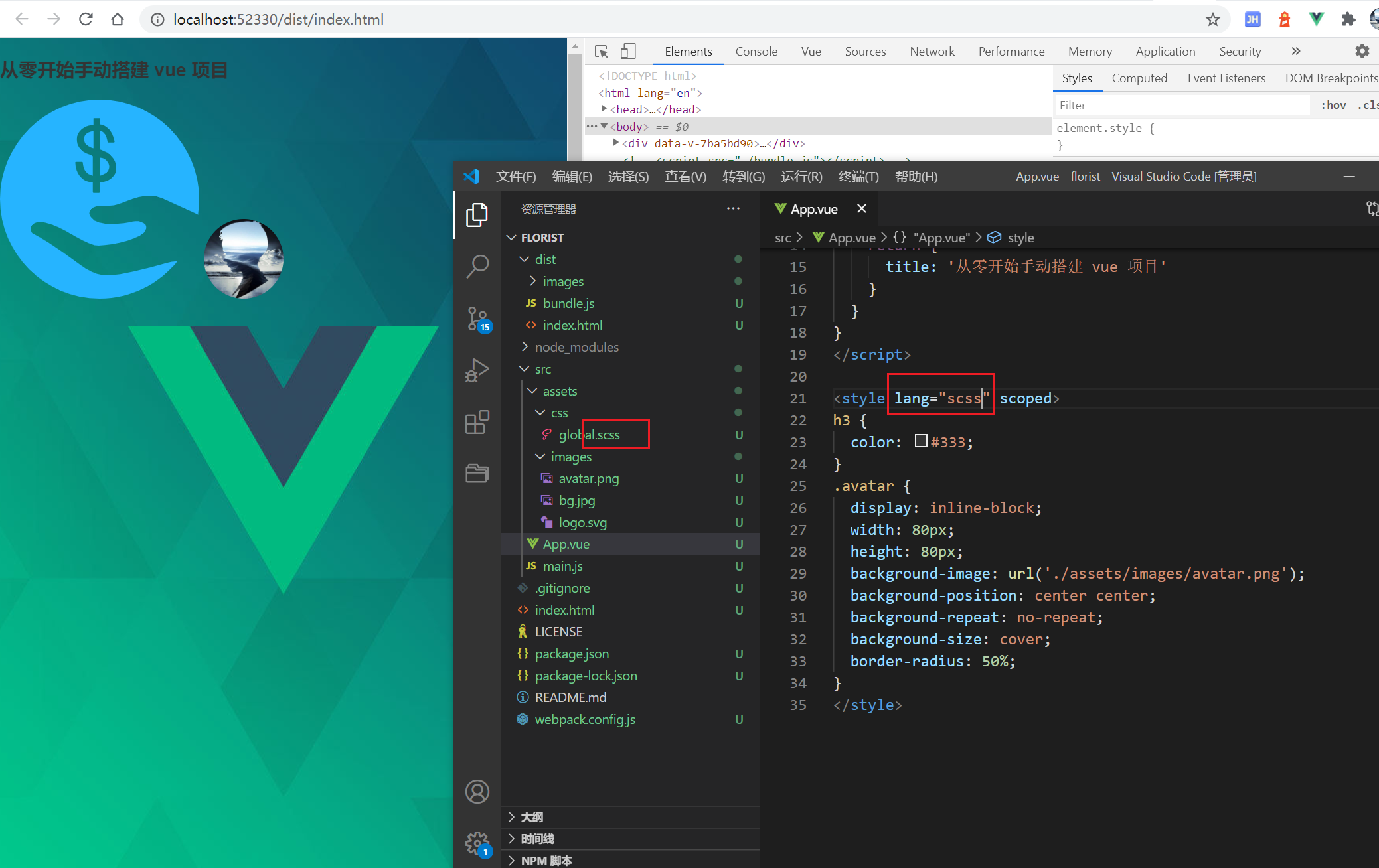
3. 调整文件、打包测试

使用 autoprefixer 插件
autoprefixer 插件是 postcss-loader 提供的一个插件, 如果要使用这个插件, 先安装 postcss-loader
1. 安装 postcss-loader autoprefixer
npm install -D postcss-loader autoprefixer
2. 配置 postcss-loader
...
{
test: /.(sa|sc|c)ss$/,
use: [
'vue-style-loader',
{
loader: 'css-loader',
options: {
importLoaders: 1,
esModule: false, // css-loader4.0后,esModule默认为 true
}
},
'postcss-loader', // postcss-loader 添加位置
'sass-loader'
]
},
...
3. 新建 postcss.config.js 配置文件
module.exports = {
plugins: [require('autoprefixer')]
}

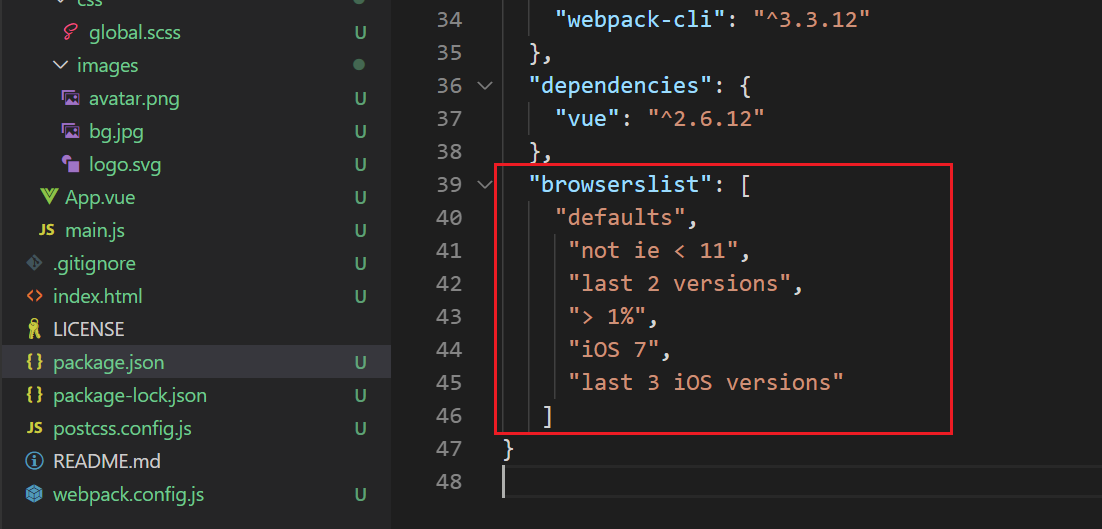
4. 在 package.json 中配置 browserslist
也可以直接在 postcss.config.js 文件中配置,但不配置会导致 autoprefixer 不起作用
"browserslist": [
"defaults",
"not ie < 11",
"last 2 versions",
"> 1%",
"iOS 7",
"last 3 iOS versions"
]

5. 测试打包
5.1 在 App.vue 中使用 CSS3 属性 transform
h3 {
color: #333;
transform: translate(100px, 100px);
}
5.1 查看结果
