一、基本类型的值和引用类型的值
- 基本数据类型:Undefined、Null、Boolean、Number和String
- 引用类型:保存在内存中的对象(不能直接操作对象的内存空间,而是操作对象的引用)
1、动态的属性
只能给引用类型值动态添加属性
//给引用类型添加属性
var person = new Object();
person.name = "Nicholas";
alert(person.name); //"Nicholas"
//给基本数据类型添加属性
var name = "Nicholas";
name.age = 27;
alert(name.age); //undefined
2、复制变量值
复制基本类型的值,会在变量对象上创建一个新值,然后把该值复制到新变量分配的位置上,两个变量独立存在,不会互相影响。(按值传递)
var num1 = 5;
var num2 = num1;
num1 = 10;
console.log(num2); //5
num2 = 15;
console.log(num1); //10
//num1中的5和num2中的5是完全独立的。此后这两个变量的任何操作不会互相影响
复制引用类型的值,产生的副本是一个指针,该指针指向存储在堆中的一个对象,复制操作结束后,两个变量实际上将引用同一个对象。改变一个变量,就会影响另一个变量。(按引用传递)
var obj1 = new Object();
var obj2 = obj1;
obj1.name = "Nicholas";
console.log(obj2.name); //"Nicholas"
//obj1中的属性和方法和obj2中的属性和方法保持同步
3、传递参数
参数只能按值传递,而且参数实际上是函数的局部变量
在向参数传递基本类型的值时,被传递的值会被复制给一个局部变量(即命名参数,或者arguments对象中的一个元素),这个局部变量的变化不会反映在函数的外部。如同基本类型变量的复制一样
function addTen(num) {
num += 10;
return num;
}
var count = 20;
var result = addTen(count);
alert(count); //20(没有变化)
alert(result); //30
//num和count完全独立,num的值的变化不会影响到count
在向参数传递引用类型的值时,会把这个值在内存中的地址复制给一个局部变量(即命名参数,或者arguments对象中的一个元素),因此这个局部变量的变化会反映在函数的外部。如同引用类型变量的复制一样
function setName(obj) {
obj.name = "Nicholas";
}
var person = new Object();
setName(person);
alert(person.name); //"Nicholas"
//obj和person引用的是同一个对象,虽然这个变量是按值传递的
下例为了证明对象是按值传递的
function setName(obj) {
obj.name = "Nicholas";
obj = new Object();
obj.name = "Greg";
console.log(obj.name); //"Greg"
}
var person = new Object();
setName(person);
console.log(person.name); //"Nicholas"
把person传递给setName()后,其属性值被设置为"Nicholas",然后,又将一个新对象赋值给obj,同时将其name属性设置为"Greg",此时是在重写obj。如果person是按照引用传递的,那么person.name就会自动被修改为"Greg",但情况并非如此。实际上,当函数重写obj时,这个变量的引用是一个局部对象,而不是person,并且这个局部对象在函数执行完毕后立即被销毁。
4、检测类型
typeof用于检测基本数据类型(如果变量的值是对象或null,则返回Object),但是无法检测是什么类型的对象。所以得用instanceof,检测一个引用类型的值和Object构造函数时,会返回true;检测基本类型的值,会返回false,因为基本类型不是对象。
console.log(person instanceof Object); //变量person是Object吗
console.log(colors instanceof Array); //变量colors是Array吗
//所有引用类型的值都是Object的实例
二、执行环境及作用域
每个执行环境都有一个与之关联的变量对象,环境中定义的所有变量和函数都保存在这个对象中
每个函数都有自己的执行环境。当执行流进入一个函数时,函数的环境就会被推入一个环境栈中。而在函数执行之后,栈将其环境弹出,把控制权返回给之前的环境
作用域链,是保证对执行环境有权访问的所有变量和函数的有序访问。在一个函数中,作用域链的变量对象最开始只包含一个变量(arguments对象),下一个变量对象来自包含(外部)环境,再下一个变量对象来自下一个包含环境,一直延续到全局执行环境。全局执行环境的变量对象始终都是作用域链的最后一个对象
局部作用域中定义的变量可以在局部环境中与全局环境变量互换使用
var color = "blue";
function changeColor() {
var color1 = "red";
function changeColor1() {
var color11 = color1;
console.log(color11); //red
color1 = color;
console.log(color1); //blue
color = color11;
console.log(color); //red
}
changeColor1();
}
changeColor();
//changeColor1()的作用域链包含三个对象:changeColor1()的变量对象、changeColor()的变量对象、全局变量对象
//changeColor()的作用域链包含两个变量对象:changeColor()的变量对象、全局变量对象
1、延长作用域链
下列两个语句可以在作用域链的前端临时增加一个变量对象,该变量对象会在代码执行后被移除
- try-catch语句的catch块;(创建一个新的变量对象,其中包含被抛出的错误对象的声明)
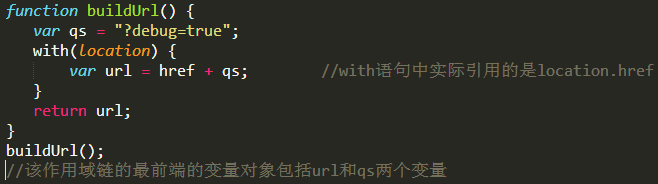
- with语句;(将指定的对象添加到作用域链中)

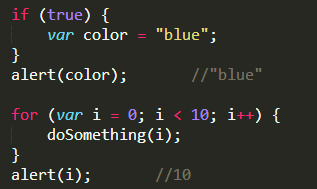
2、没有块级作用域
javascript没有块级作用域,在if语句和for语句中定义的变量,在语句执行完毕后不会被销毁,而是依旧存在于循环外部的执行环境中

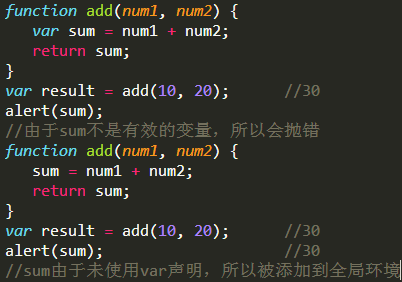
使用var声明的变量会自动被添加到最接近的环境中,如果没有使用var声明,该变量会自动被添加到全局变量

查询标识符,搜索过程从作用域链的前端开始,向上逐级查询。如果在局部环境中找到该标识符,搜索过程就停止,变量就绪。否则,会沿着作用域链向上搜索,一直追溯到全局变量的变量对象。