一看就懂的Android APP开发入门教程
工作中有做过手机App项目,前端和android或ios程序员配合完成整个项目的开发,开发过程中与ios程序配合基本没什么问题,而android各种机子和rom的问题很多,这也让我产生了学习android和ios程序开发的兴趣。于是凌晨一点睡不着写了第一个android程序HelloAndroid,po出来分享给其他也想学习android开发的朋友,这么傻瓜的Android开发入门文章,有一点开发基础的应该都能看懂。
一、准备工作
主要以我自己的开发环境为例,下载安装JDK和Android SDK,假如你没有现成的IDE,你可以直接下载SDK完整包,里面包含了Eclipse,如果有IDE那么你可以滚动到下面选择USE AN EXISTING IDE,然后安装SDK,如果你的SDK在安装时找不到JDK目录,你可以在系统环境变量里添加JAVA_HOME变量,路径为你的JDK目录,我的IDE是IntelliJ IDEA,都装好以后开始配置IDE增加SDK支持。
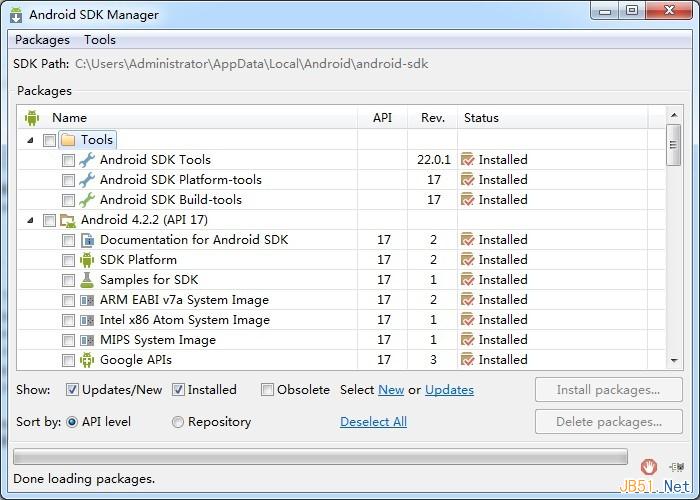
首先,打开Android SDK Manager把Android 4.0以上版本的未安装的都打勾装上,根据你个人实际情况,如果你只打算用自己的手机测试,那就把你机子系统一样版本的SDK包装上,下载时间有点长。

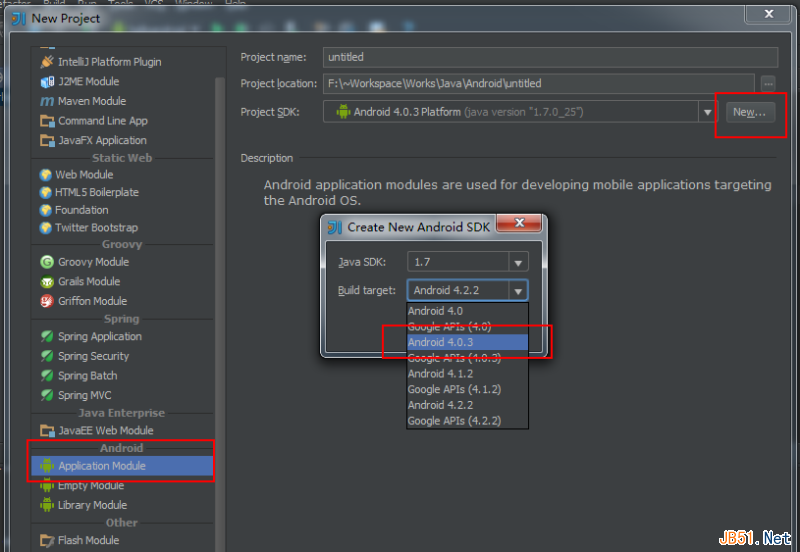
然后打开IDE创建新项目,IDEA比较智能,如果你装好了SDK,新建项目里就会出现Android的Application Module,选择后右边Project SDK为空,点击New按钮,找到SDK目录确定,下拉列表就会列出已经安装的各个版本的SDK,选择自己需要的版本,如果是第一次设置,IDE会提醒你先设置JDK,根据提示找到JDK目录即可。

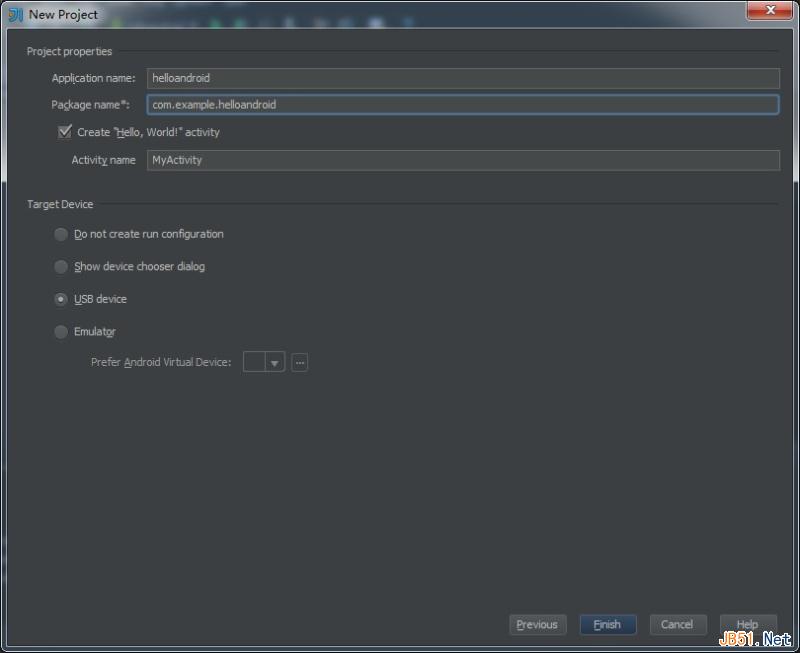
填好项目名称后下一步选择USB Device,然后完成项目构建,IDE会自动生成基本的项目所需的文件及目录。
二、代码编写
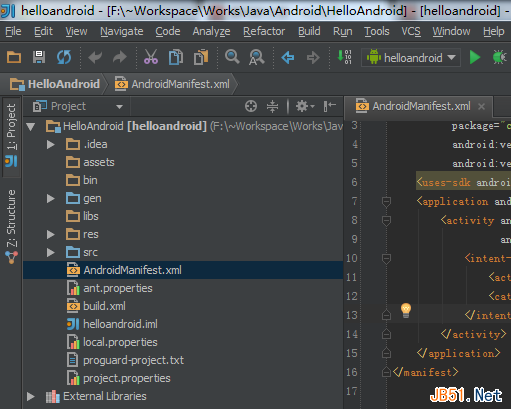
做好准备工作后,终于可以开始写我们的hello android了,在开始编写代码之前,我们先了解几个文件:
res/layout/main.xml App主窗体布局文件,你的应用长什么样都在这边定义,有Design和Text两种模式
res/values/strings.xml 可以理解为i18n文件,这个文件用来存放程序调用的各种字符串
src/com/example/helloandroid/MyActivity.java 这个就是我们的主程序类,等下要实现的功能都在这个文件里添加
首先为应用添加一个id为hellotextView的textview和一个id为hellobutton的button,mail.xml 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="180dp"
android:text="@string/default_message"
android:id="@+id/hellotextView" android:textColor="#00ff00" android:gravity="center"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button_send"
android:id="@+id/hellobutton" android:layout_gravity="center"/>
</LinearLayout>
代码和控件用到的字符串定义如下:
<resources>
<string name="app_name">helloandroid by hiwanz</string>
<string name="button_send">Say something</string>
<string name="default_message">Click button below!</string>
<string name="interact_message">You just clicked on the Button!</string>
</resources>
主程序中定义button点击后改变textview显示的文本,并且弹出Toast提示信息,代码如下:
package com.example.helloandroid;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class MyActivity extends Activity {
/**
* Called when the activity is first created.
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//得到按钮实例
Button hellobtn = (Button)findViewById(R.id.hellobutton);
//设置监听按钮点击事件
hellobtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//得到textview实例
TextView hellotv = (TextView)findViewById(R.id.hellotextView);
//弹出Toast提示按钮被点击了
Toast.makeText(MyActivity.this,"Clicked",Toast.LENGTH_SHORT).show();
//读取strings.xml定义的interact_message信息并写到textview上
hellotv.setText(R.string.interact_message);
}
});
}
}
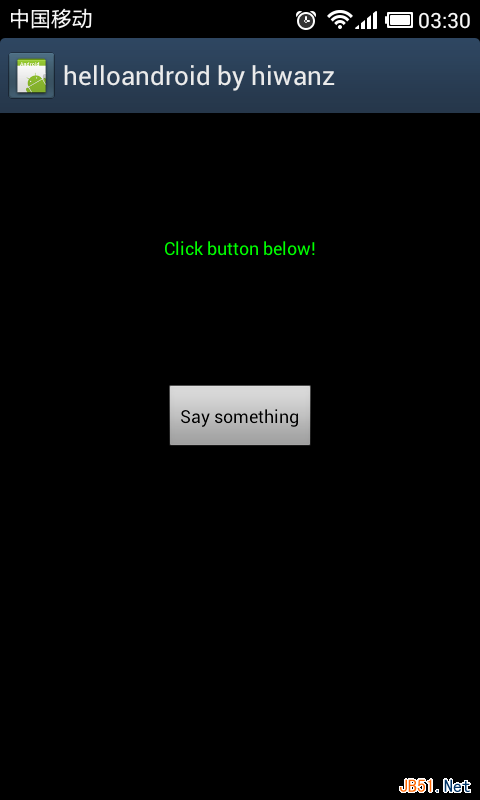
代码写好后,电脑通过USB数据线连接手机,手机系统设置里的开发人员选项里打开USB调试,在IDE中直接点Run就可以在手机上看到运行的效果了。
应用打包
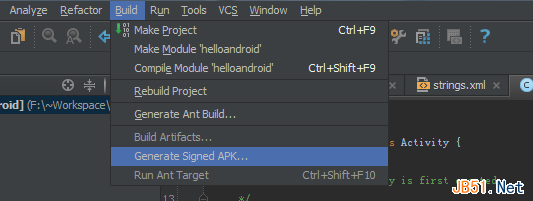
应用开发完成后就要打包发布了,在IDE的Build菜单下选择Generate Signed APK来打包应用
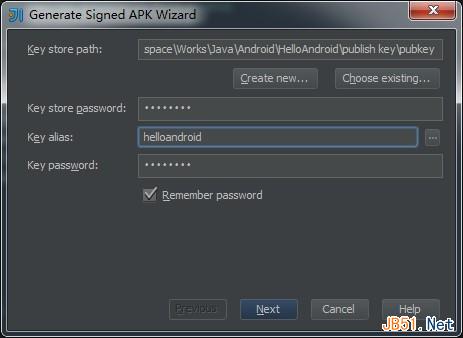
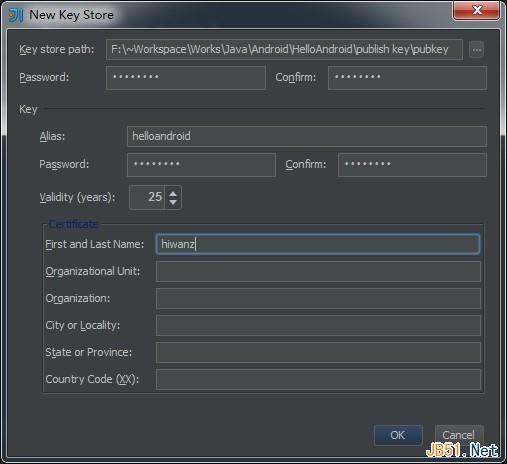
在弹出的Wizard对话框中需要指定签名的Key,一开始没有Key你可以点击Create New来新建一个Key用于签名,填入签名所需的一些字段后生成Key文件
使用生成的Key来签名应用包
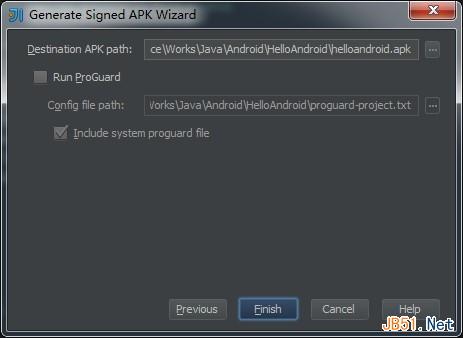
完成编译后会在刚才我们设置的Designation APK path下生成我们的helloandroid.apk应用包,接下来要怎么安装应用应该不用说了吧,我们的第一个Android App就这样诞生了。