说起前端,我们除了会说起html,css,JavaScript等,还有一项必备的技能就是node,虽然node并非是现在开发潮流中很火爆的工具,但是由于node中是使用JavaScript进行编写,对前端还是非常友好的。虽然并未在很多地方使用,但是仍是有非常多的大厂或者相对单一的公司会用到node进行开发,这就不得用到node进行搭建中间件或者一系列的node服务。而作为前端,鲜少与数据进行交道的我们,无论是编写还是处理上都是有相对不足的地方,因此,本篇文章将会介绍node中非常好用的一个依赖,能够快速的帮你接受以及处理表单数据的方法,他就是formidable。
简介
单独看formidable,很多人可能不知道是用来干嘛,但是如果你去拆分单词来看form,就是我们前端中常常见到的表单标签,因此formidable就是用于表单的处理。
实际运用
场景一
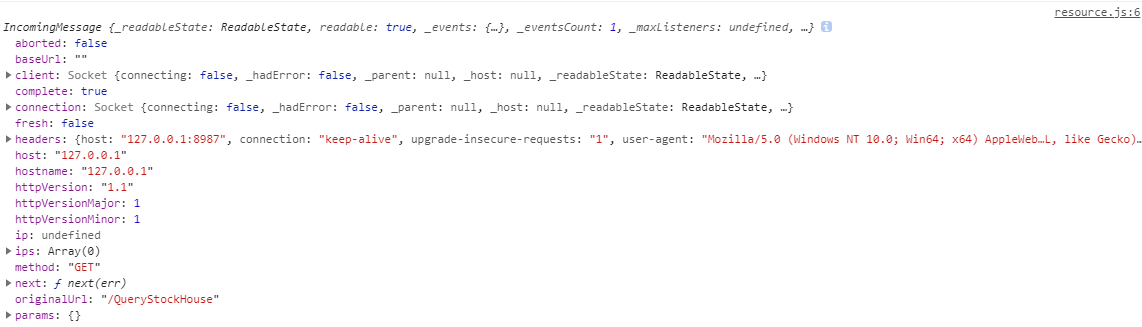
最常用的场景就是接受参数,由于请求会伴随着很多的一些额外我们不需要用到请求参数,node也不例外,我们通过被访问接收到req(请求)是很难查找到参数在哪的,如图:

看,是不是只是看到一堆数据,无从下手,可怜的我找了很久都没有找到post的数据在哪。但是如果使用了formidable的转换之后,我们就很简单的能够拿到参数。
const formidable = require('formidable');
const form = formidable();
form.parse(req, (err, fields, files) => {});
formidable会通过parse()方法对req进行处理,处理完之后会回调fields参数回来,这里就是我们所需要的页面请求的参数。
当然formidable有一个非常好的好处就是,无论你是GET还是POST方法都是可以进行转换来统一获取到对应的请求参数的。
场景二
文件上传也是我们在服务端,或者中间件很常使用到的。其实,相对文件的接受其实也是通过场景一中的fields,在fileds中我们也是可以获取到对应的文件信息,如标题(title)等信息。但是,只是获取文件并不是文件上传,我们还要放到我们对应的服务器上,进行保存才是真正的上传,因此我们还是需要用到formidable,那么接下就来介绍文件上传所需要用到formidable里面的方法以及属性。
form.uploadDir
form.uploadDir='path',设置上传文件存放的文件夹,默认为系统的临时文件夹
form.maxFieldsSize
form.maxFieldsSize = 10 * 1024 * 1024; 限制所有存储表单字段域的大小(除去file字段),如果超出,则会触发error事件,默认为2M
formidable.File对象
file.size:获取文件上传的大小,假如文件正在上传,file.size则表示已经上传的文件大小。
file.path:上传文件的路径,如果不想上传到默认文件路径,通过上述的form.uploadDir进行设置文件路径,或者通过fileBegin进行设置。
file.name:上传文件名称
等等......
form.on(method,callback)方法
上传文件的一些监听。例如method中的。
form.on('progress', function(bytesReceived, bytesExpected) {}); 当有数据块被处理完之后,就会触发回调,因此能够很好的监听到完成到什么步骤,也可以进行进度条的把控。bytesReceived:服务器已经接收到当前表单数据多少字节;bytesExpected:将要接收到当前表单所有数据的大小
form.on('field', function(name, value) {}); 每当一个字段/值对已经收到时会触发该事件
form.on('fileBegin', function(name, file) {}); 在post流中检测到任意一个新的文件便会触发该事件
form.on('file', function(name, file) {}); 每当有一对字段/文件已经接收到,便会触发该事件
form.on('error', function(err) {}); 当上传流中出现错误便会触发该事件,当出现错误时,若想要继续触发request的data事件,则必须手动调用request.resume()方法
form.on('aborted', function() {}); 当用户中止请求时会触发该事件,socket中的timeout和close事件也会触发该事件,当该事件触发之后,error事件也会触发
form.on('end', function() {}); 当所有的请求已经接收到,并且所有的文件都已上传到服务器中,该事件会触发。此时可以发送请求到客户端。
结语
当然,本篇文章虽然分配了两个场景,但是两个场景下的方法以及试用方式并不冲突,使用的情况还是需要依照实际情况所示。并且这篇文件并非formidable的所有属性以及方法,只是介绍了相对常用而且相对重要的一些方法以及属性,具体请参照npm官方中的文档。
试用formidable的话你会快速的能够在服务端中对参数以及传入的数据进行处理,在开发的时候是很便捷的。对于刚上手的去编写node服务端的前端来说,是一个非常好用的依赖工具。
最后感谢大家支持,古德拜。